
Artificial Intelligence based Virtual Assistance for Mortgage Processing
A.I. based Mortgage Expert
With an A.I. focused on deep mortgage domain expertise, The startup aims to accelerate the speed and scaling of mortgage processing.
Due to confidential terms, I have modified the actual design concepts and deliverables.
Problem
The mortgage industry is a a very traditional one with many large scale enterprises still rely and work with a giant stack of paperworks and many people handling them. When a borrower applies for a loan and submit the required documents and their own financial data with the banks, there are many who are involved in the processing of those documents and data. These documents must be segregated and stored in various categories and subcategories so that experts can view and analyze that data and generate their own inferences for the loan applied.
Now typically the data is in such large quantities that in many instances they are outsourced to a giant team of experts in order to get them processed in a short amount of time. But this can sometime result in extended timelines and human errors which can cost a lot of time, money and energy wasted in the due process.
Solution
By applying an A.I. based virtual assistant, processing those documents at scale becomes easier, faster and precise. using a computer vision technology coupled with Machine Learning (M.L.) can bring down the time required to process a simple bank statement from 30 minutes down to 3 minutes.
My Role
I was the sole designer and was a part of the small product team responsible for the experience design for the proposed digital solutions. I led the UX, UI and visual design effort, produced and co-presented all major design deliverables spanning over 12 weeks. I worked very closely with our product manager, product owner and the co-founder on capturing the requirements, and senior developer on the application development.
The Process Followed
The product development team followed the weekly sprints method where every individual was assigned a user story from our project management at the beginning of the week with a mid-week review followed by task delivery at the end of the week. The user story would begin its journey with UX/UI design for week 1, proceed to front end development in week 2 and its integration with the product in week 3. There were multiple reviews and feedback sessions happening between the product managers and me along with the front end and back end teams and this required the involvement of every member of the team at every level of interactions and feedback loop.
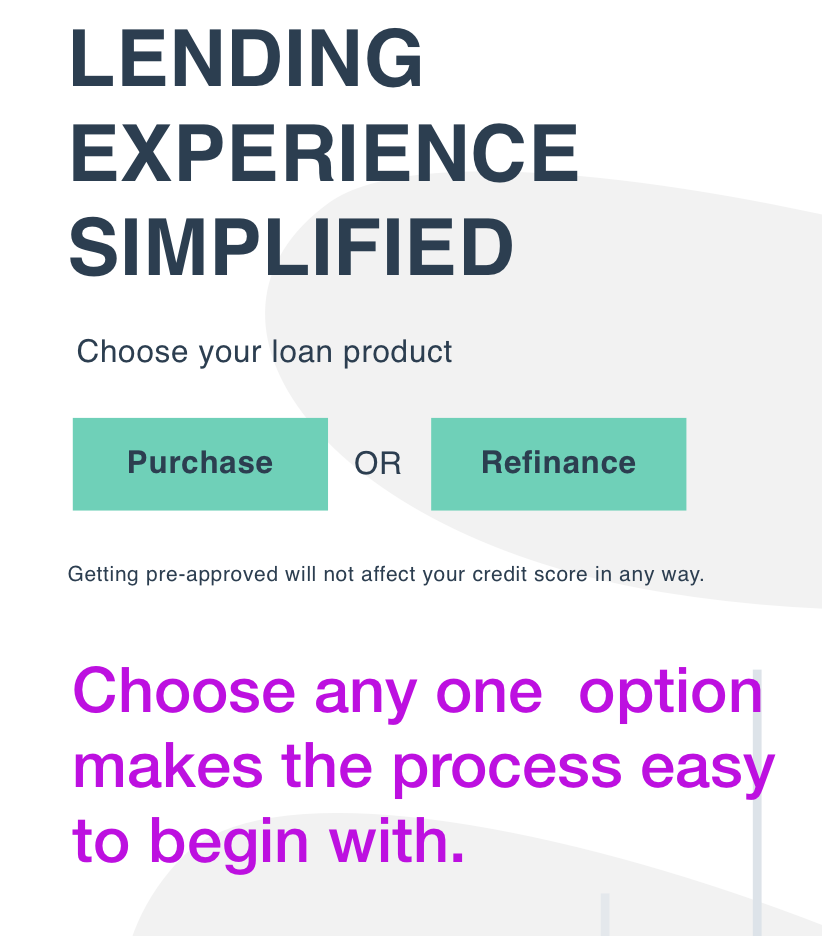
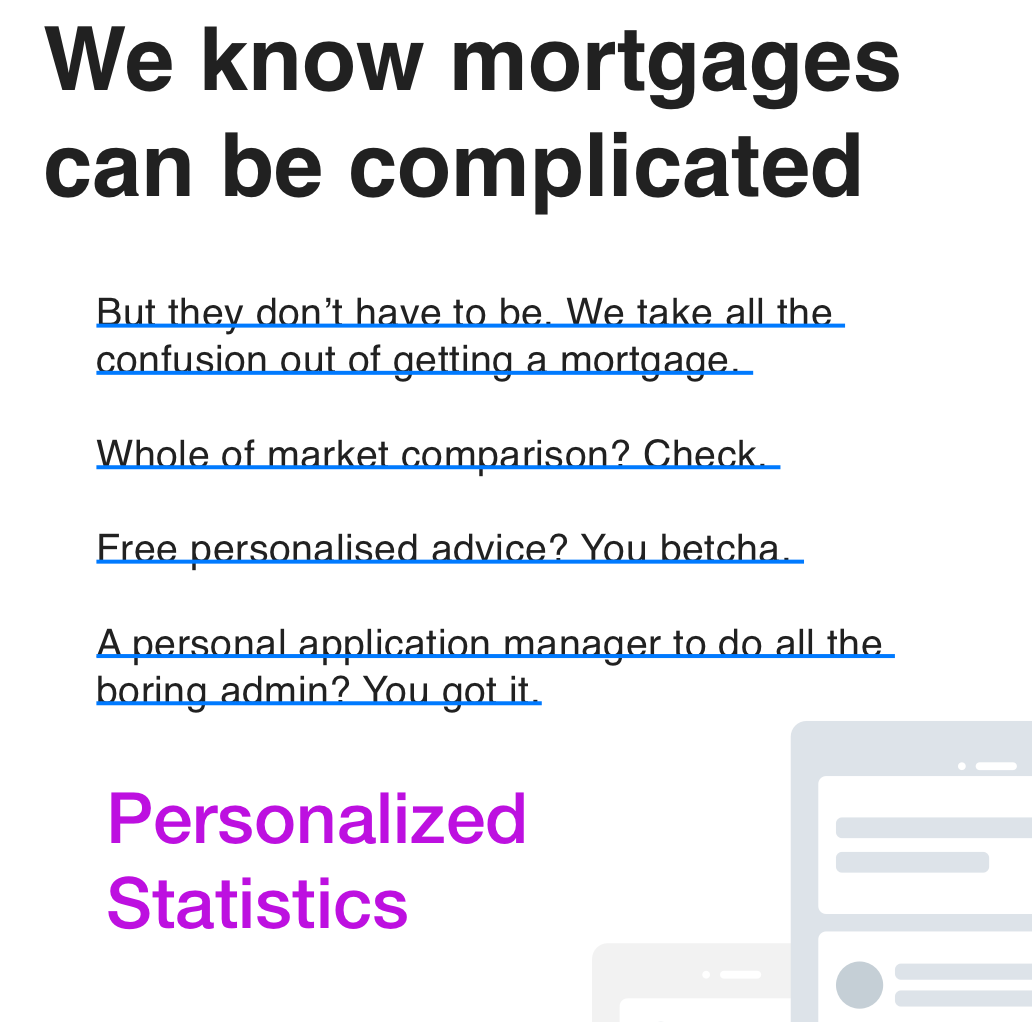
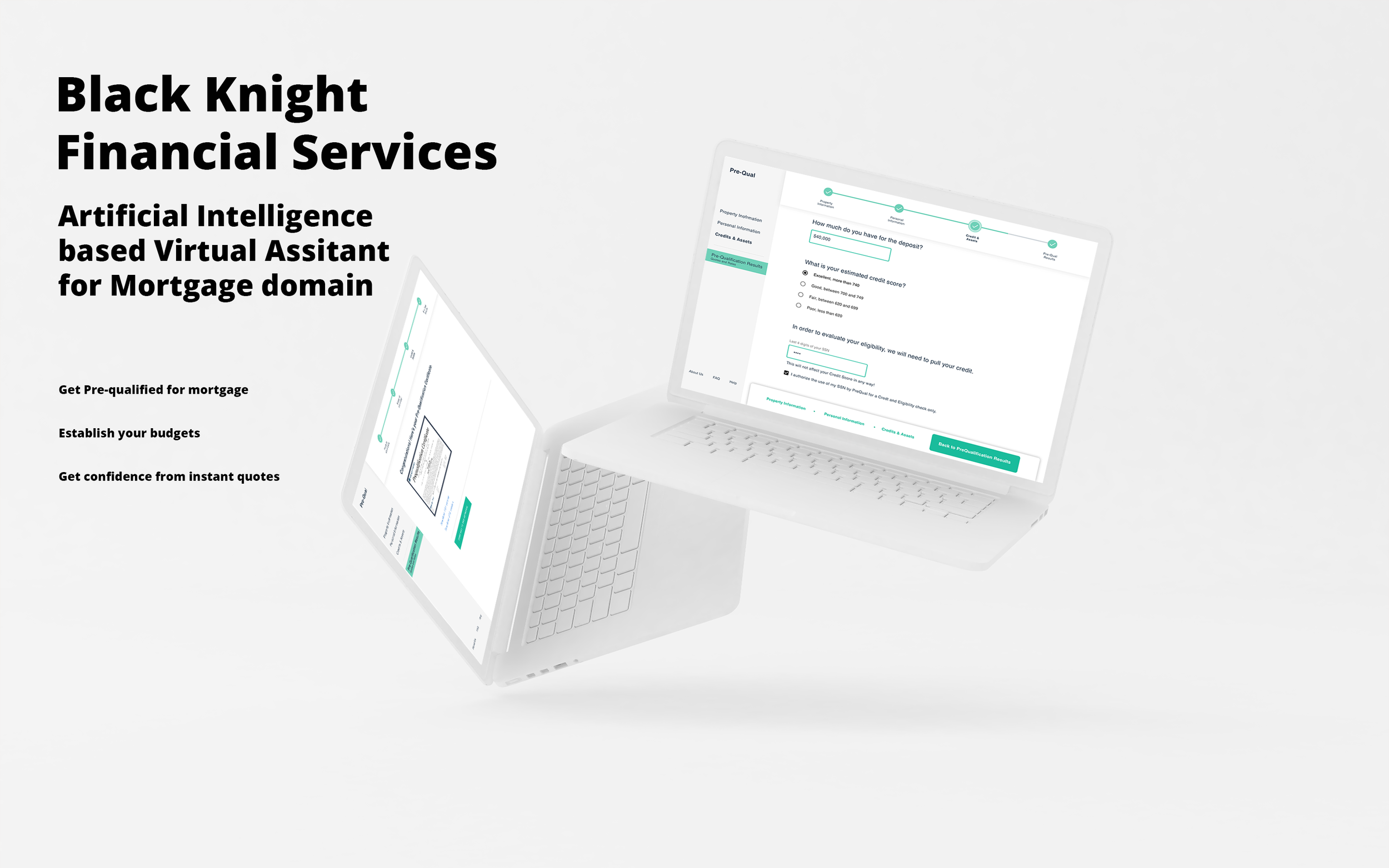
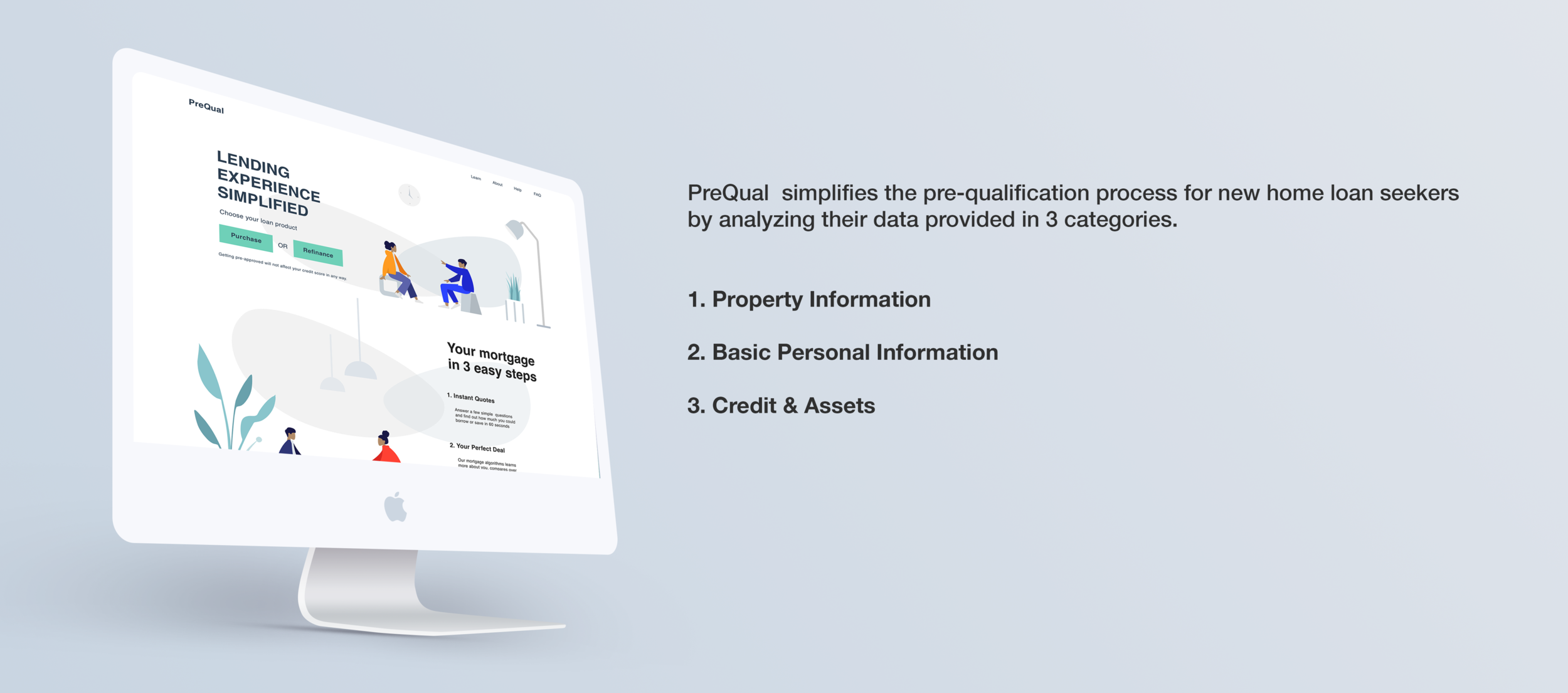
Project I: PreQual
This was a unique project and an amazing opportunity to conceptualize and design a consumer facing product from the ground up.
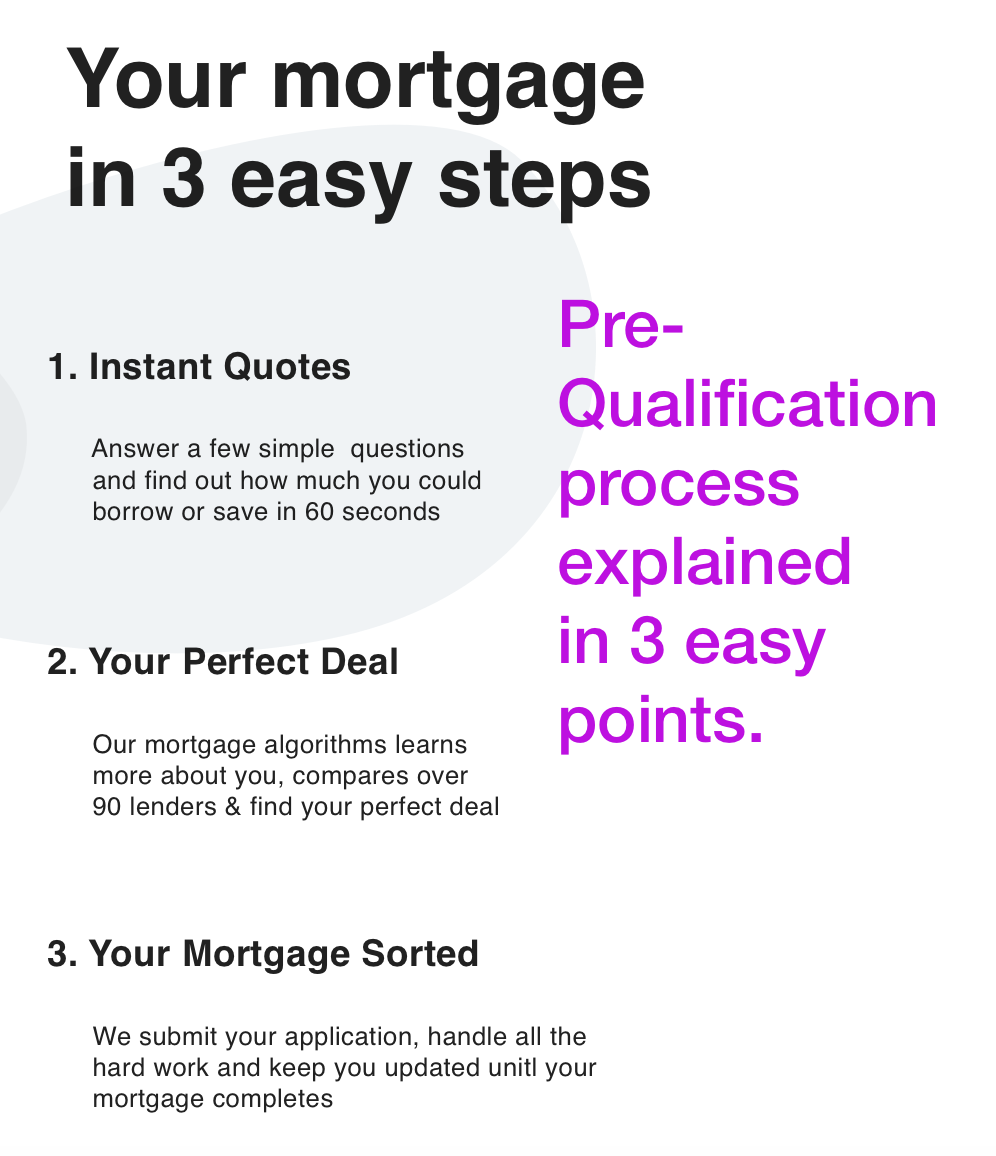
The idea was to allow users to pre-qualify for mortgage and give them a clarity as to how much they can afford to borrow a loan, what kind of interests suits them and how much time period they can have the loan going on.
This helps users in establishing their budgets, helping them determine whether or not they qualify for a loan and an estimate of how much the lender may be willing to offer them based on information they share. Having a ballpark figure gives users the confidence to set their budgets and narrow down their home search parameters.

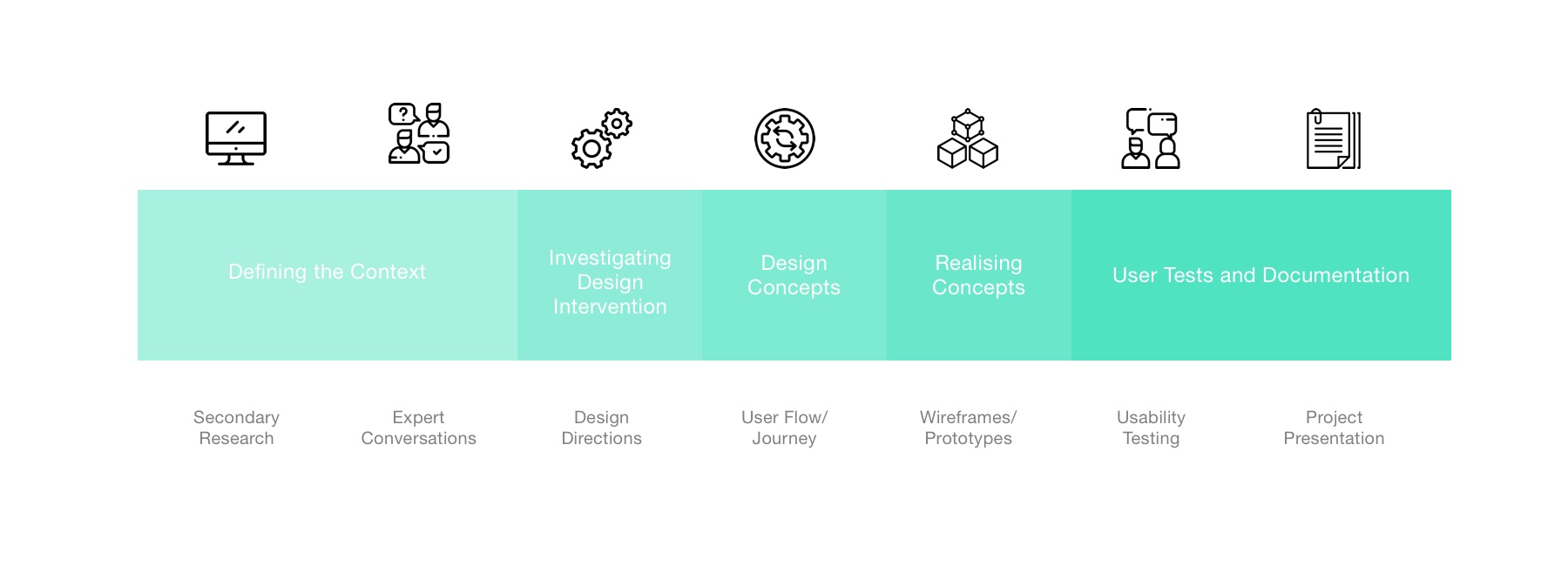
The Design Process

Understanding the desired onboarding experience

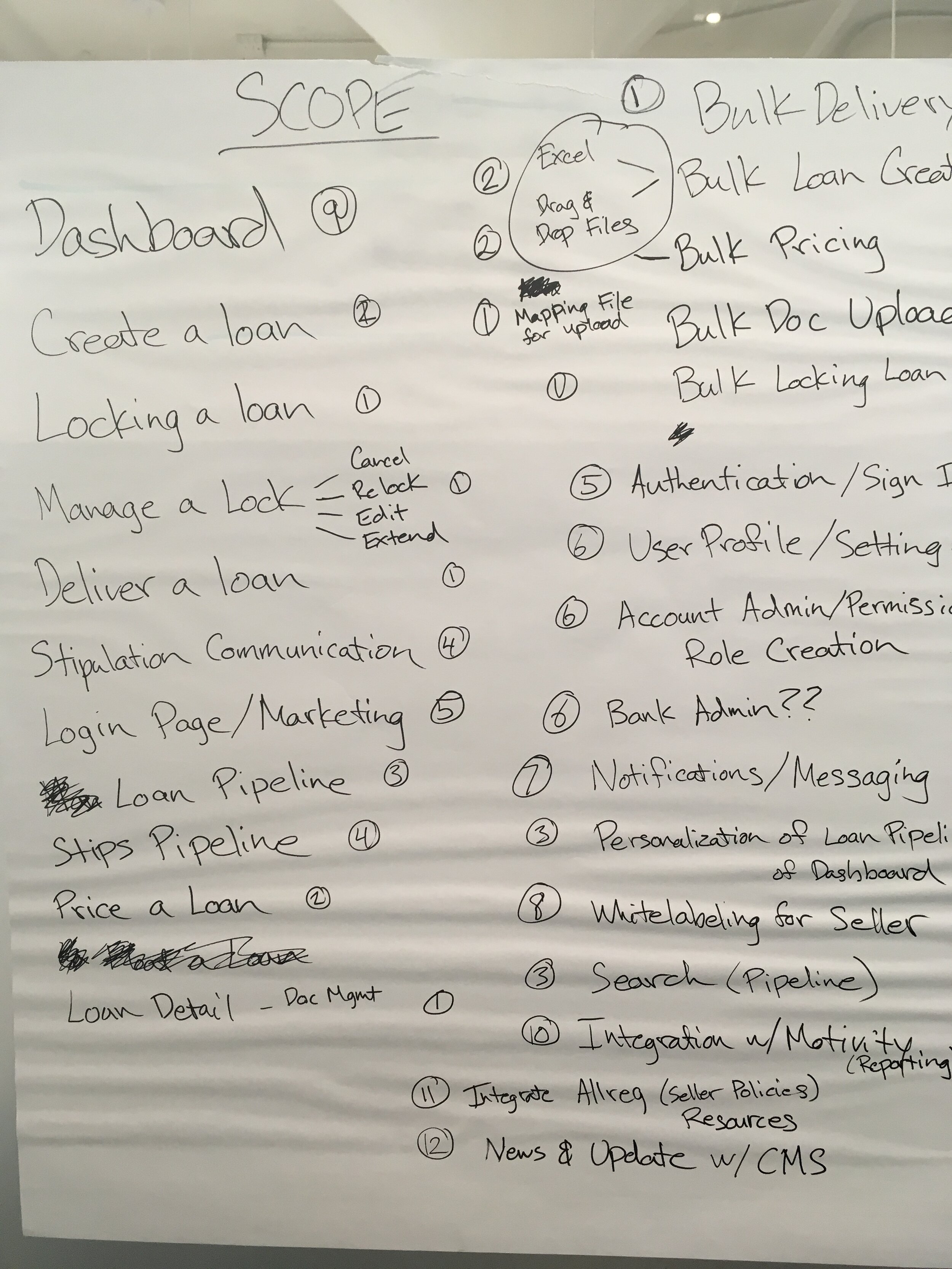
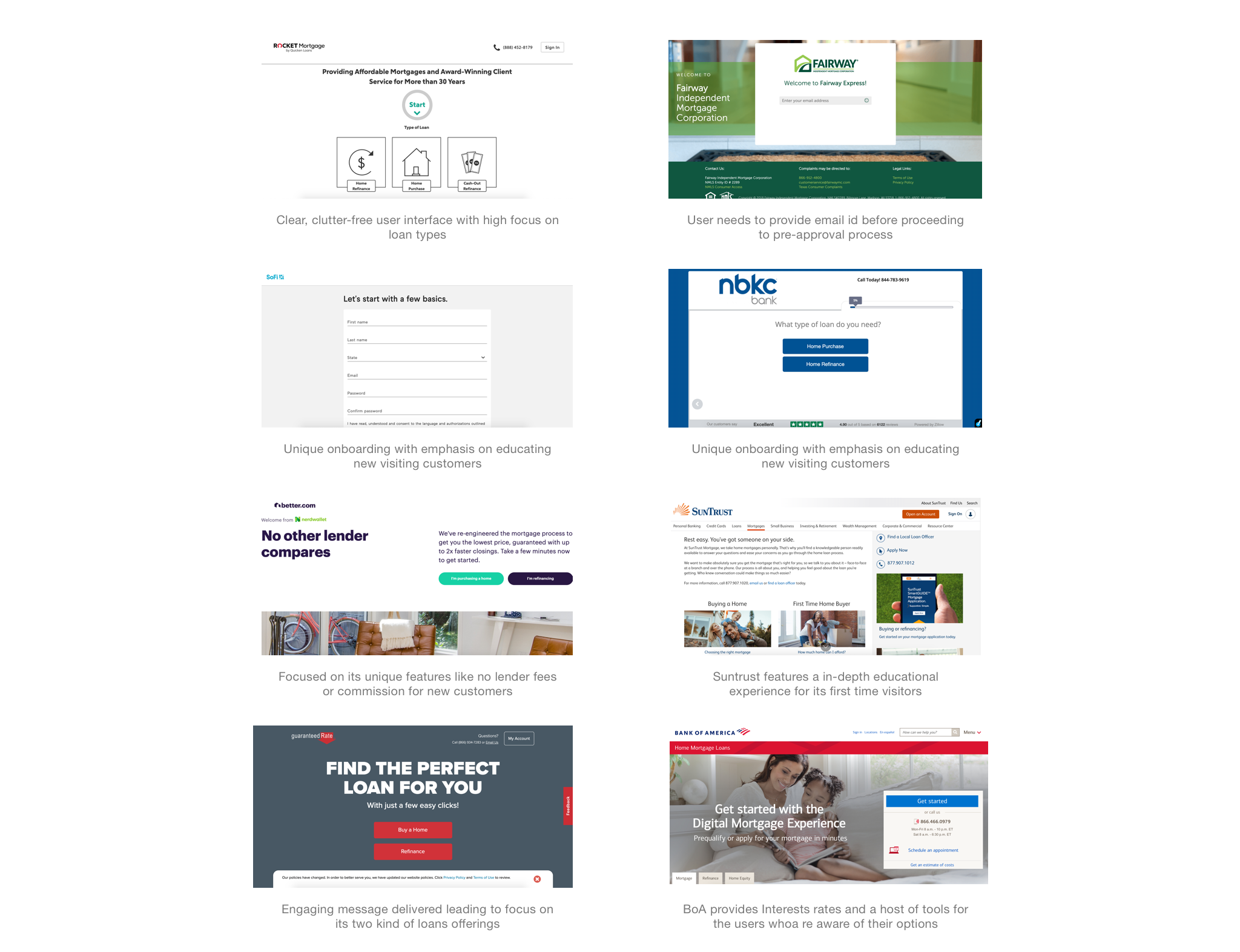
Feature Evaluation through Product Study
I initiated my research by studying a selection of leading mortgage pre-qualification sites and apps. I compared the home screens, the questionaires, and how they lead the customer further into their loan plans.

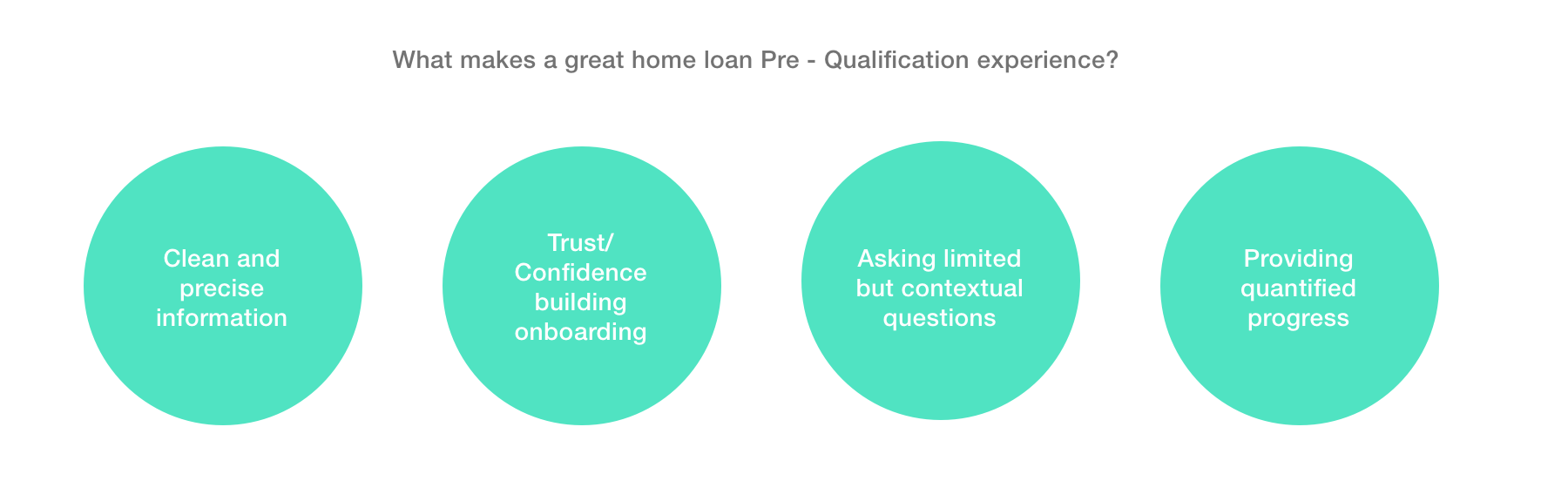
Defining the design intervention specifics

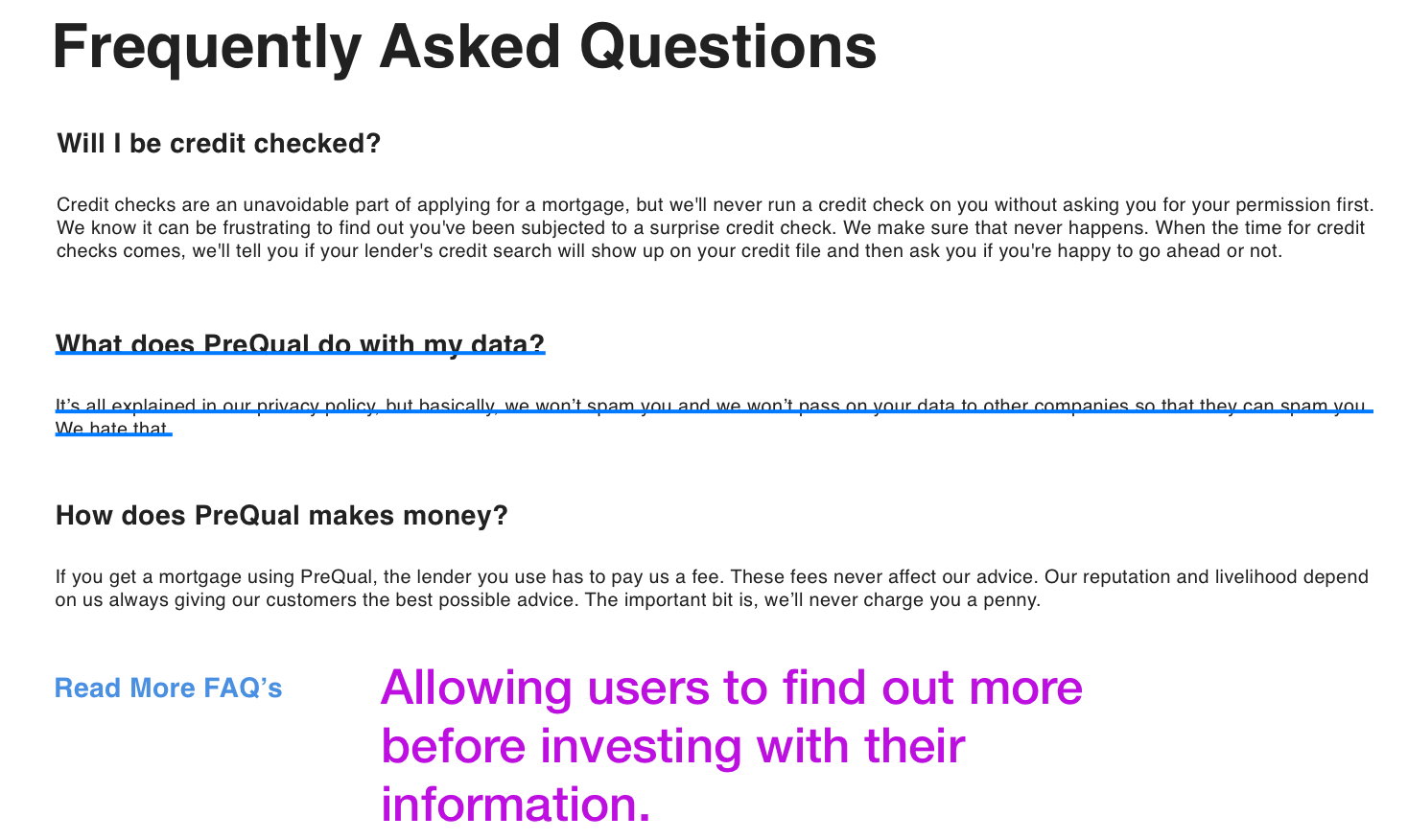
Educating first time users about the benefits of pre-qualification along with an easy yet gradual way of gathering their required information, a high trust and confidence along with a positive conversion rate can be achieved.
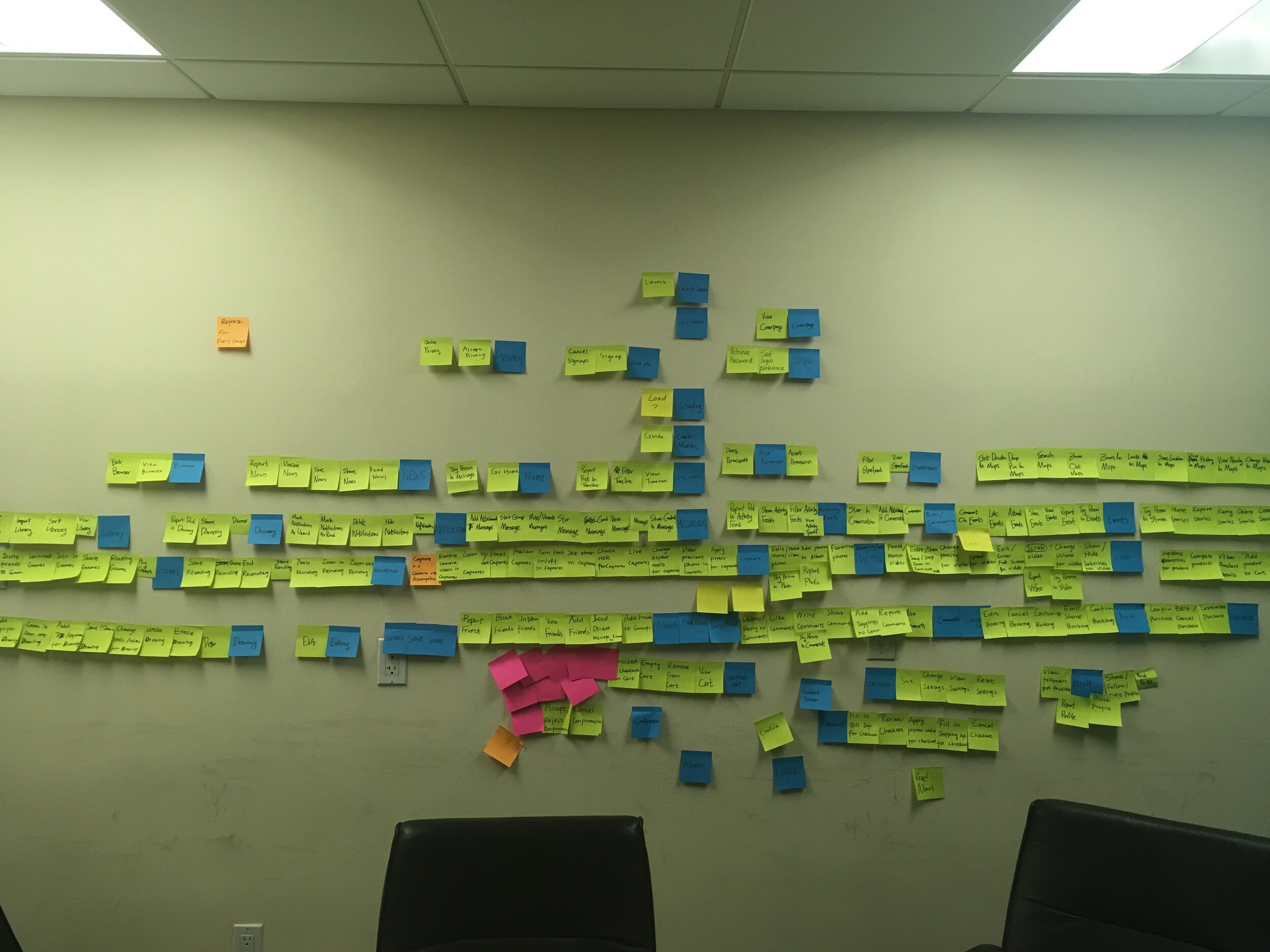
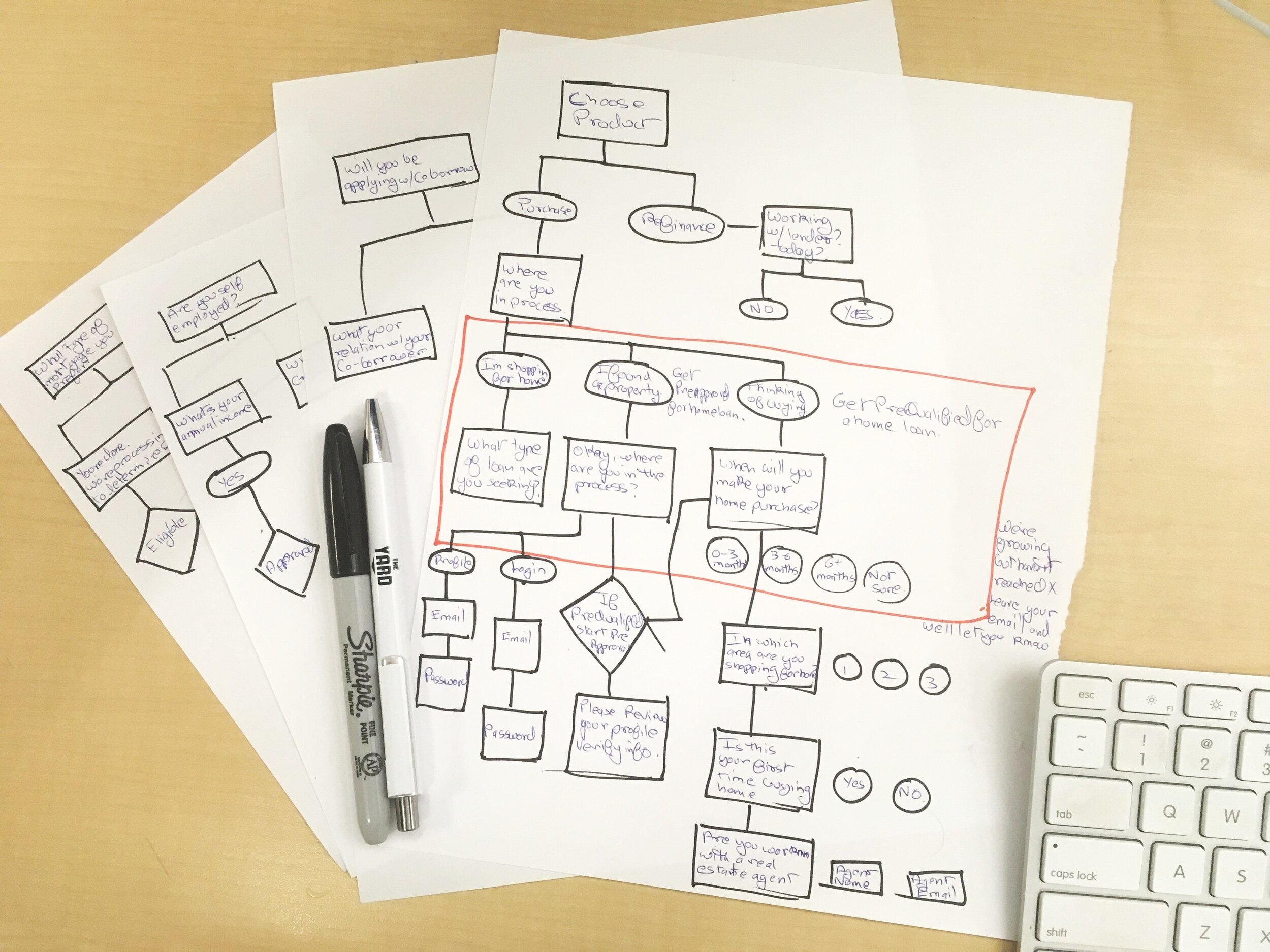
Conceptualizing the user journey’s

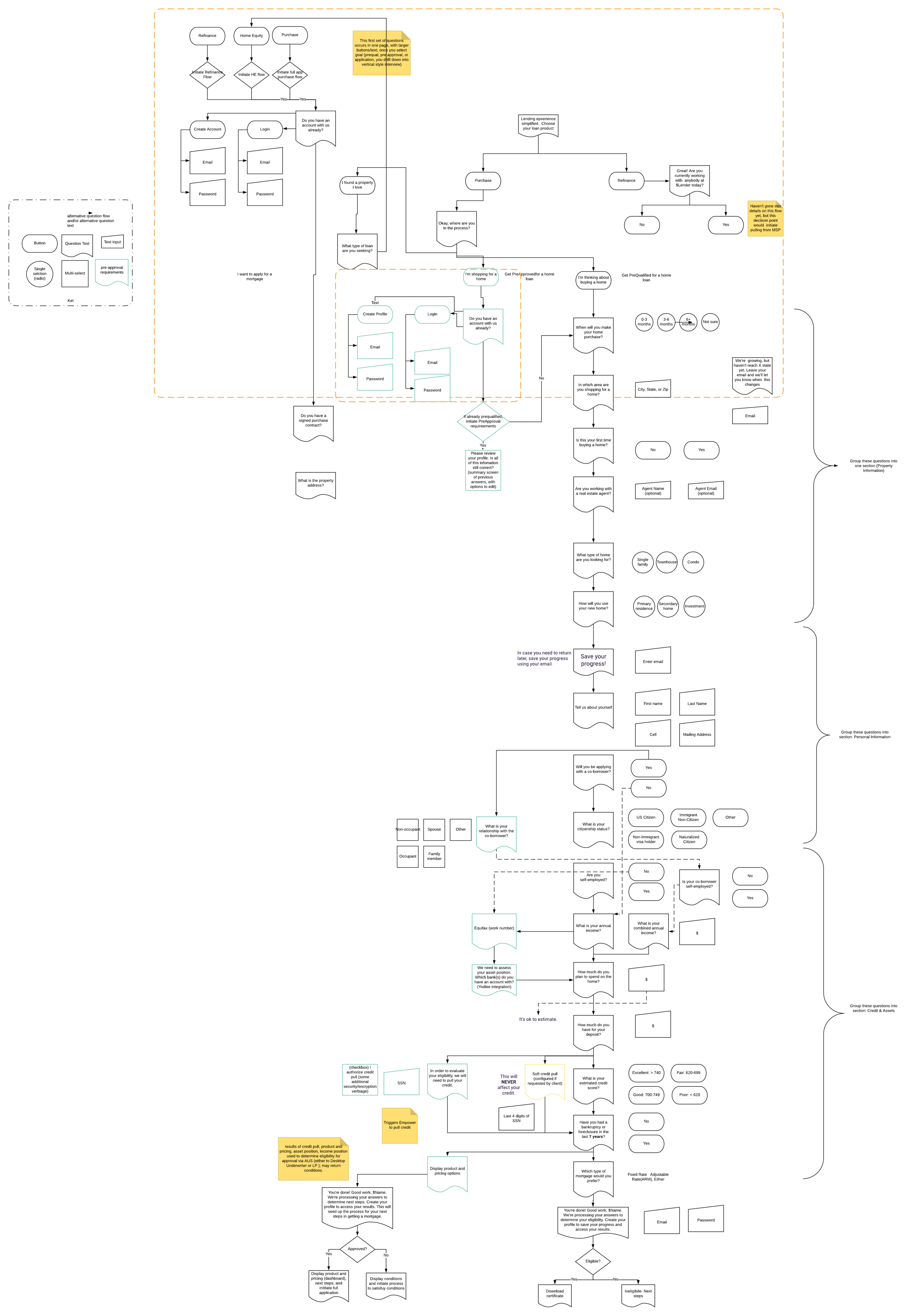
Proposed User Flows


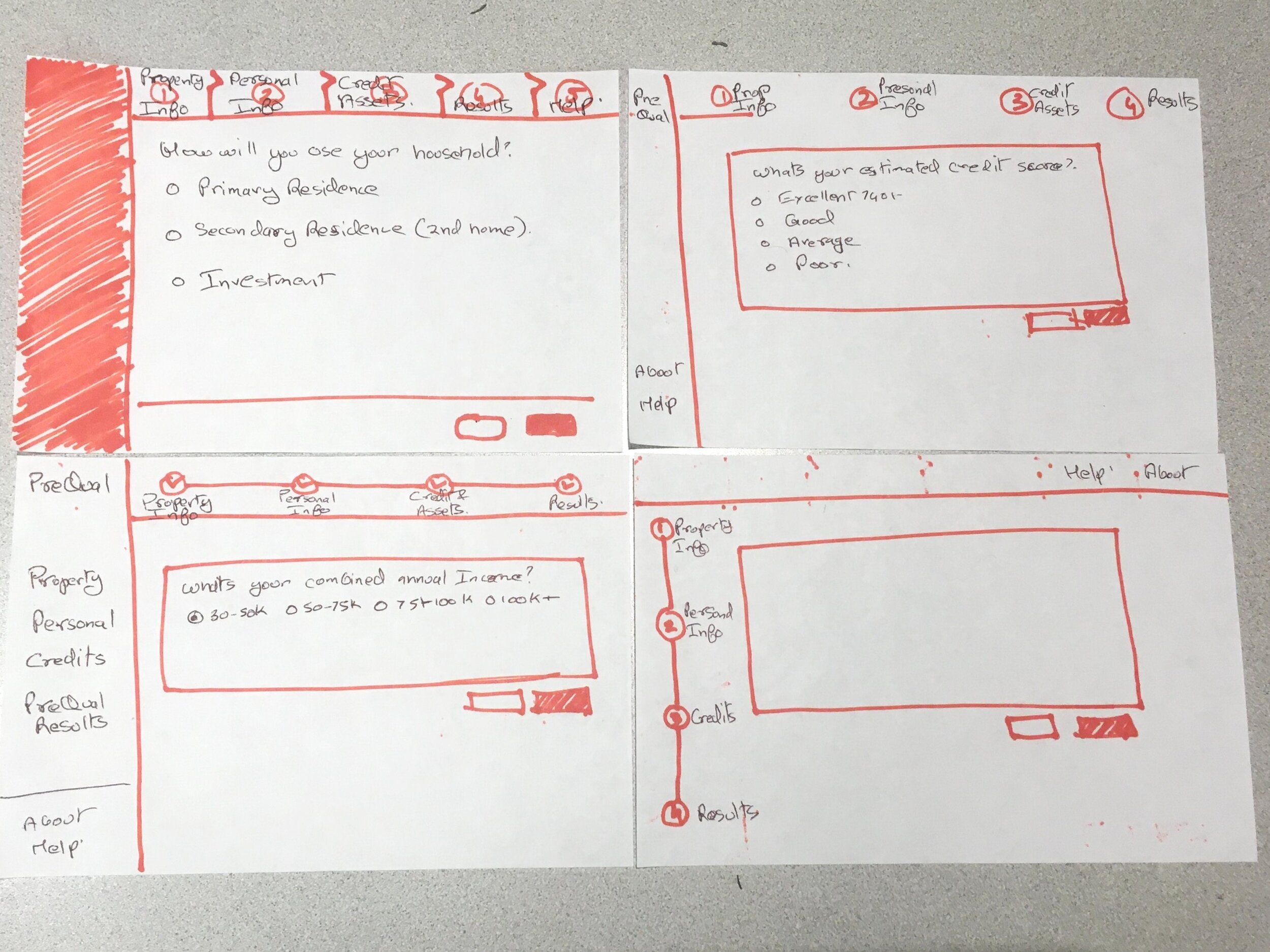
Low fidelity wireframe concepts

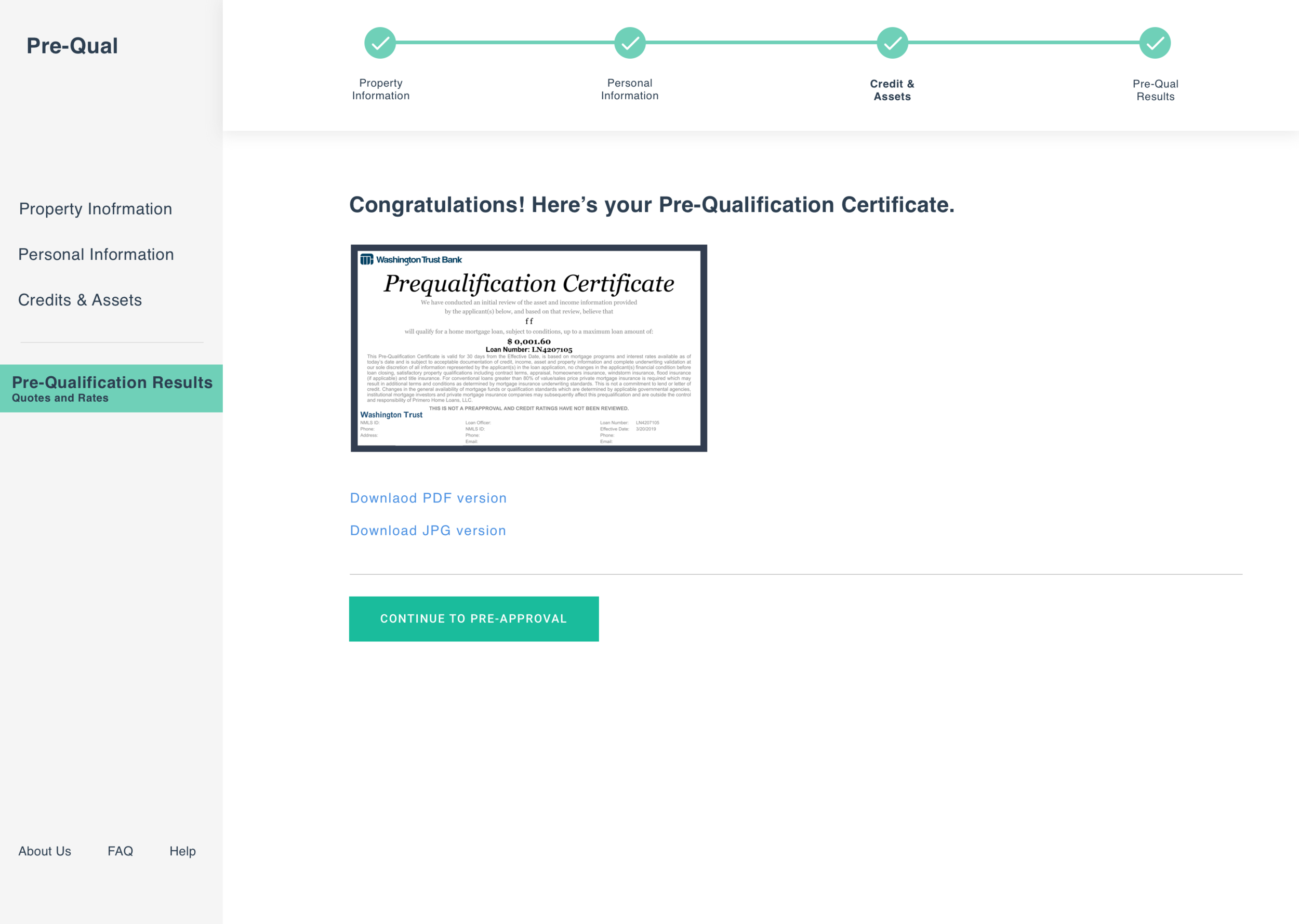
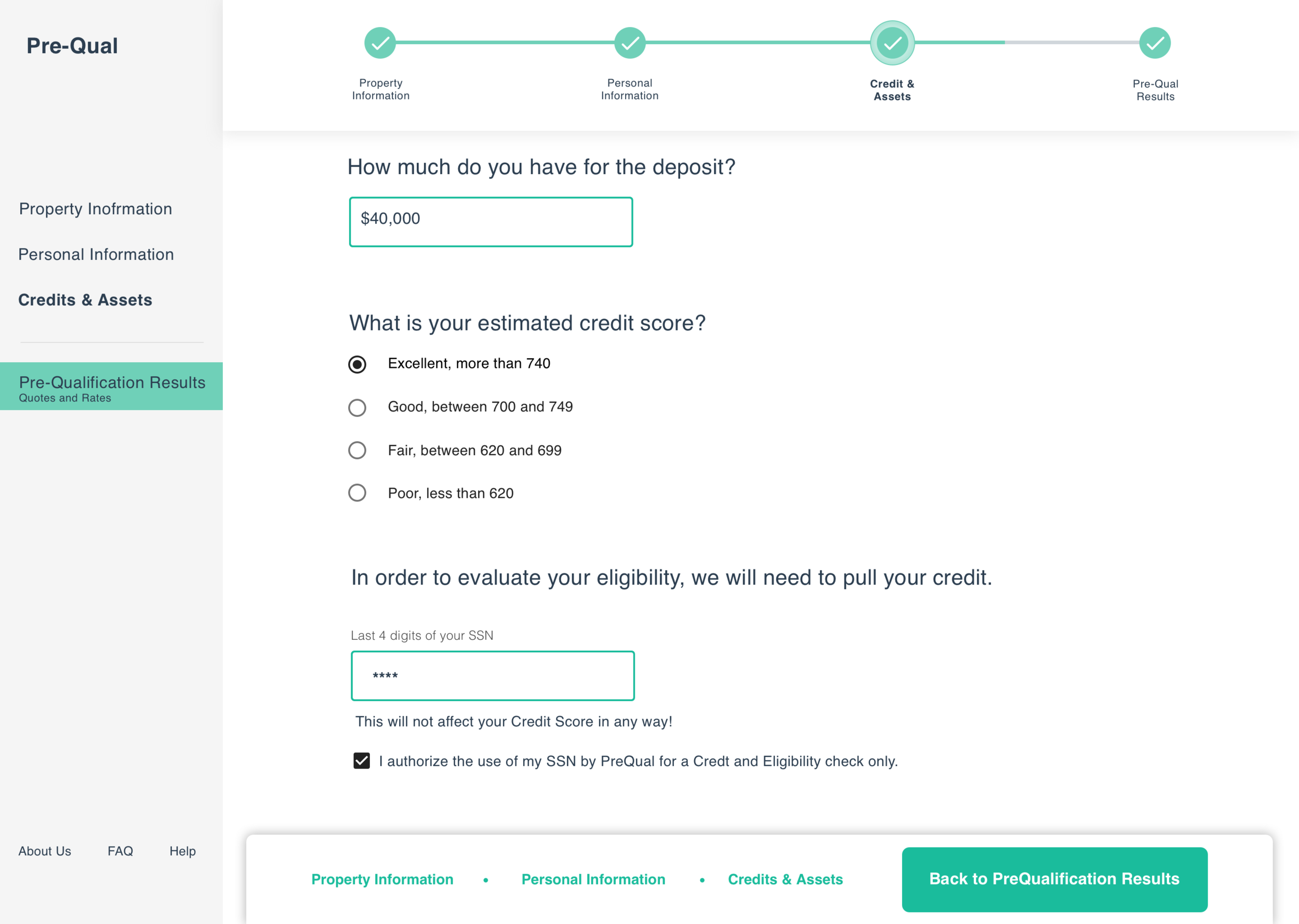
Concept Specifics
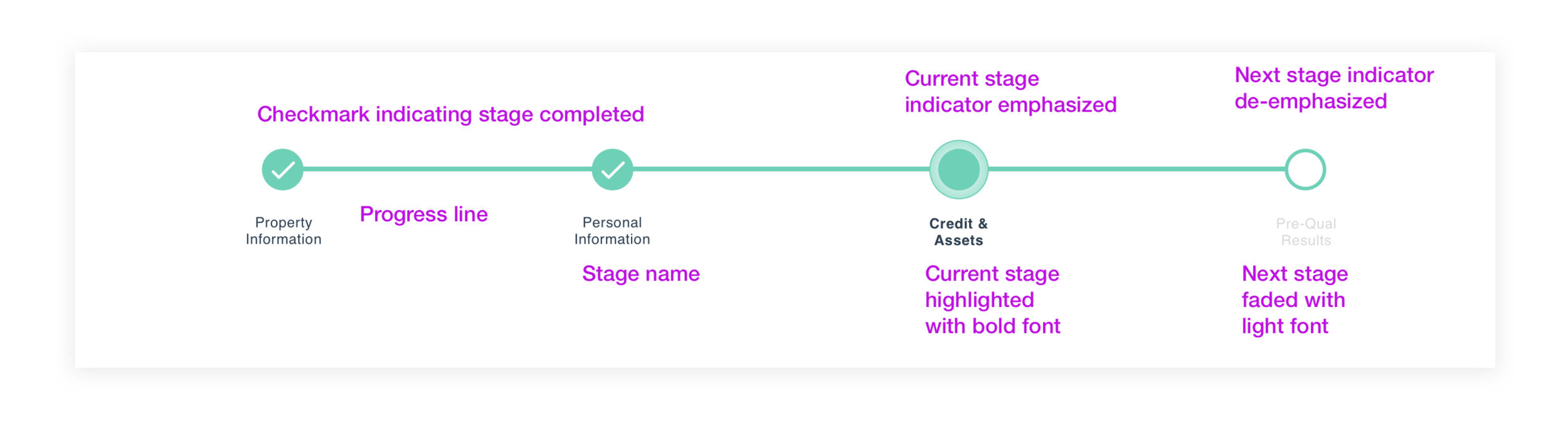
Final concept of the progress bar.


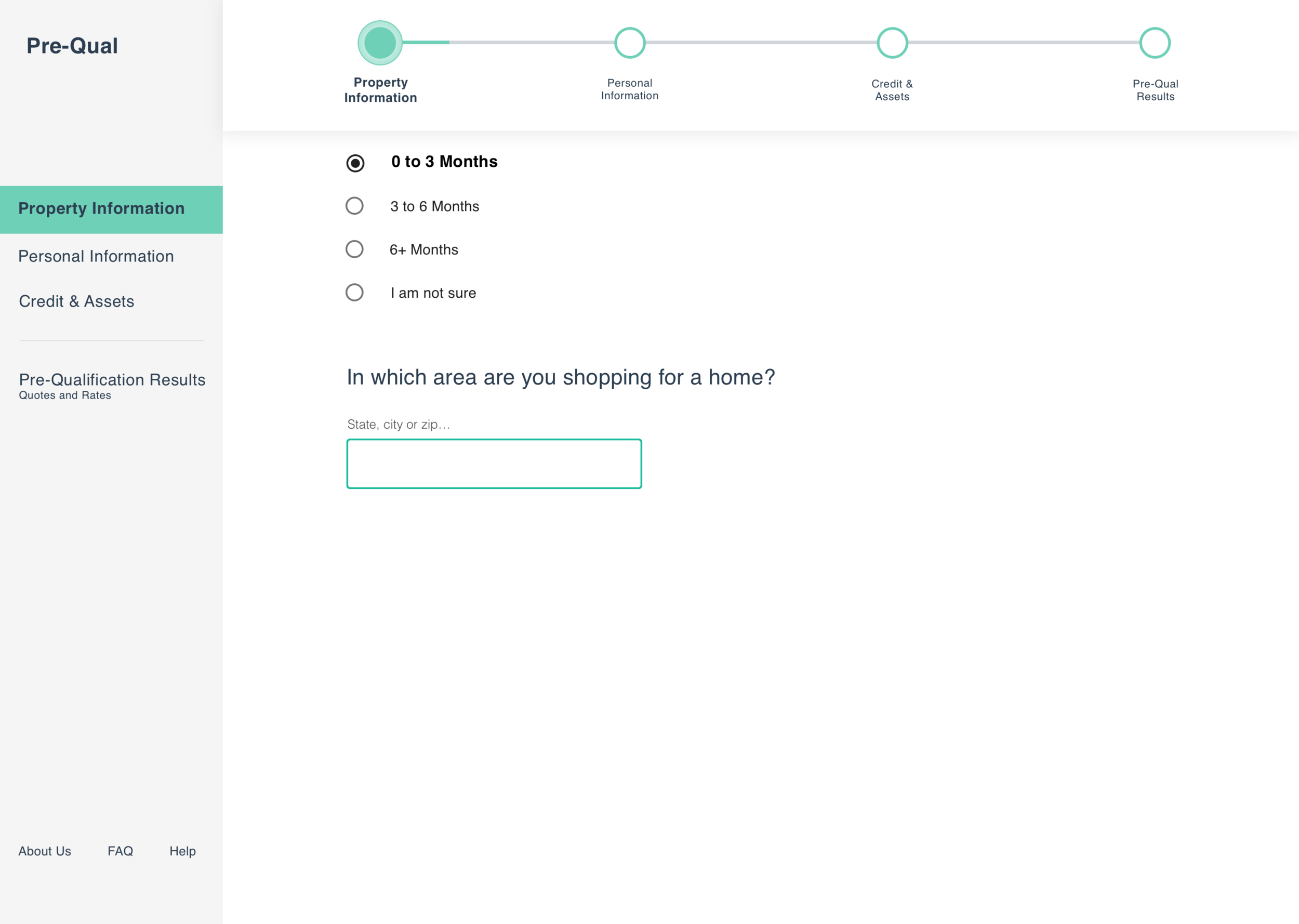
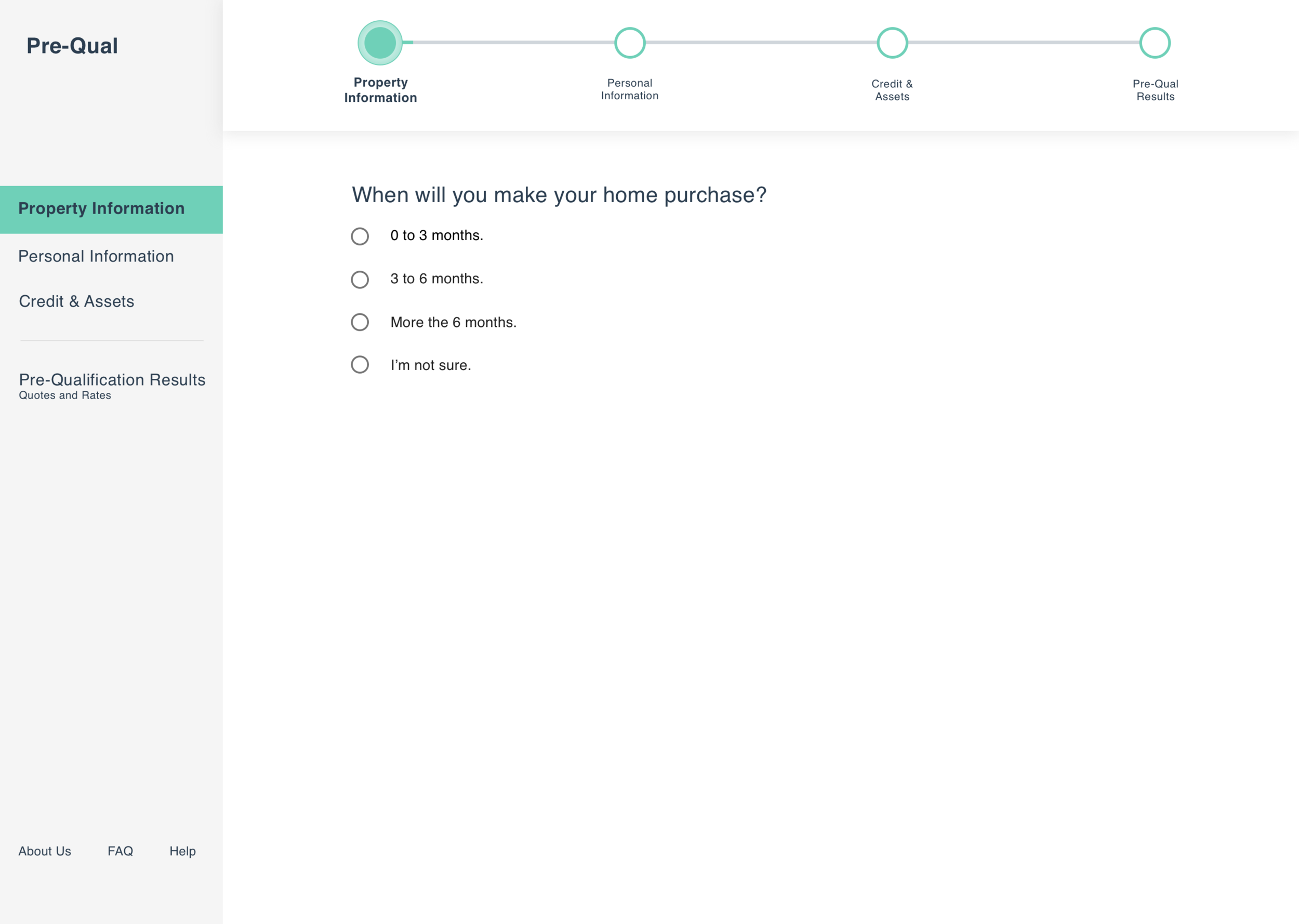
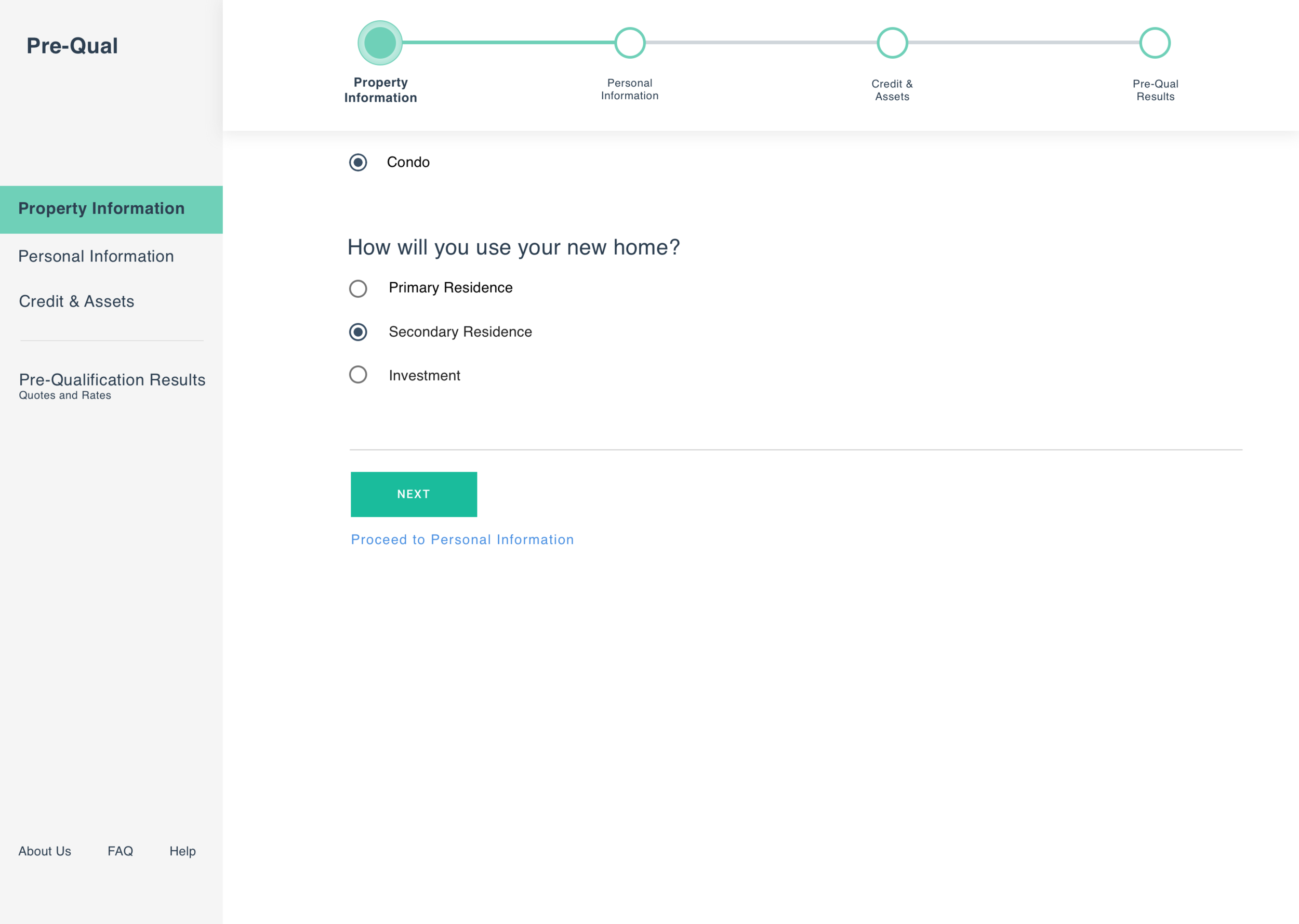
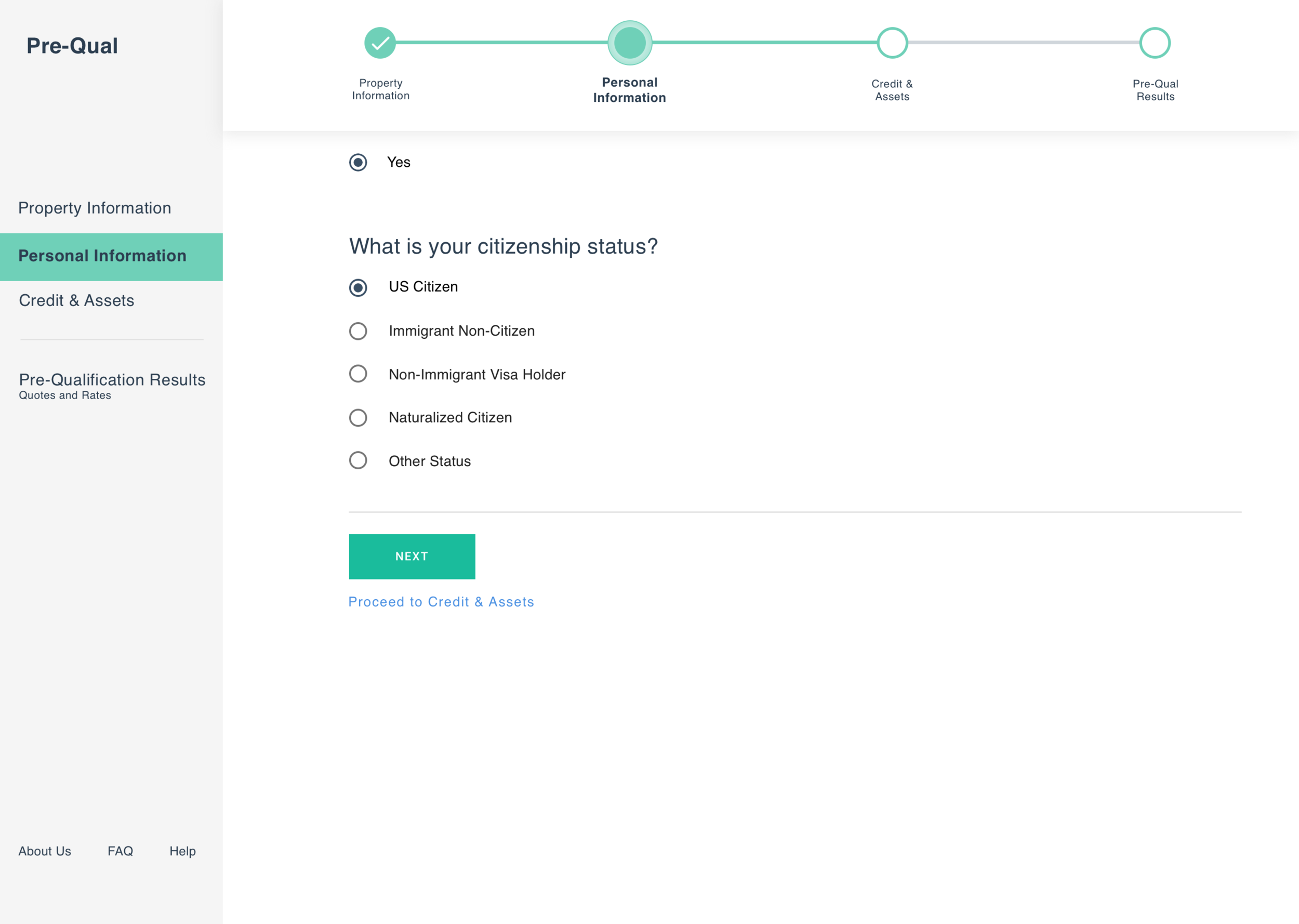
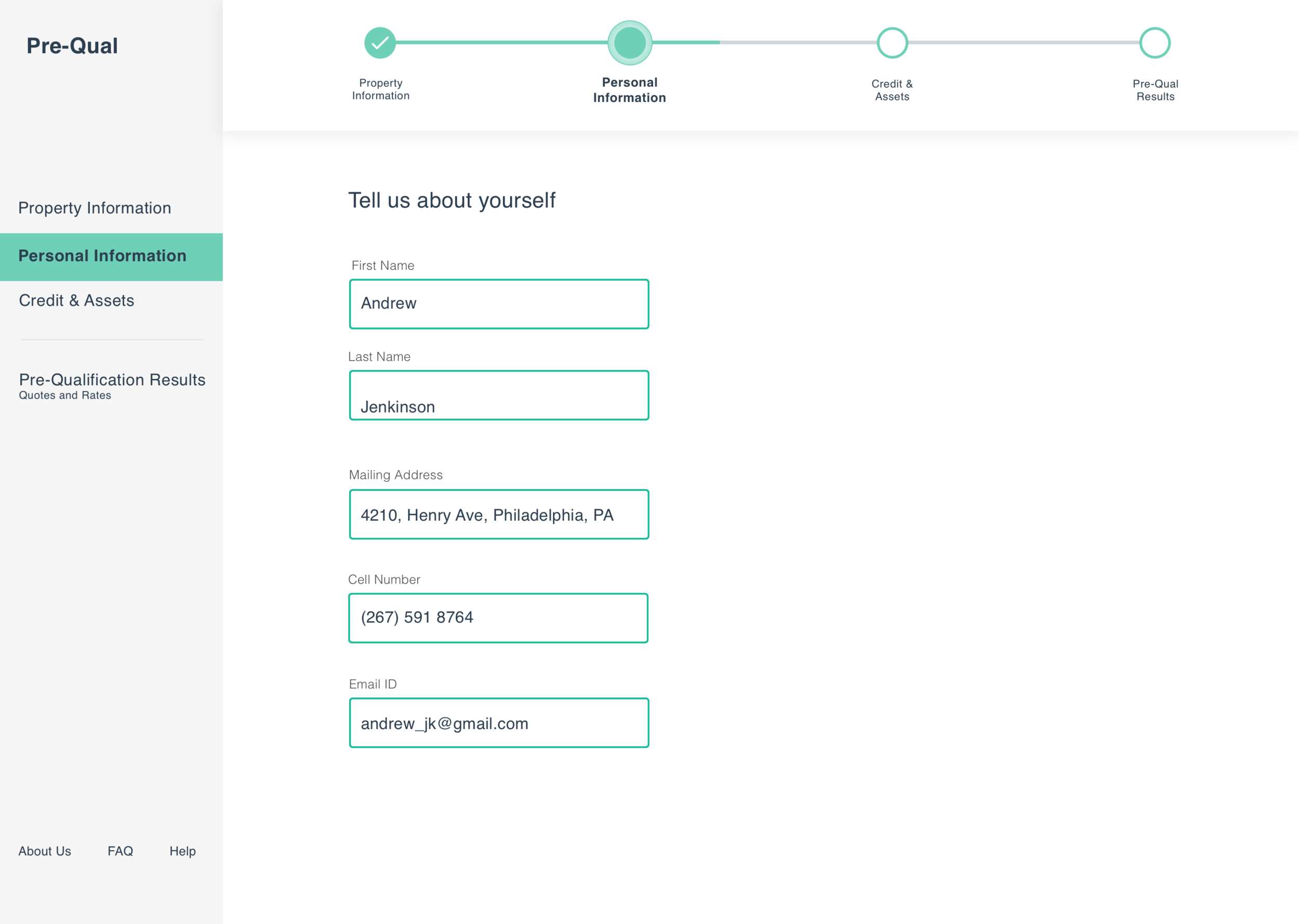
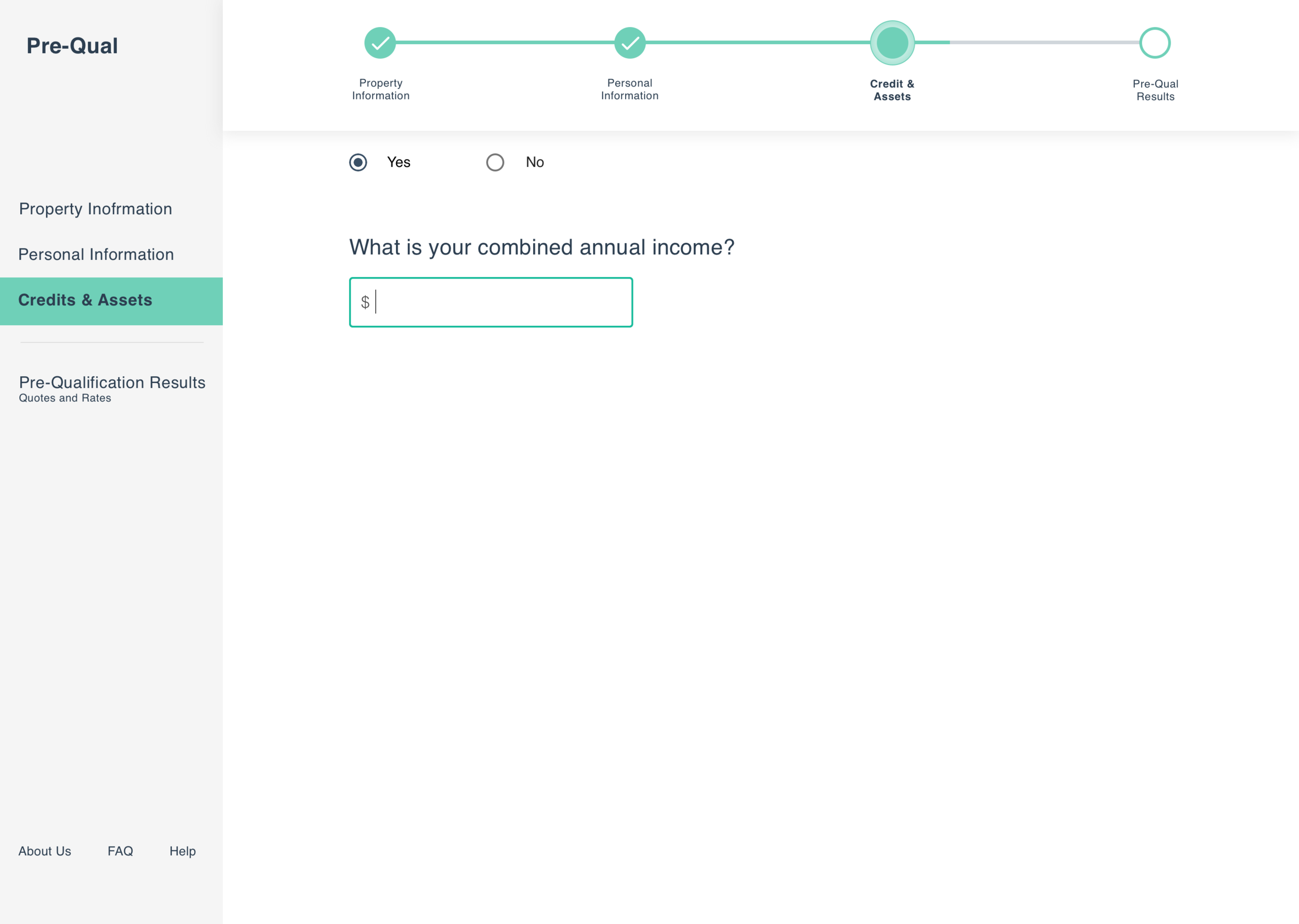
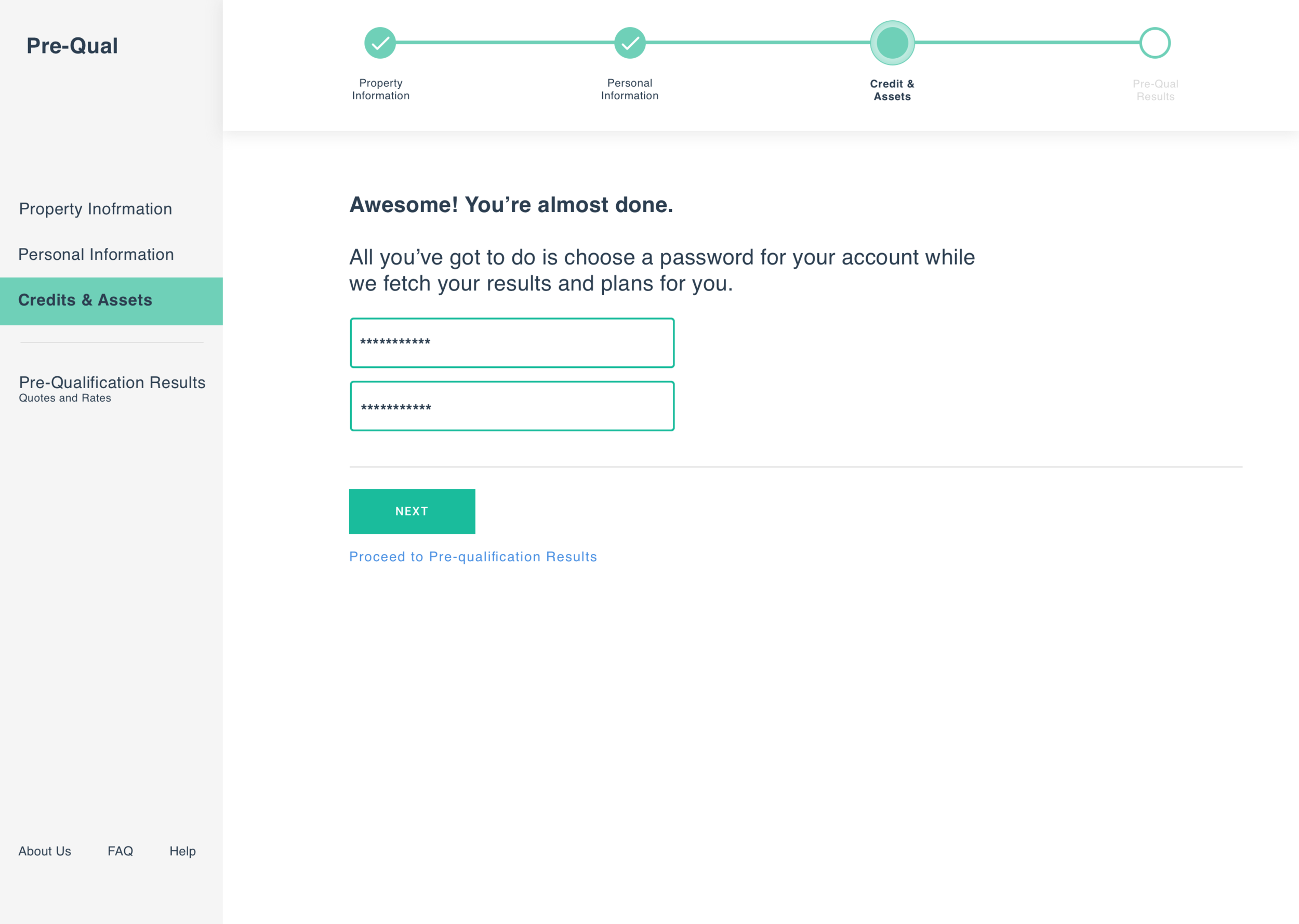
Final concept wireframes
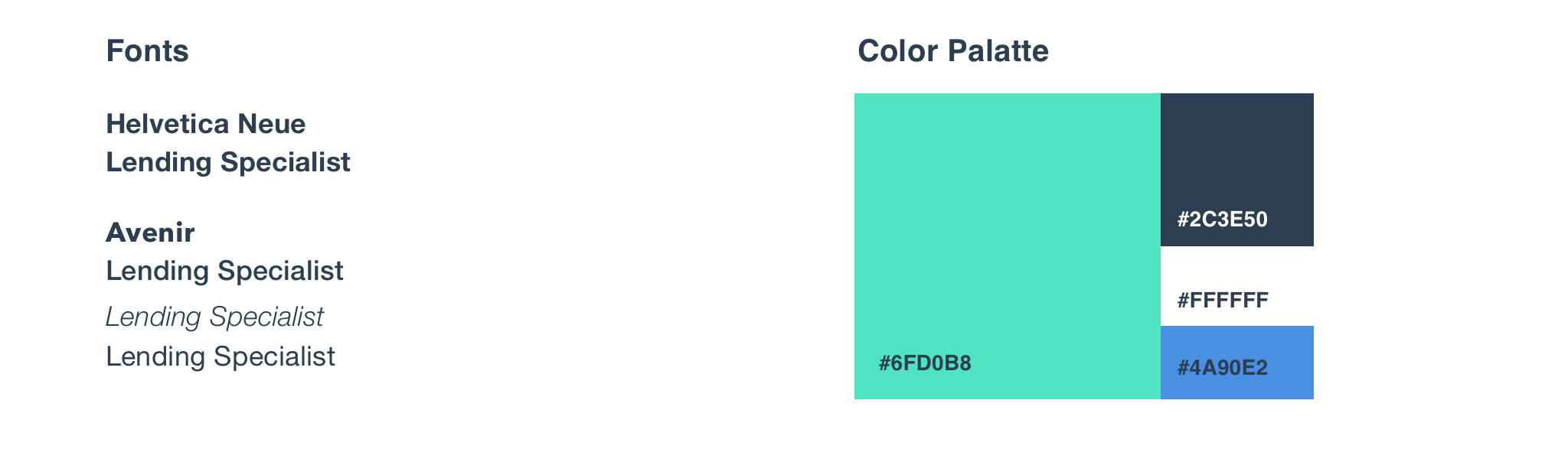
Visual Design System
Understanding that pre-qualification journey can be complicated, I aimed to keep the color palette as minimal as possible contrasting with neutral and clean typefaces. Secondary colors are used to highlight actionable items.
The home screen has a light background helping the user to focus their attention only to the pre-qualification questions and the action button.

Project II: Artificial Intelligence based Virtual Assistant Project User Stories
User Story I:
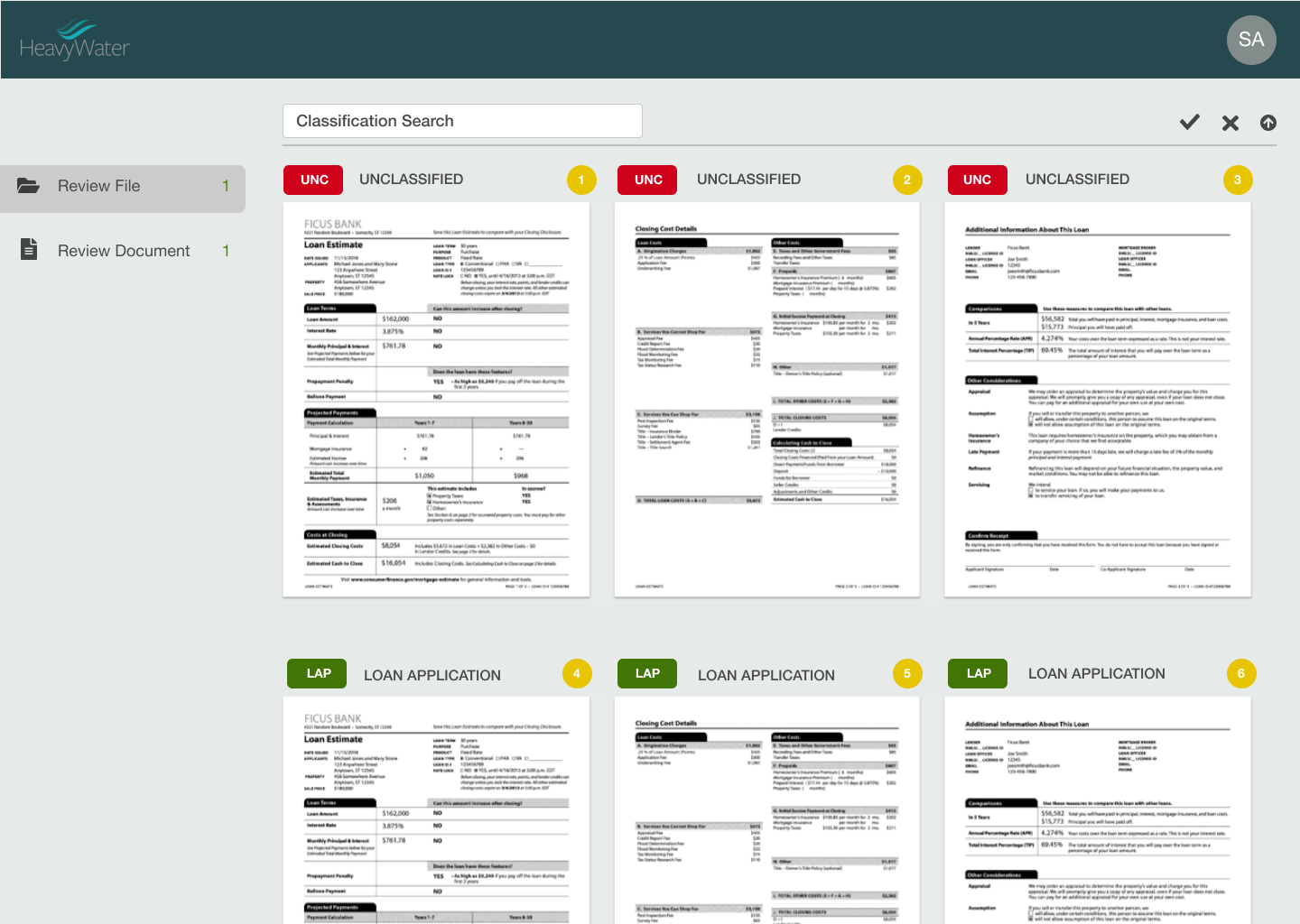
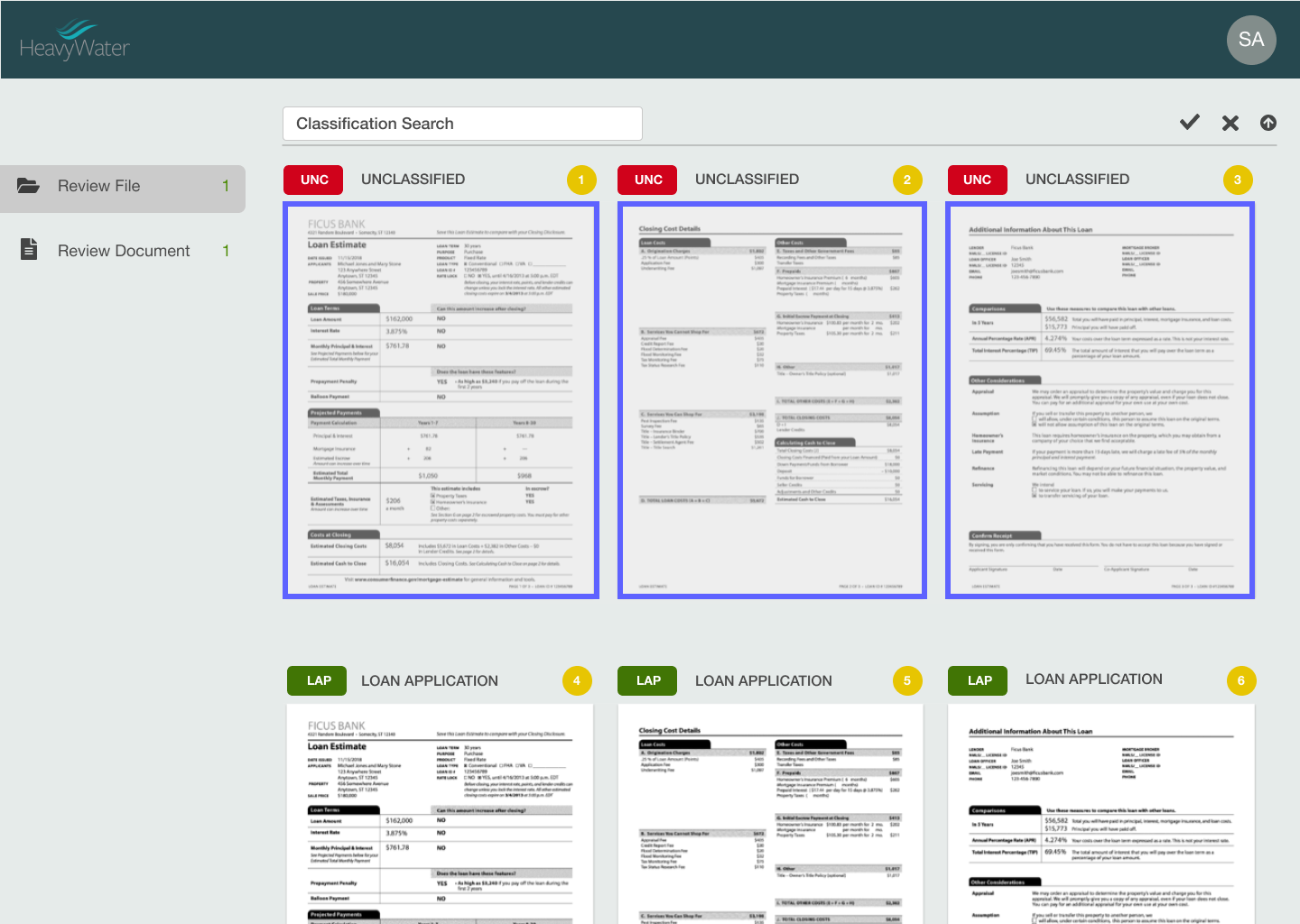
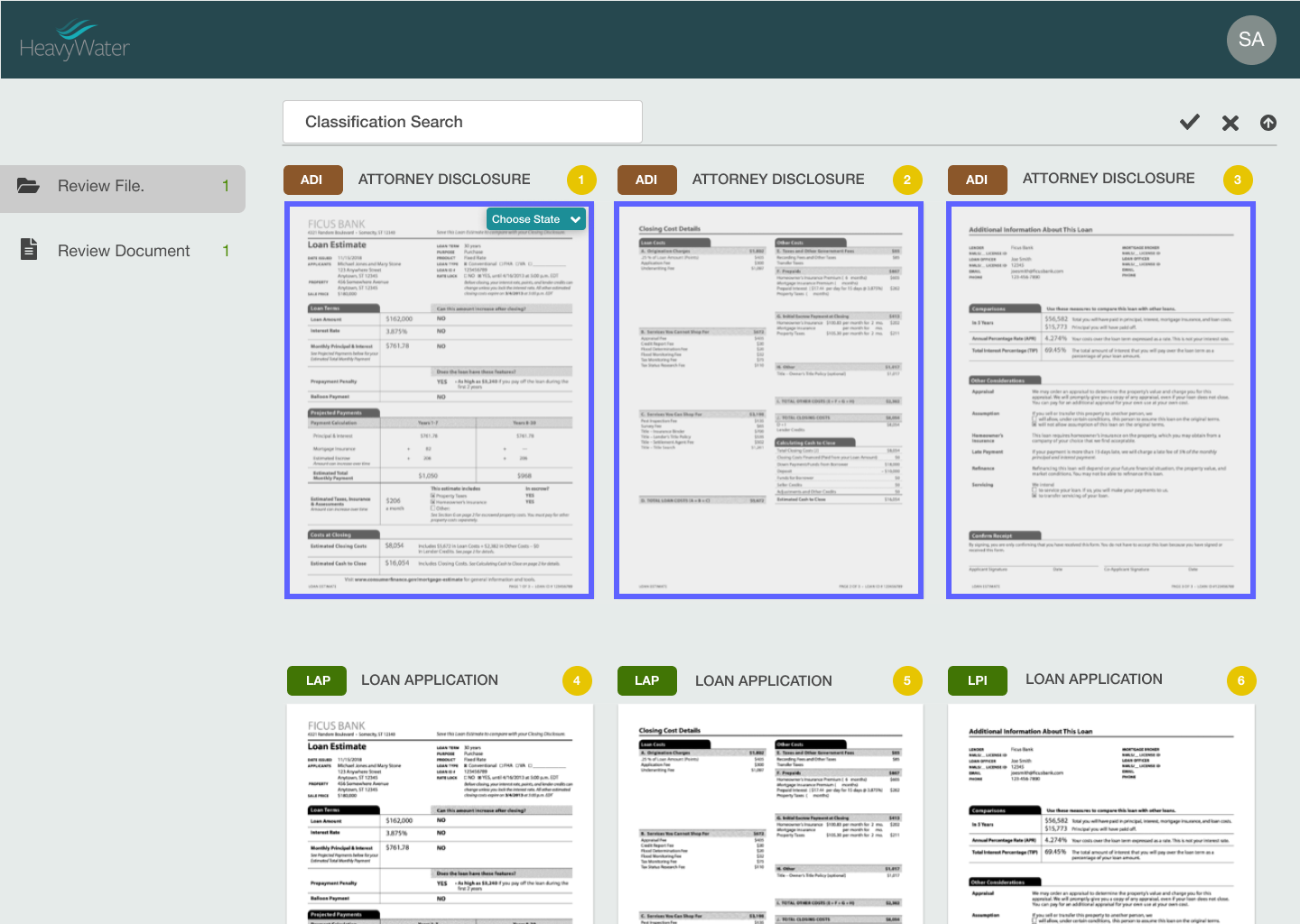
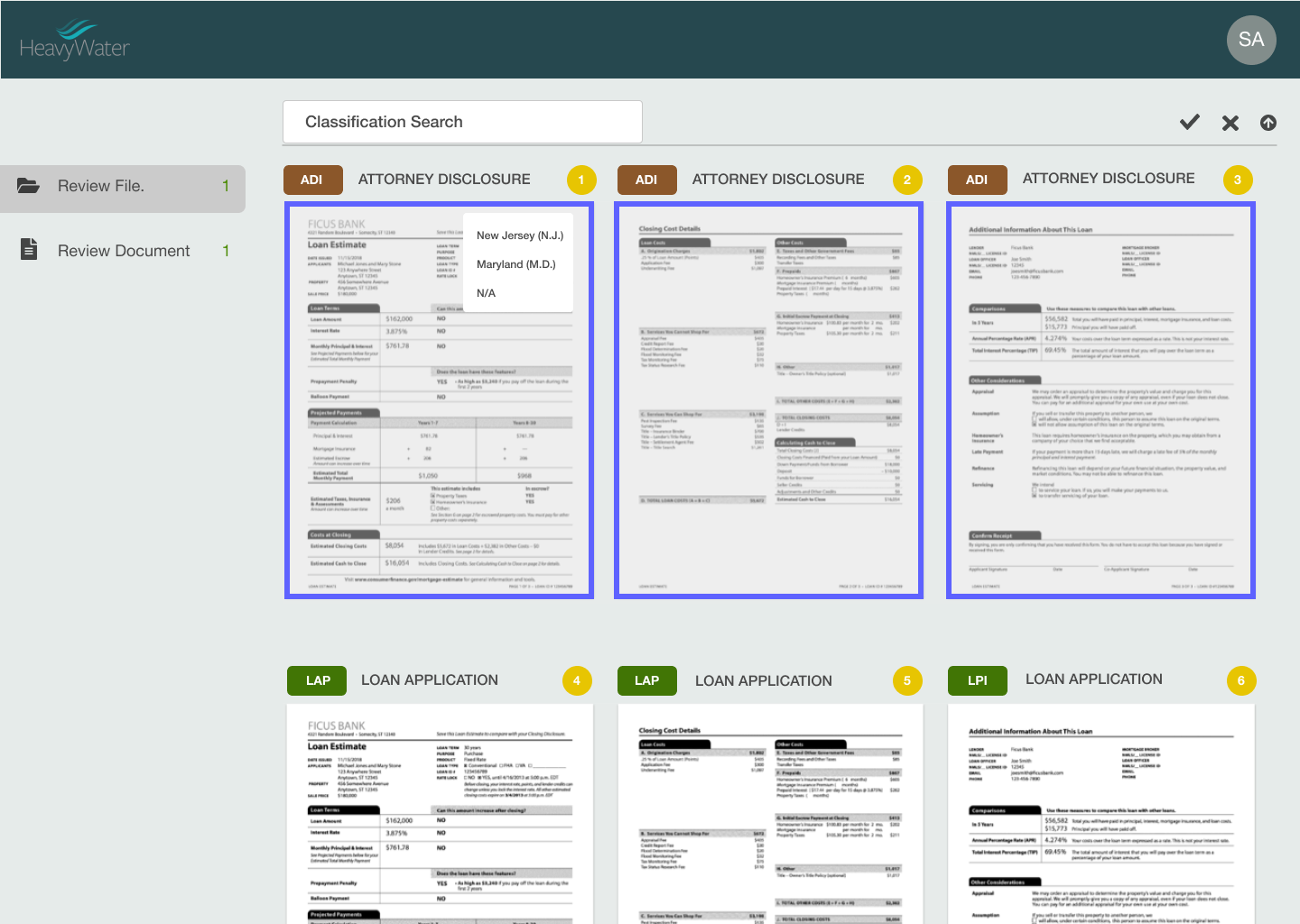
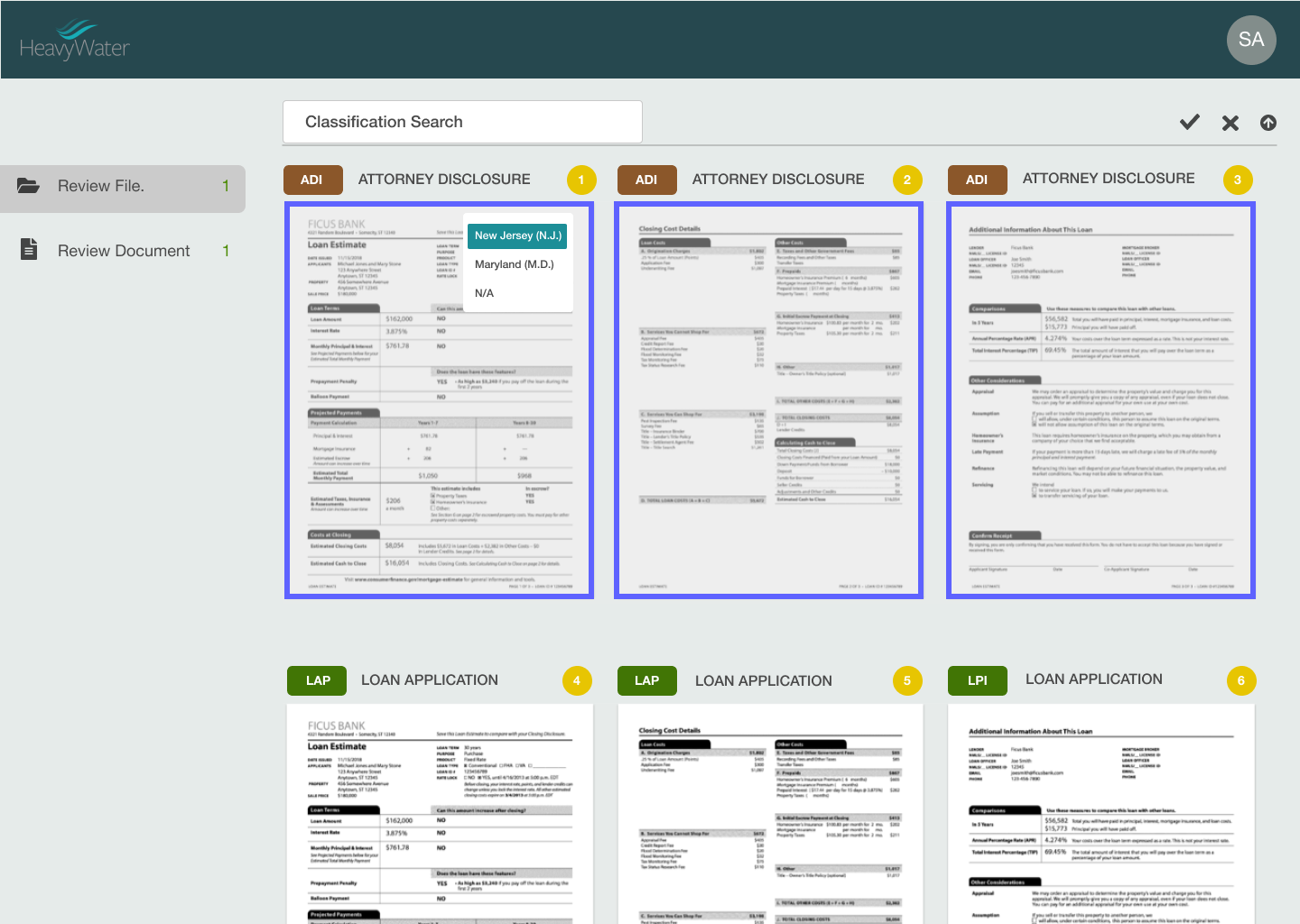
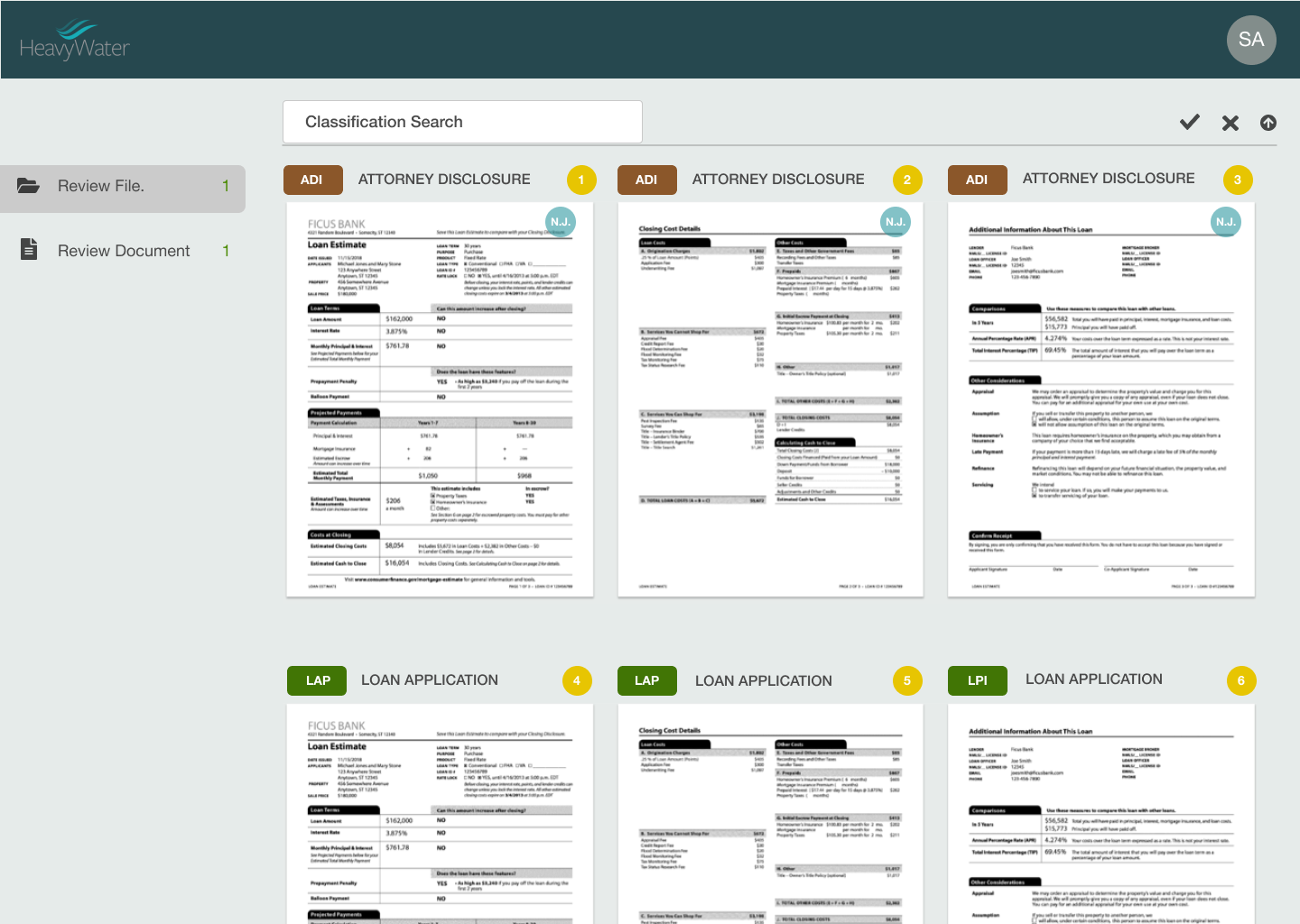
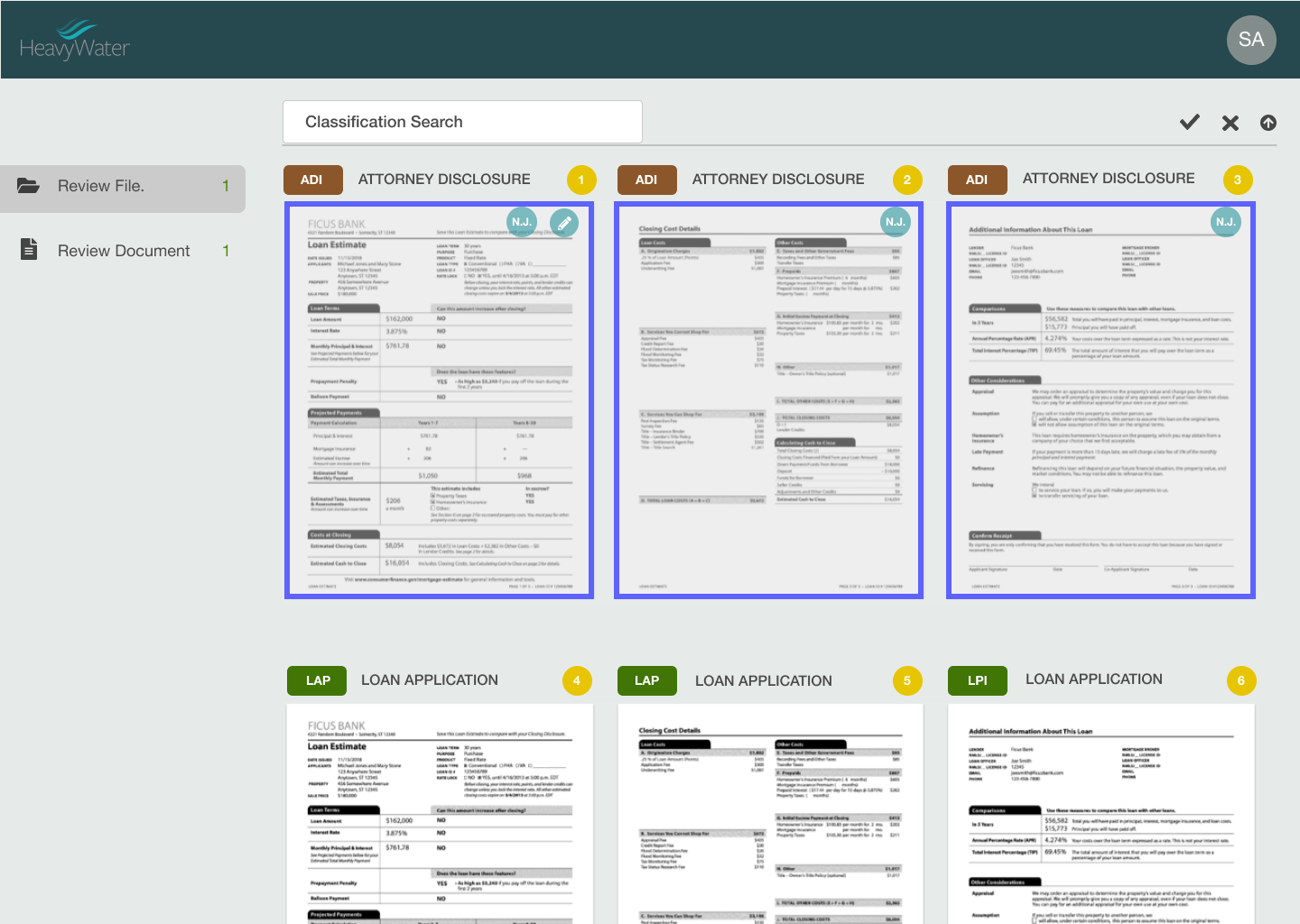
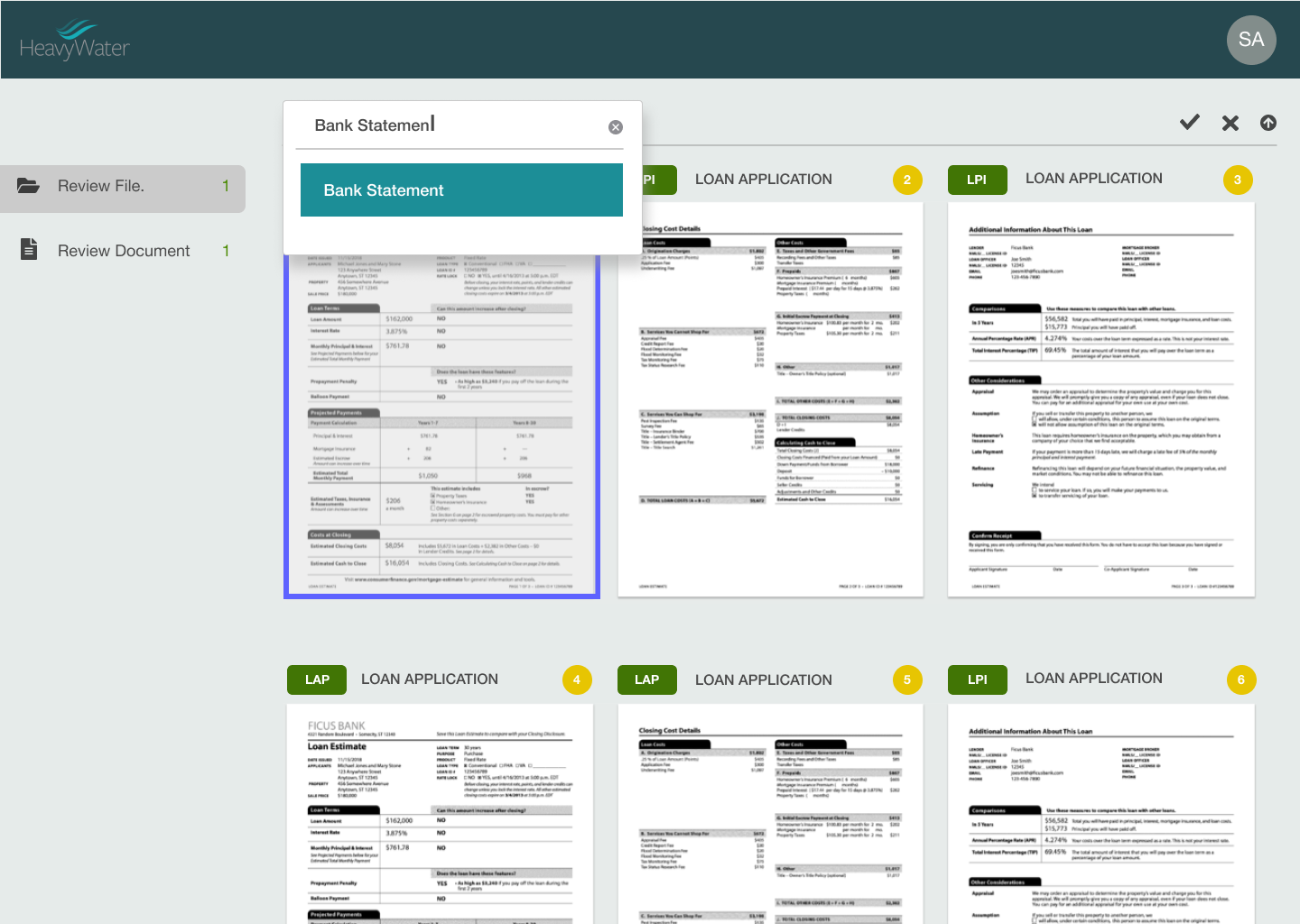
Designing a framework where operators can assign an unassigned document into its respective category and subcategory.
During some tests it was observed that the A.I. needs inputs from the human operator in extreme edge cases where it was unable to categorize a particular document into any category. In such cases the A.I. will throw up the UNC status which means “ Unclassified “ and when the operator observes that, they categorize it in the right bucket which in turn, becomes a lesson to learn for the A.I. for future instances.
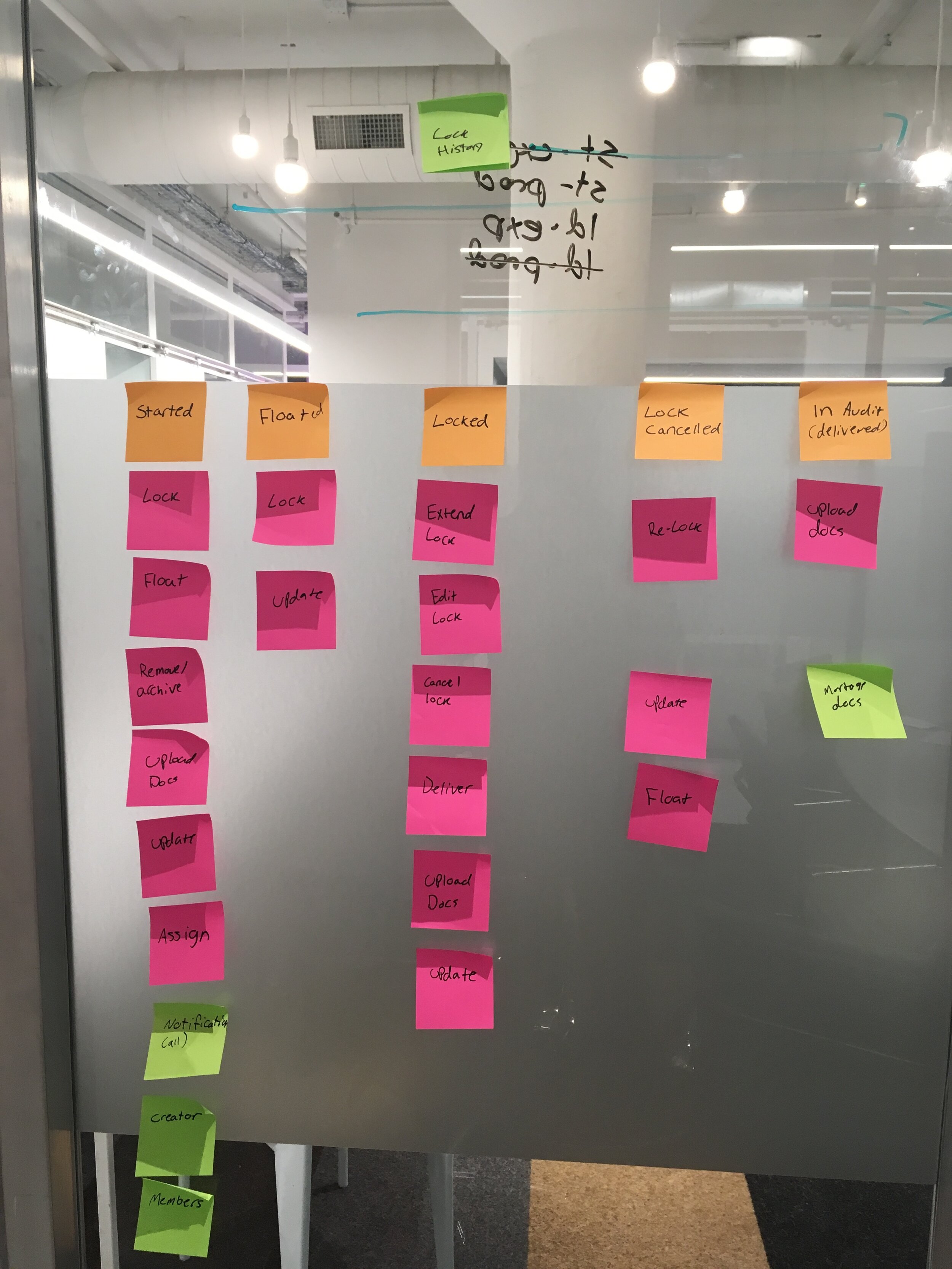
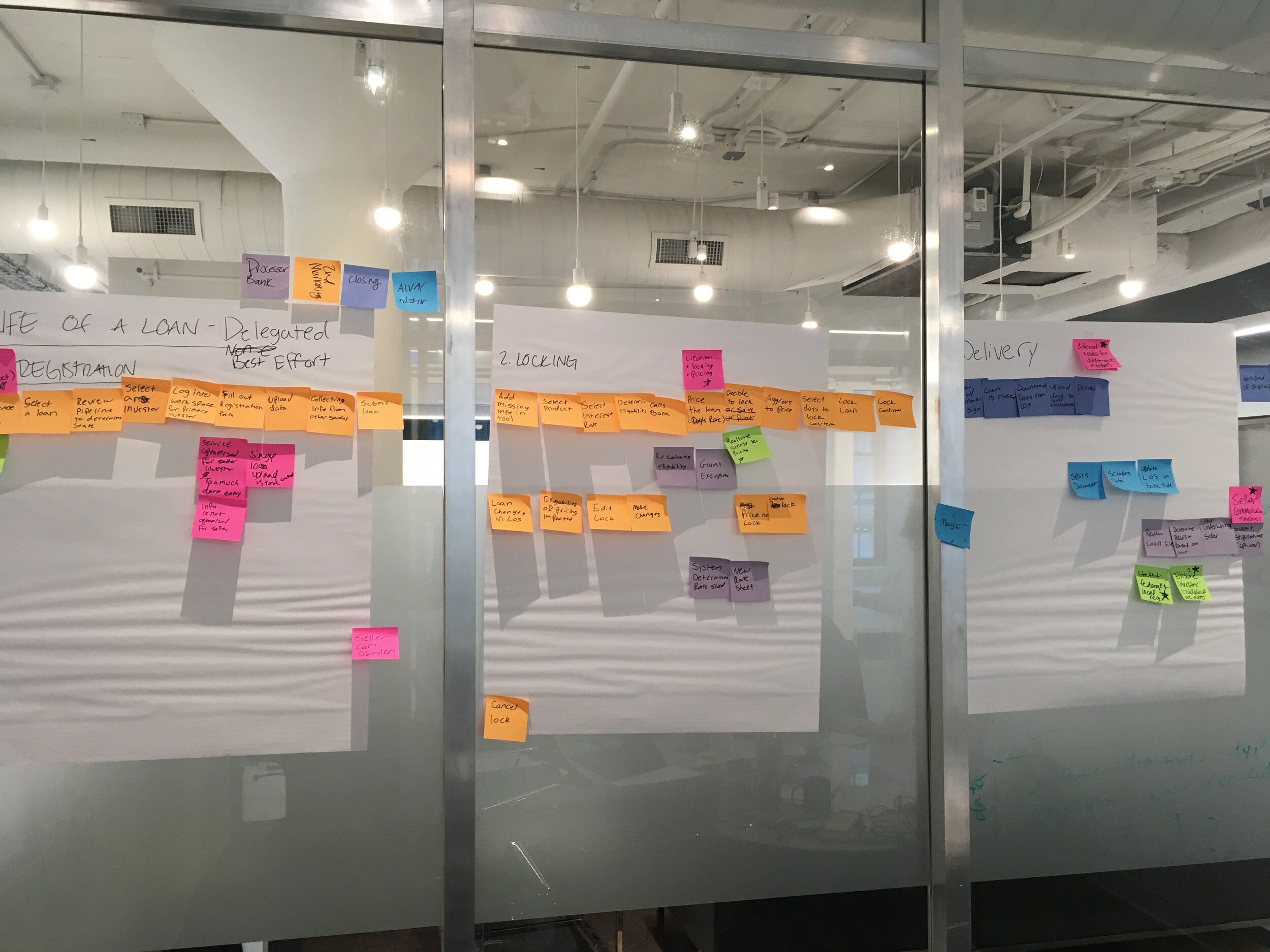
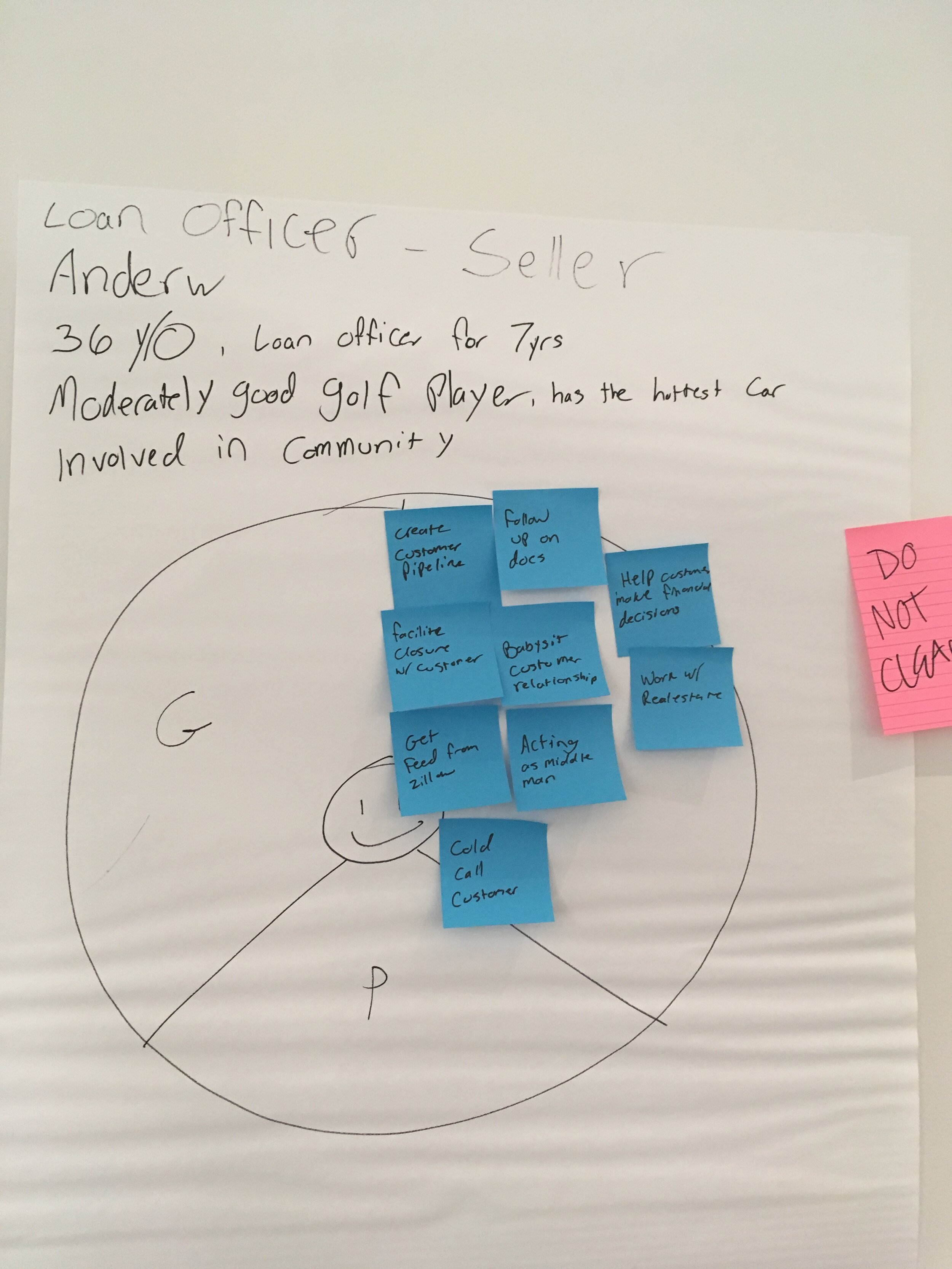
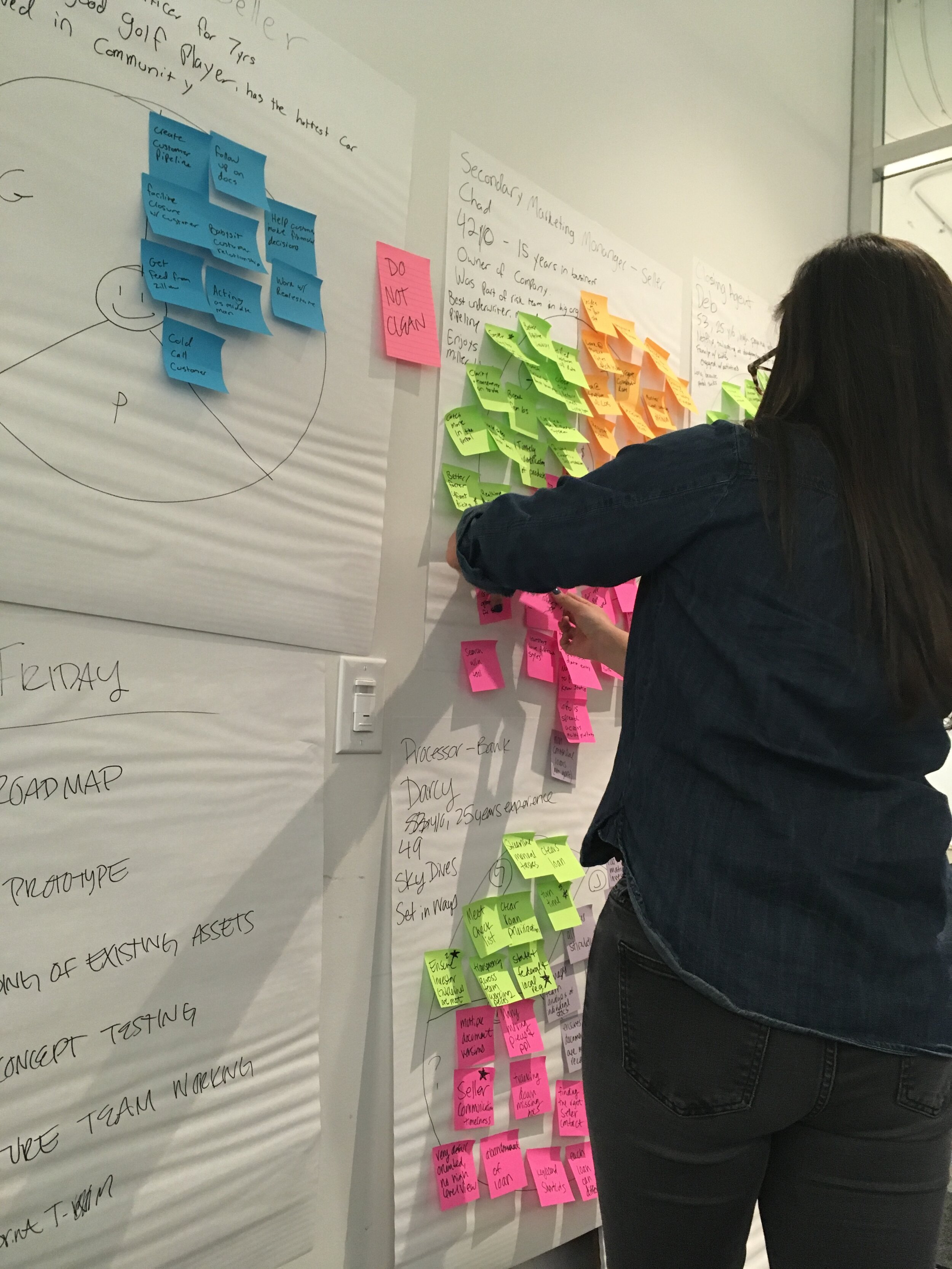
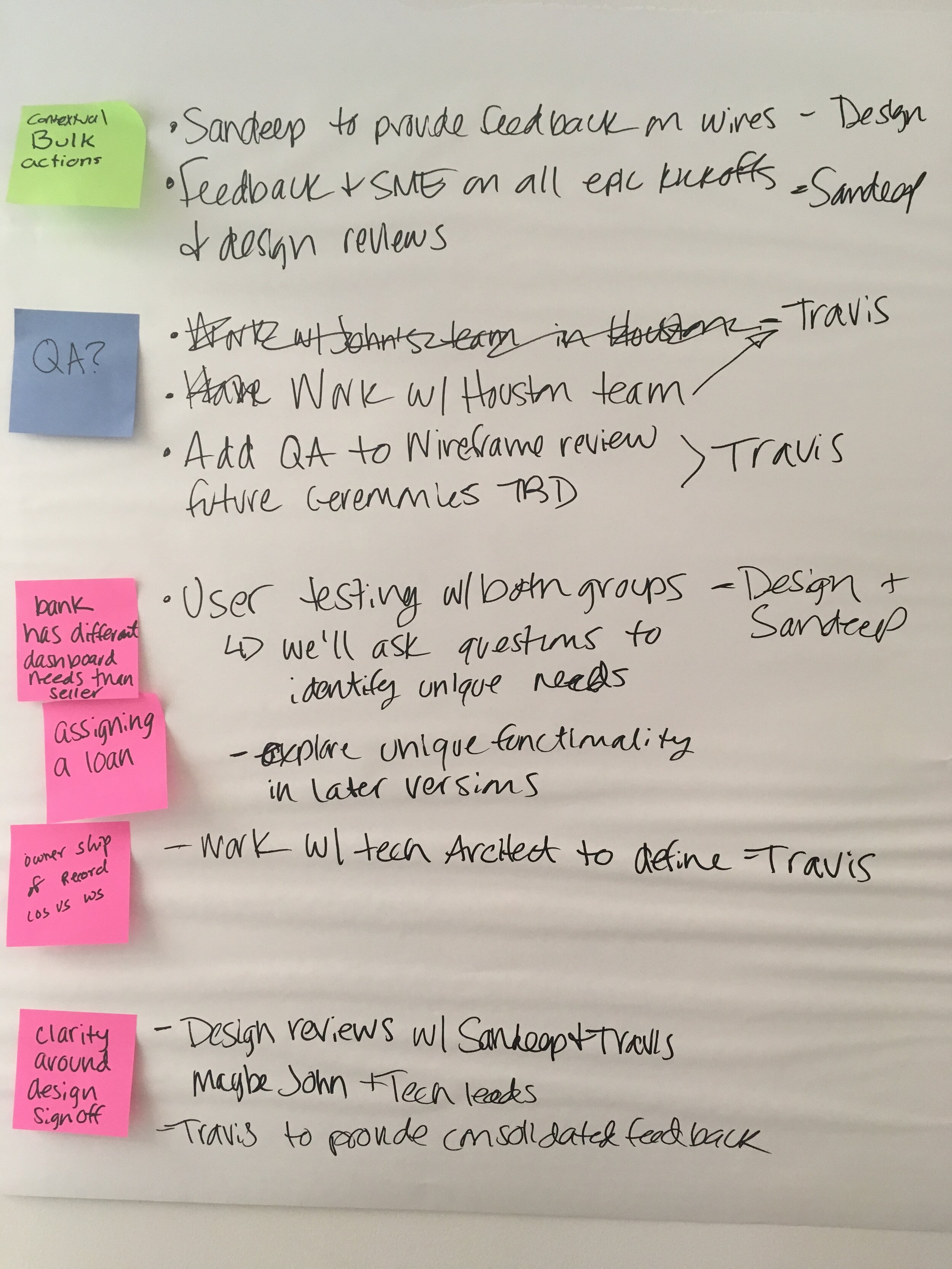
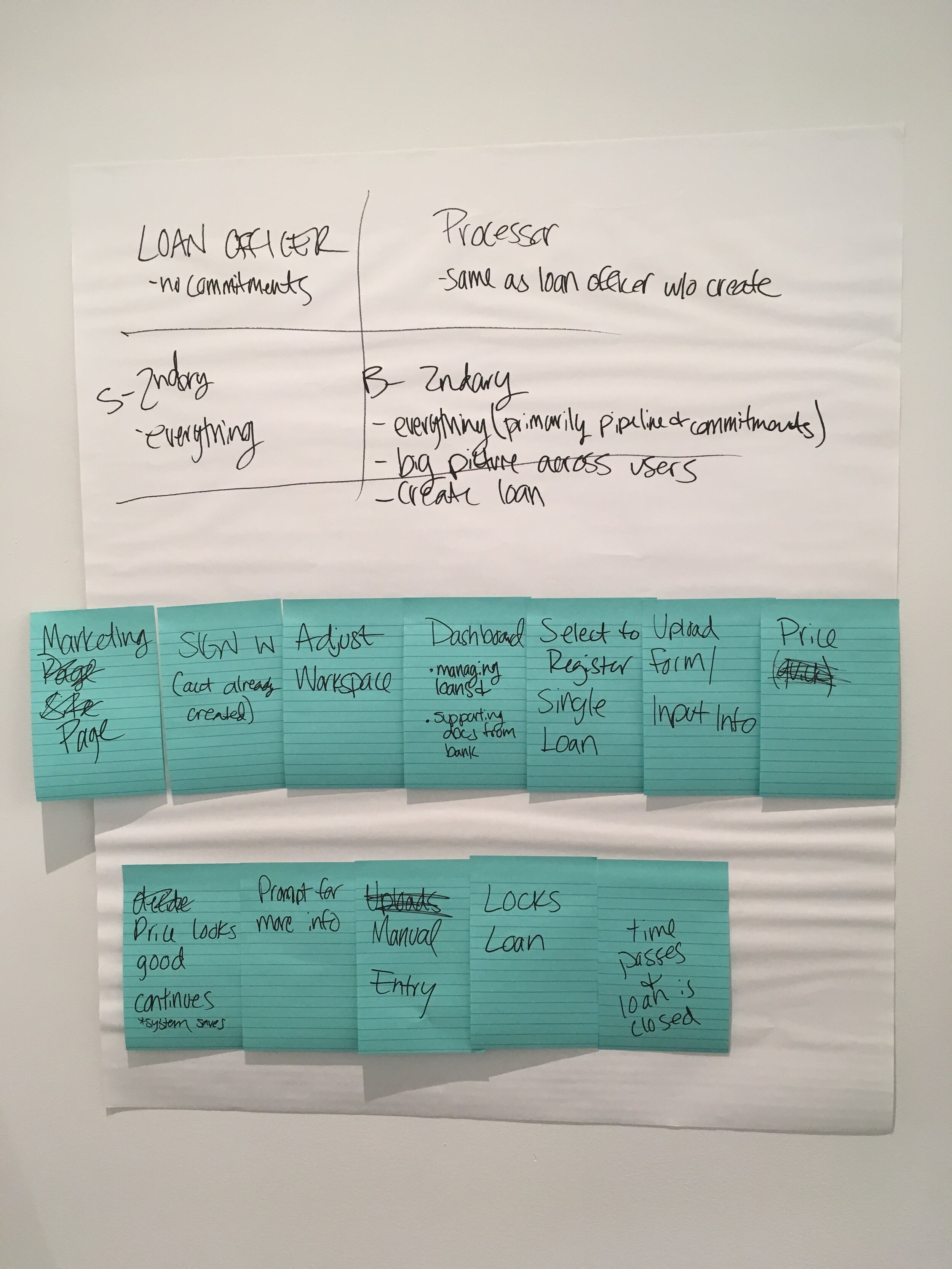
Brainstorming user journeys
My weekly sprint started off with me organizing design workshops where the co-founders, product engineers and managers were invited and made a part of the creative thinking process. My main goal from such design workshops was to define the user’s end goals, the journey they typically follow and how that journey will be adapted to work with the introduction of the A.I. based virtual assistance.
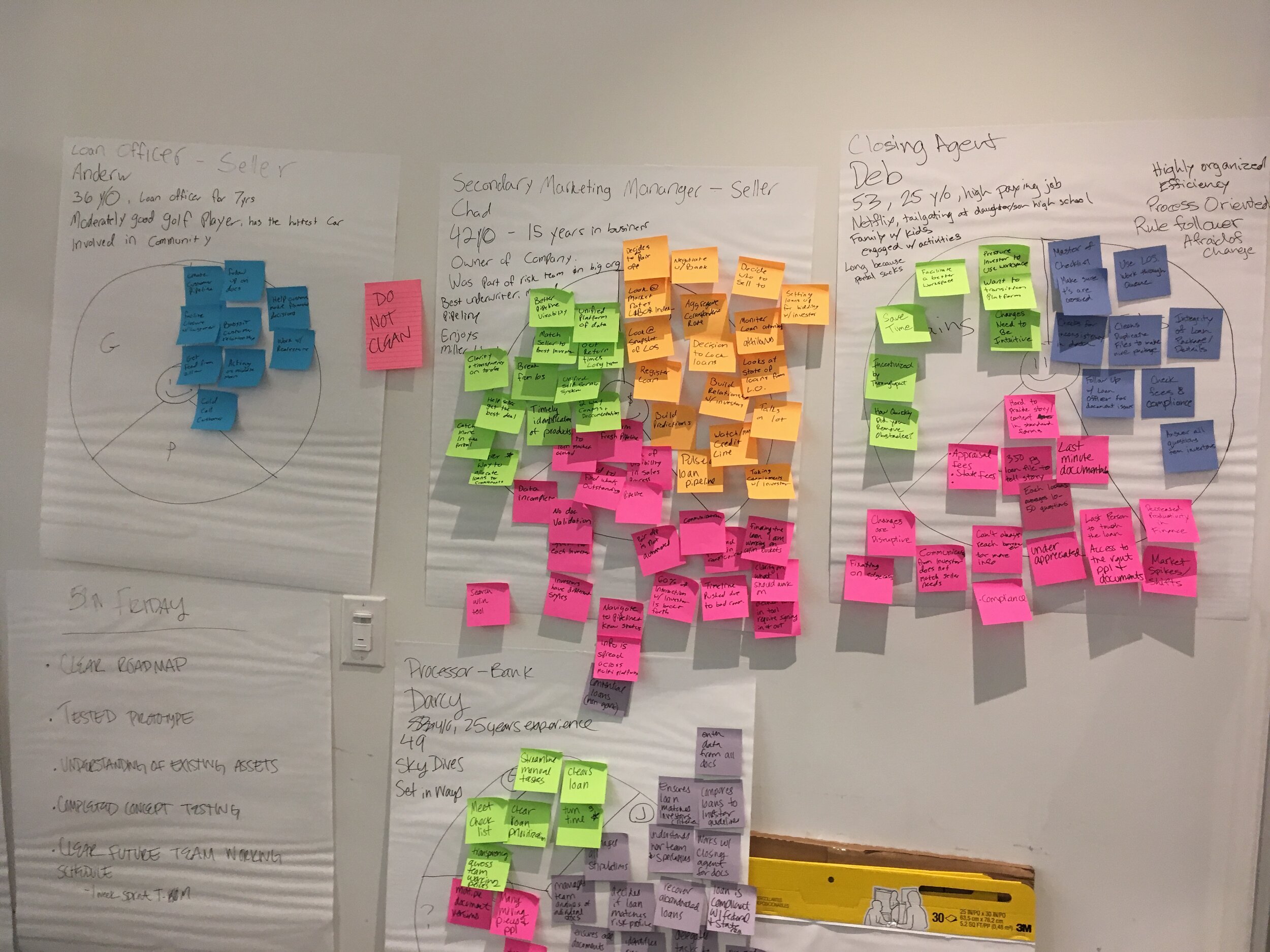
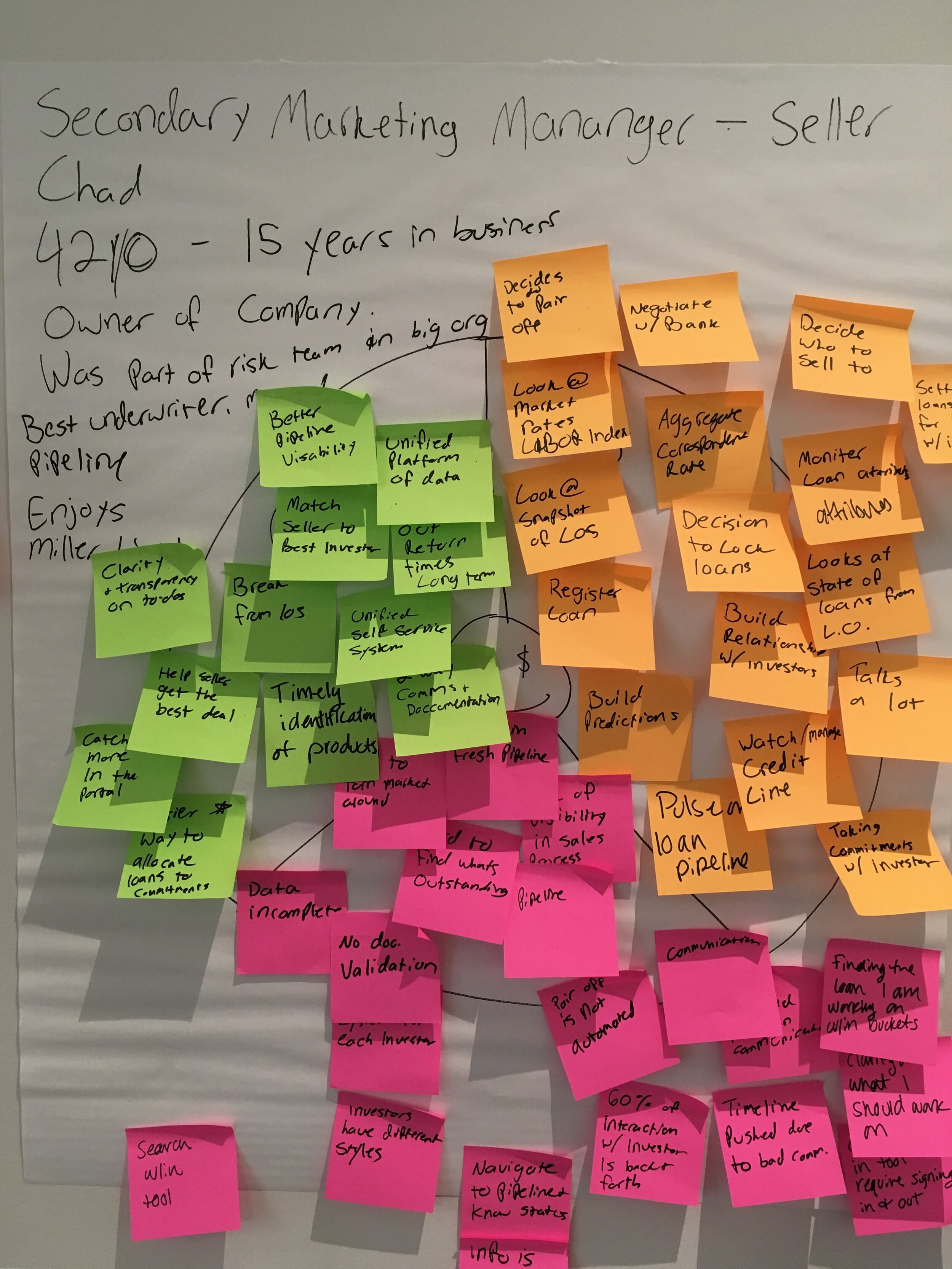
I’ve brainstormed the personas, their personal and professional traits and patterns in detail to get more intimate with my target user. Generating the person became much easier following this process and that person became the central user of all the design initiations over the next 12 weeks.
Mapping our task flows and ideating the redesigned task flows in these workshops itself ensured that all the business and technology stakeholders were in sync and belonged to the same platform along with the design processes and decisions.
Concept wireframes for categorizing unclassified documents.
User Story II:
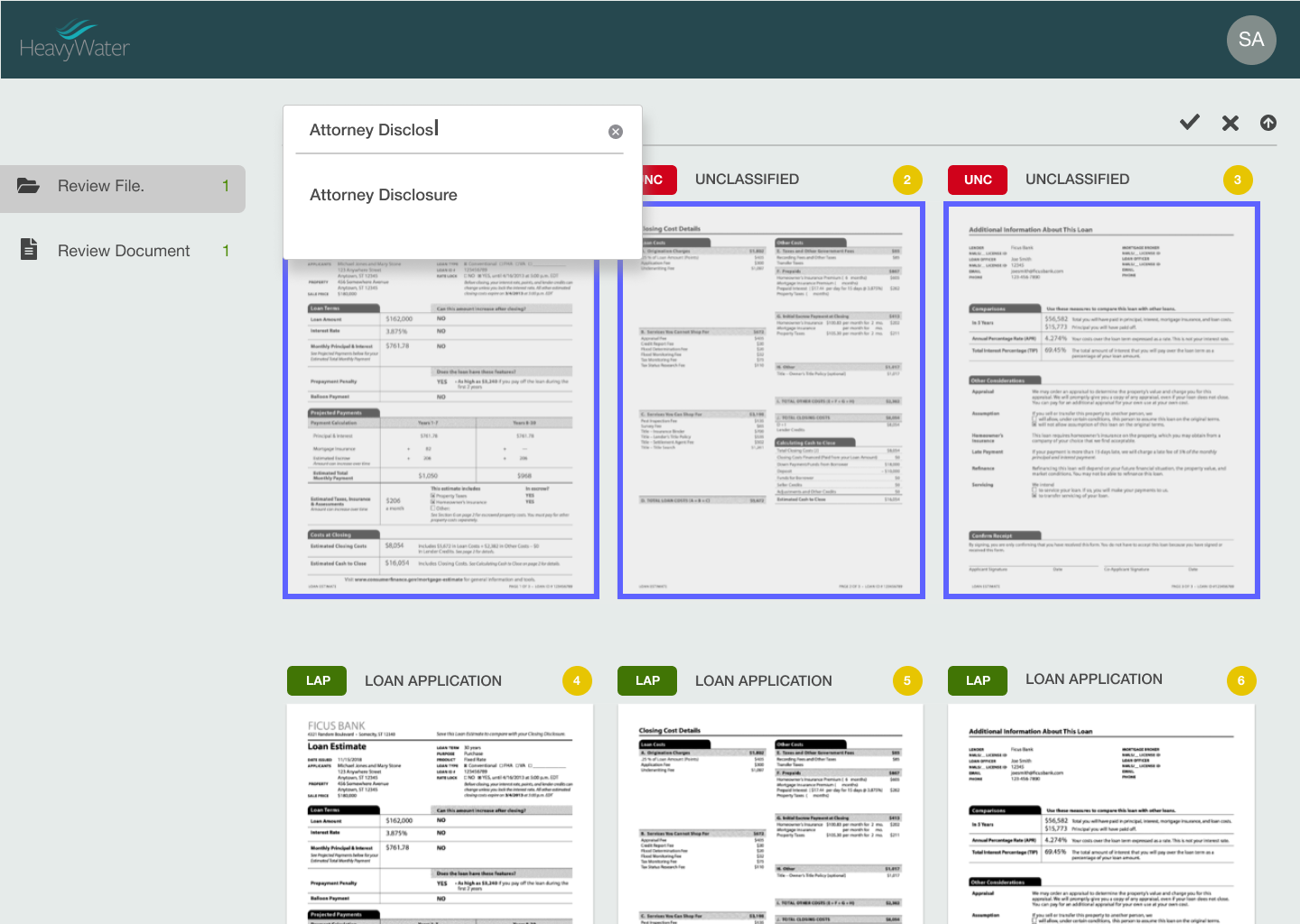
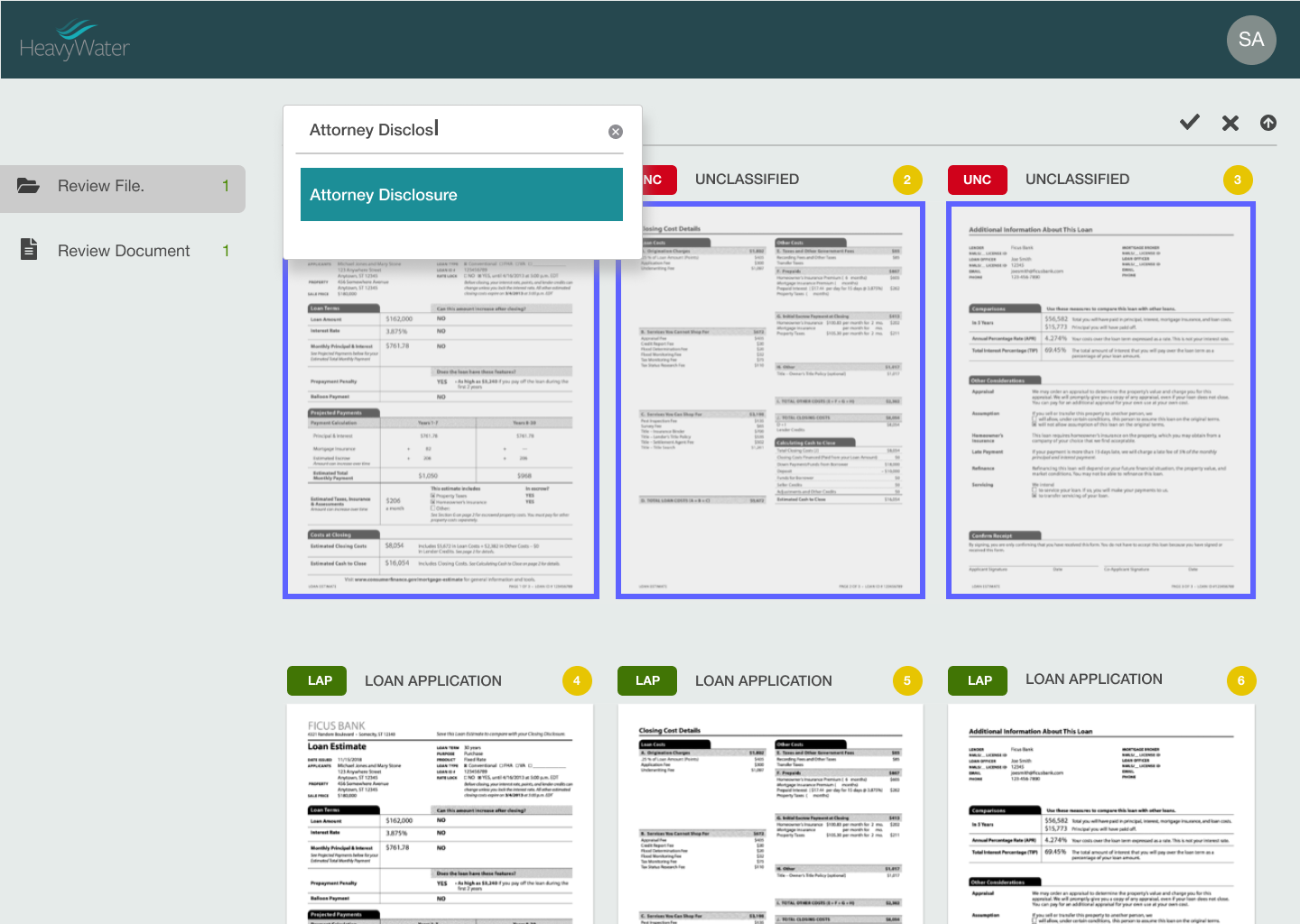
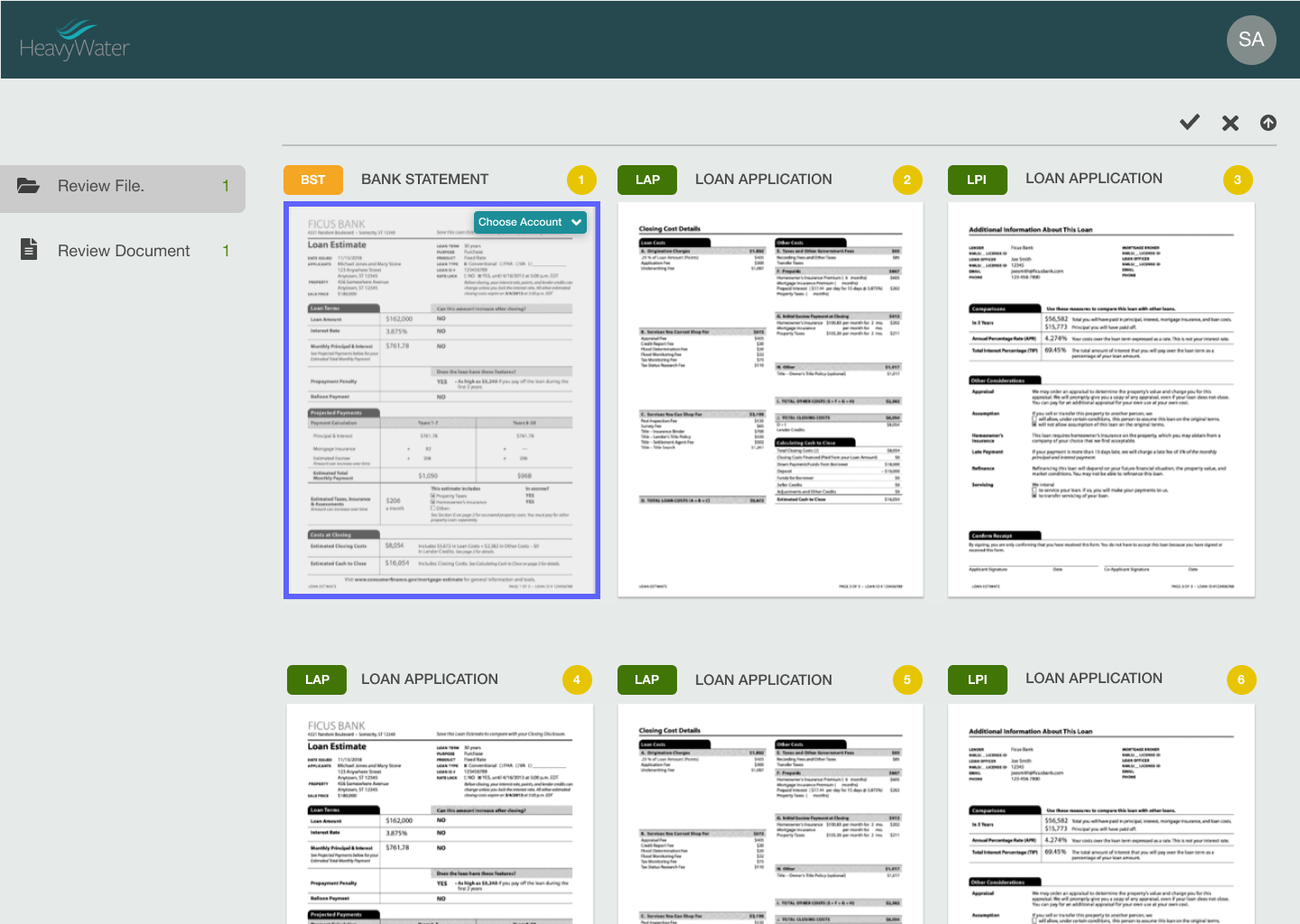
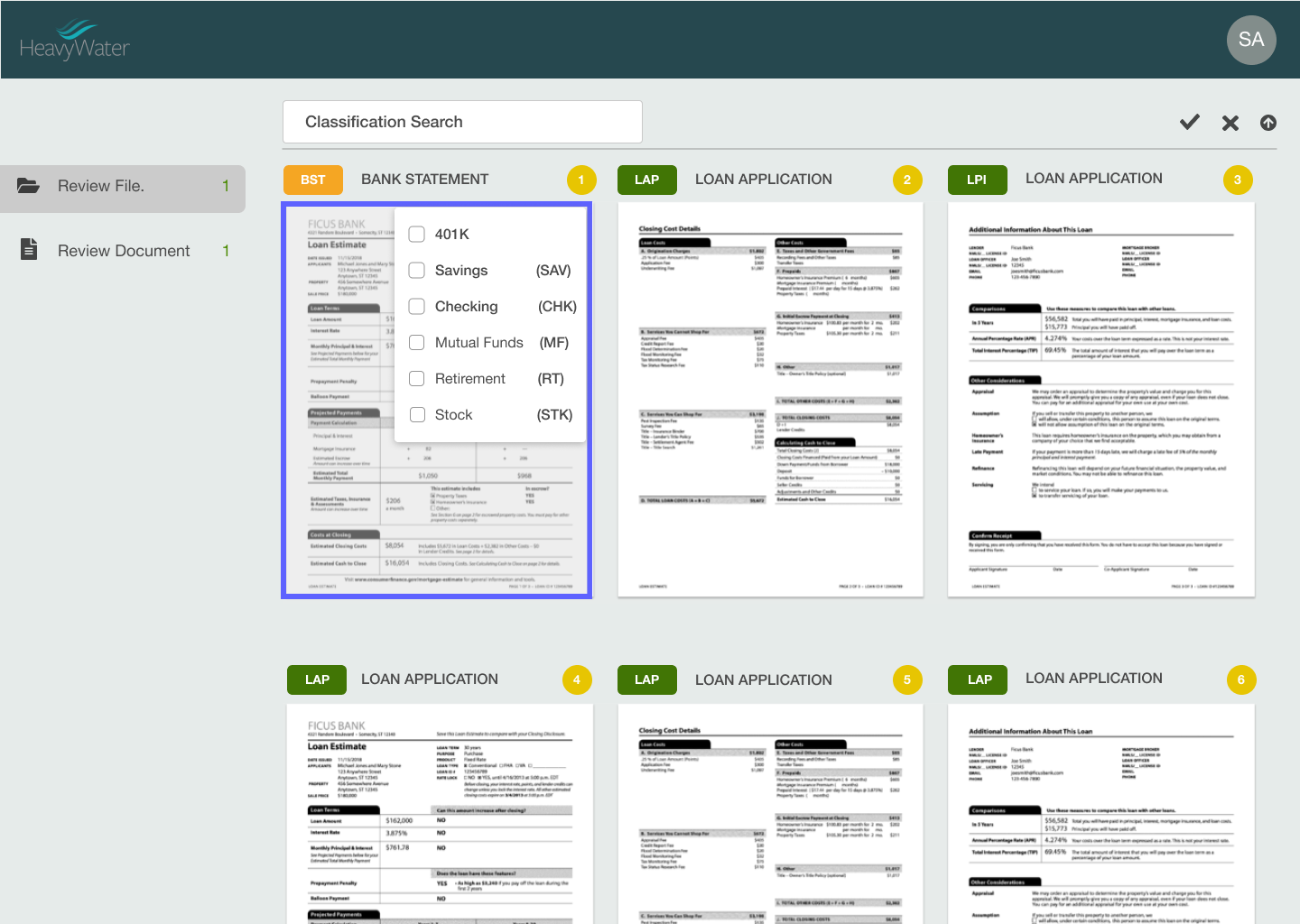
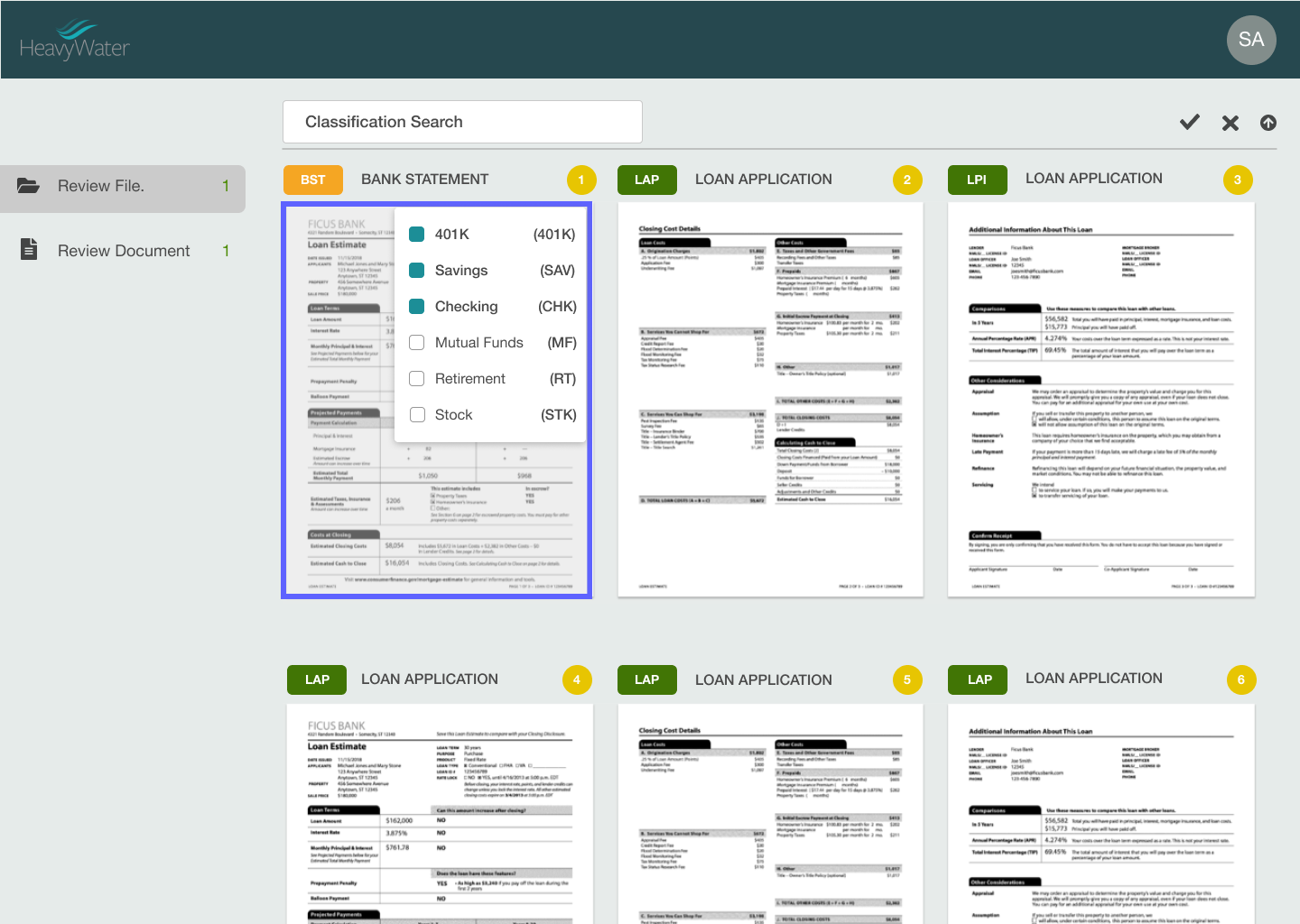
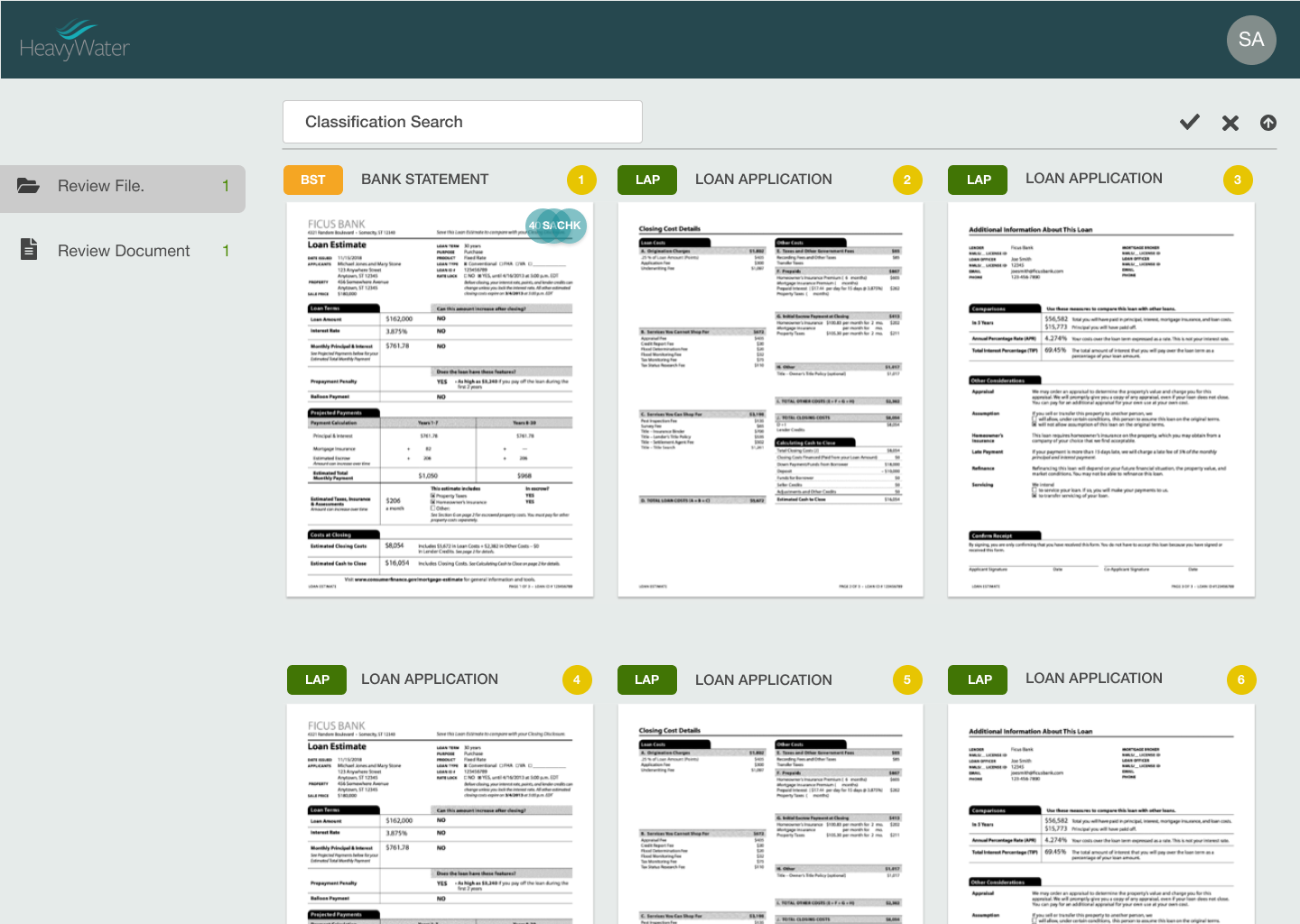
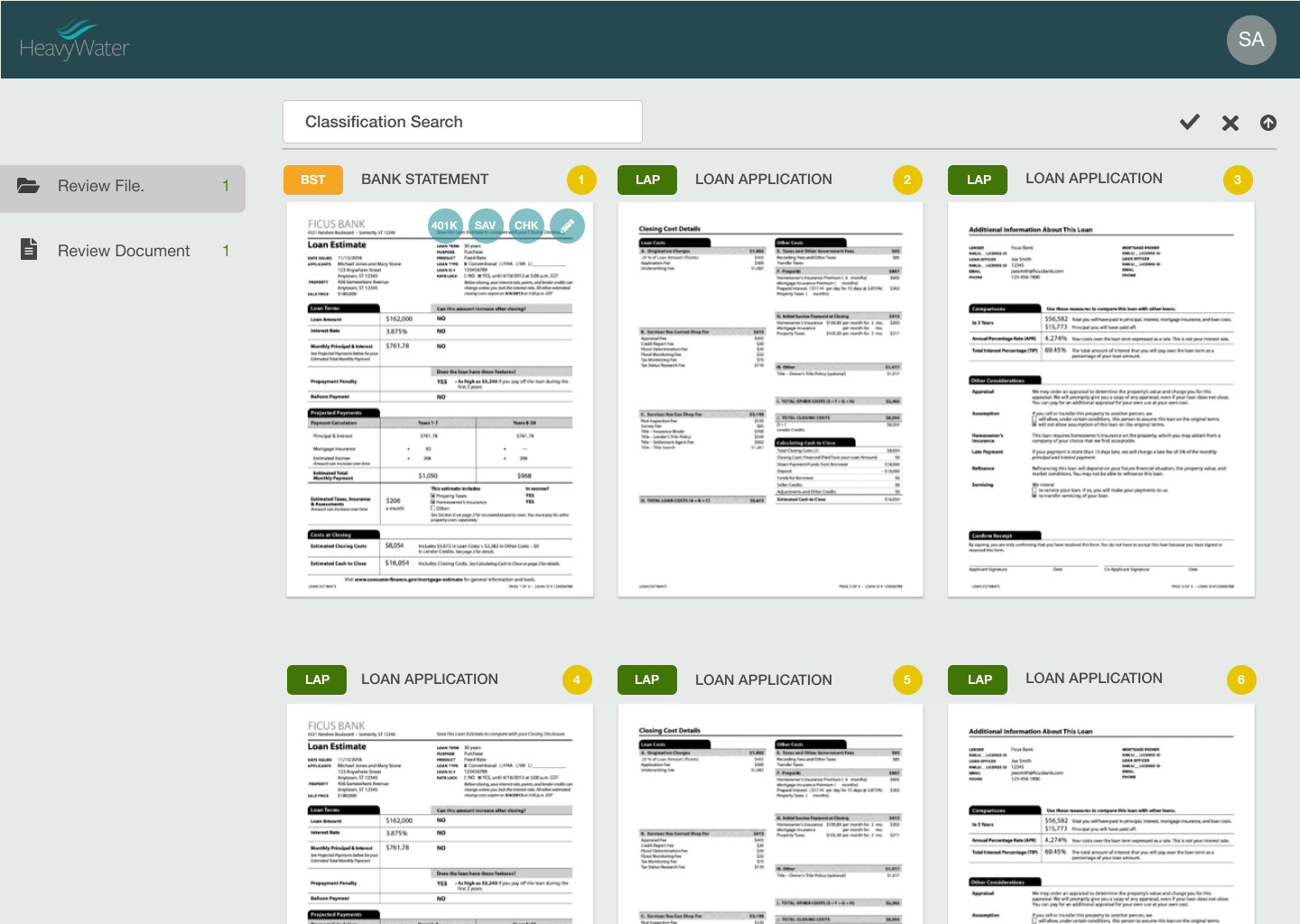
Assigning multiple subcategories to a selected number of documents.
In this scenario the operator can choose any applicable number from 5 different subcategories and once the selection is applied, the A.I. learns it form this instance and then replicates the same when a similar situation arises in the future.
Concept wireframes for categorizing unclassified documents into subcategories
The Result
The training module on which I’ve spent a significant amount of time designing and testing and reiterating has helped my users to reduce the efforts and time spent and they have experienced a drop of more than 70% time required in classifying documents into subcategories. Earlier it took them about 1 minute and 46 seconds to classify unclassified documents but now with the new design tested resulted in less than 30 seconds performing the same task. Users found the design more intuitive and easy to use without too many steps involved and required less training to do those tasks.
Retrospective
A.I. & M.L. products needs very keen set of observations and a unique way of designing. With the arrival of the age of A.I., we enter a time where machines and systems become more automated respond differently. Not only following the commands and just that but, they’re doing things by themselves. This is going to change the way people work and perform in the new future and as these A.I. evolves it will also impact the way we interact with technology and our expectations form them.
We designers have this end goal of creating intuitive and useful products in order to bring clarity in the systems we work with everyday. With A.I. & M.L. entering the technological landscape we should carefully use it to the betterment of the end users lives and attempt to make it more simpler and easier.
I was part of the small but very committed and hard-working team dedicated to bring more speed, accuracy and save money on repetitive work processes and being a part of such a future thinking and innovative company taught me a lot about design, engineering, management and other skills that would definitely help me moving forward. I was fortunate enough to have a chance in applying my design thinking processes to the problems the teams were trying to solve and come up with practical and viable solutions that helped eventually helped my end users in achieving their goals in a significant way.