
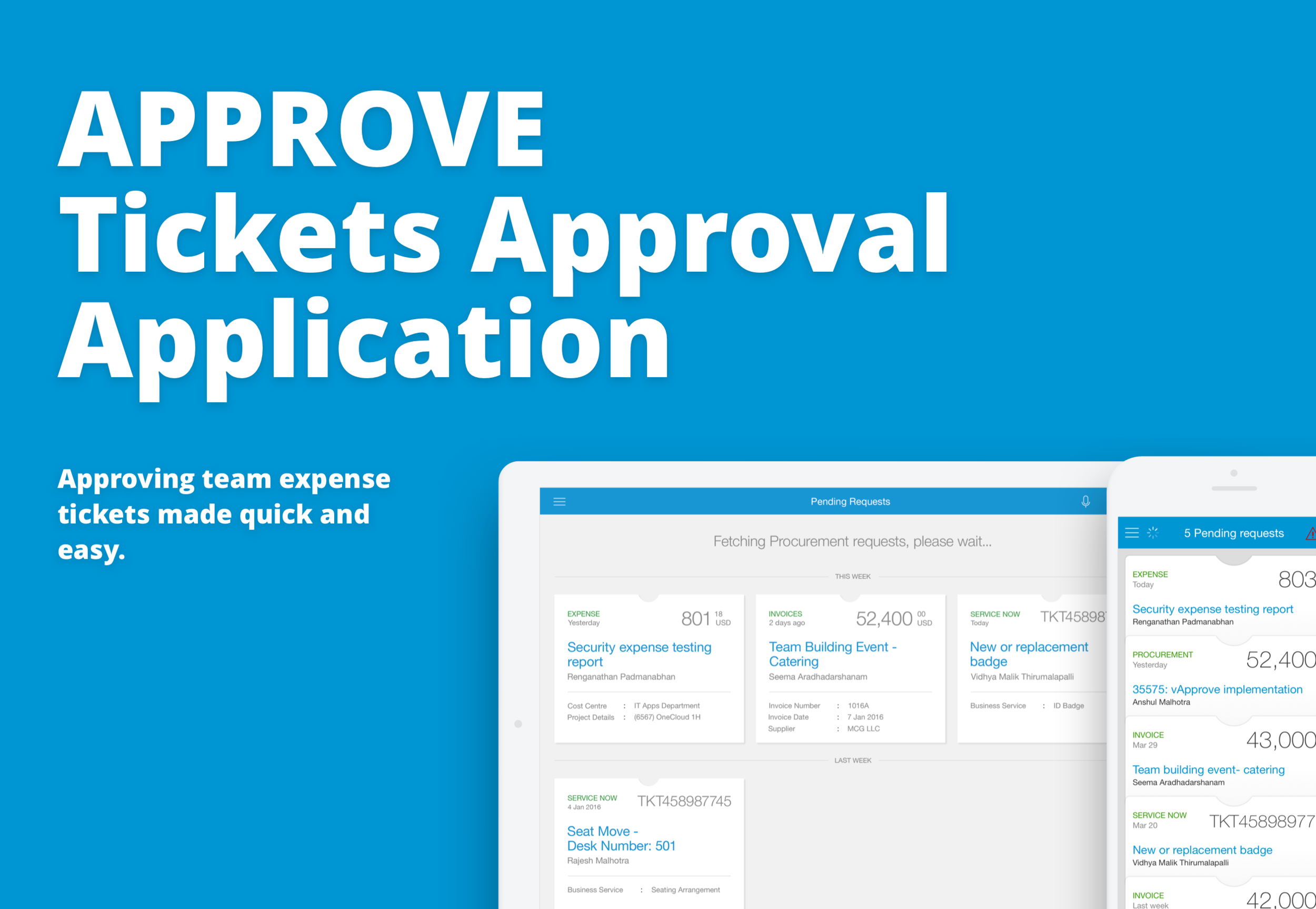
Automated, fast and improved expense reporting and management application
An improved ticket approval experience through digital assets and immediate settlement of transactions within the teams of large organizations.
To maintain the anonymity of client and users, I have omitted and modified confidential information in this case study.
How can we design a seamless experience
that helps team members process tickets
instantly in a transparent and efficient manner?



Problem
Getting expense tickets approved is long and cumbersome process.
It requires frequent exchange of mails, calls, messages and verbal follow up.
Team members sometimes they do not make the essential purchases that may affect the project performance later on.
My Role
Responsible for the entire experience design in the proposed digital solutions.
Led the UX and UI efforts, produced and co-presented all major design deliverables to our client between for the span of little over 2 months.
Worked closely with my product managers and client stakeholders on capturing the requirements, and senior developers on the application development.
User & Audience
The main users of the Approve application are developers, specialists, managers, team leads, business owners across sectors and teams.

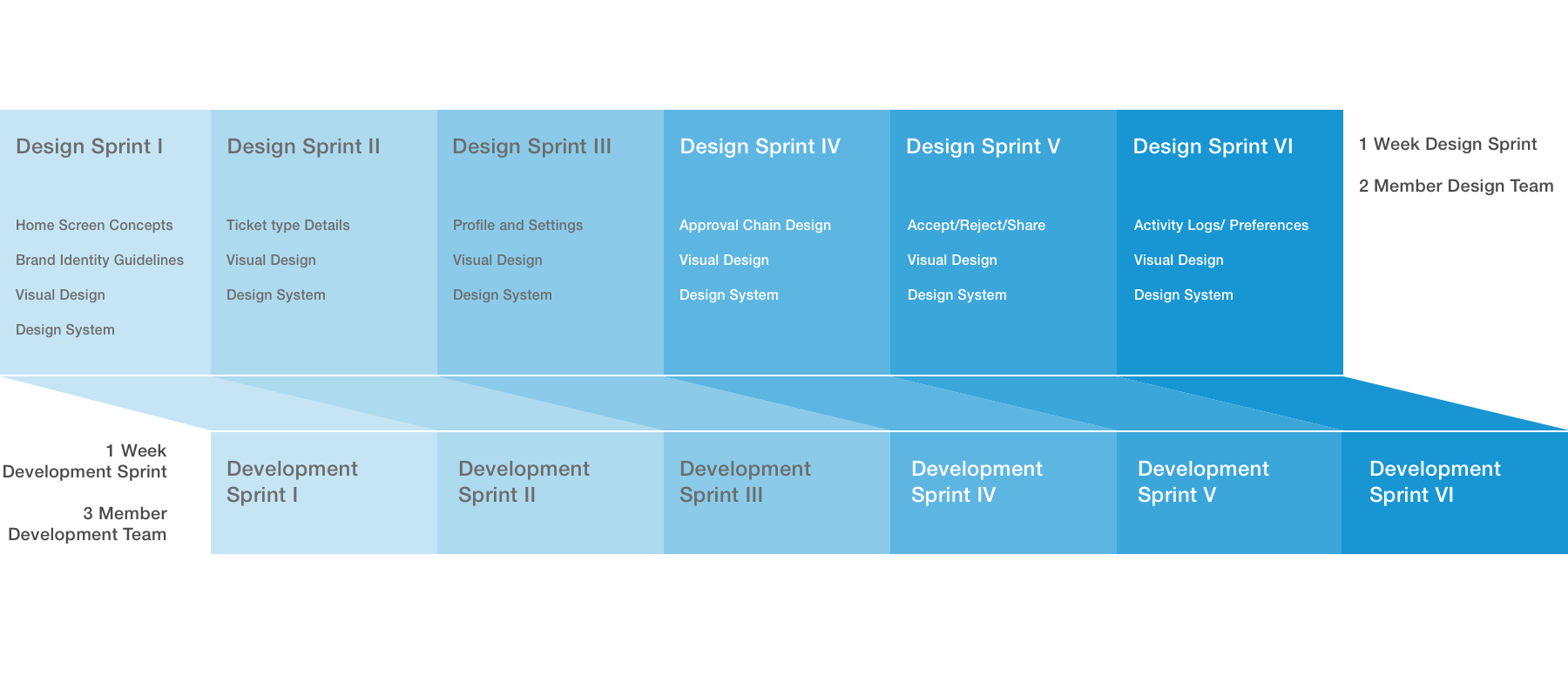
Project flow using the Agile methodology

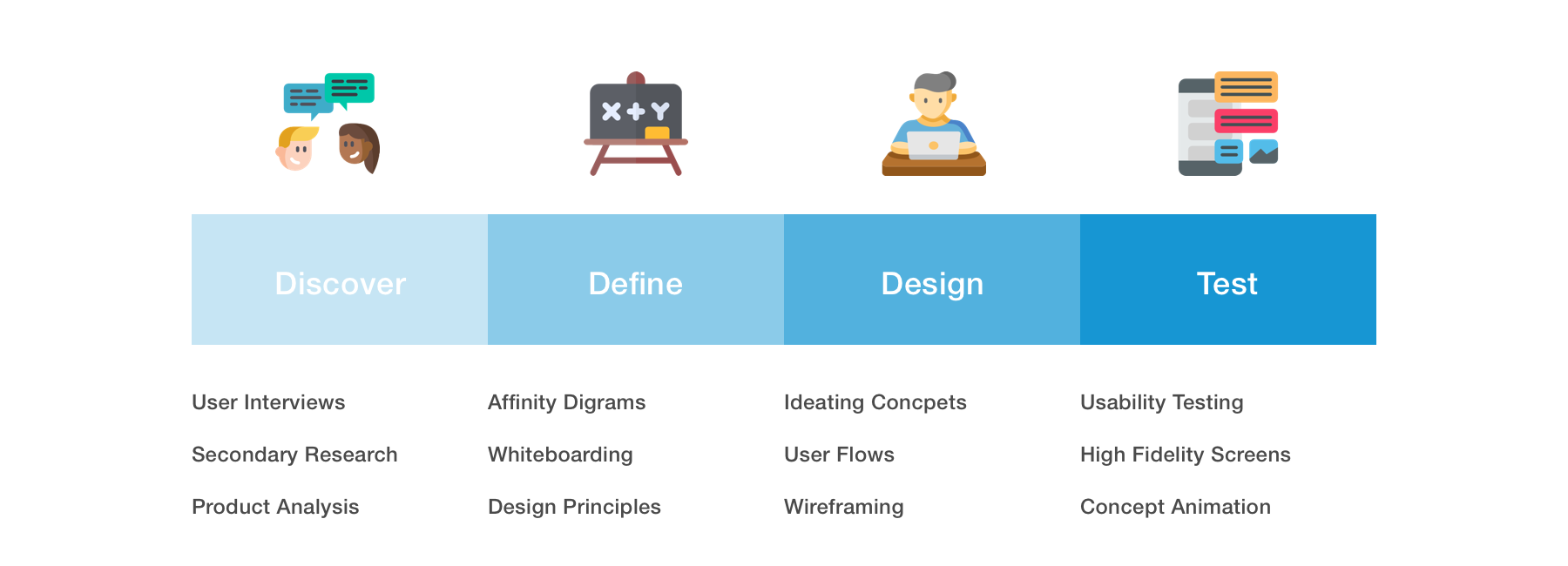
Design Process


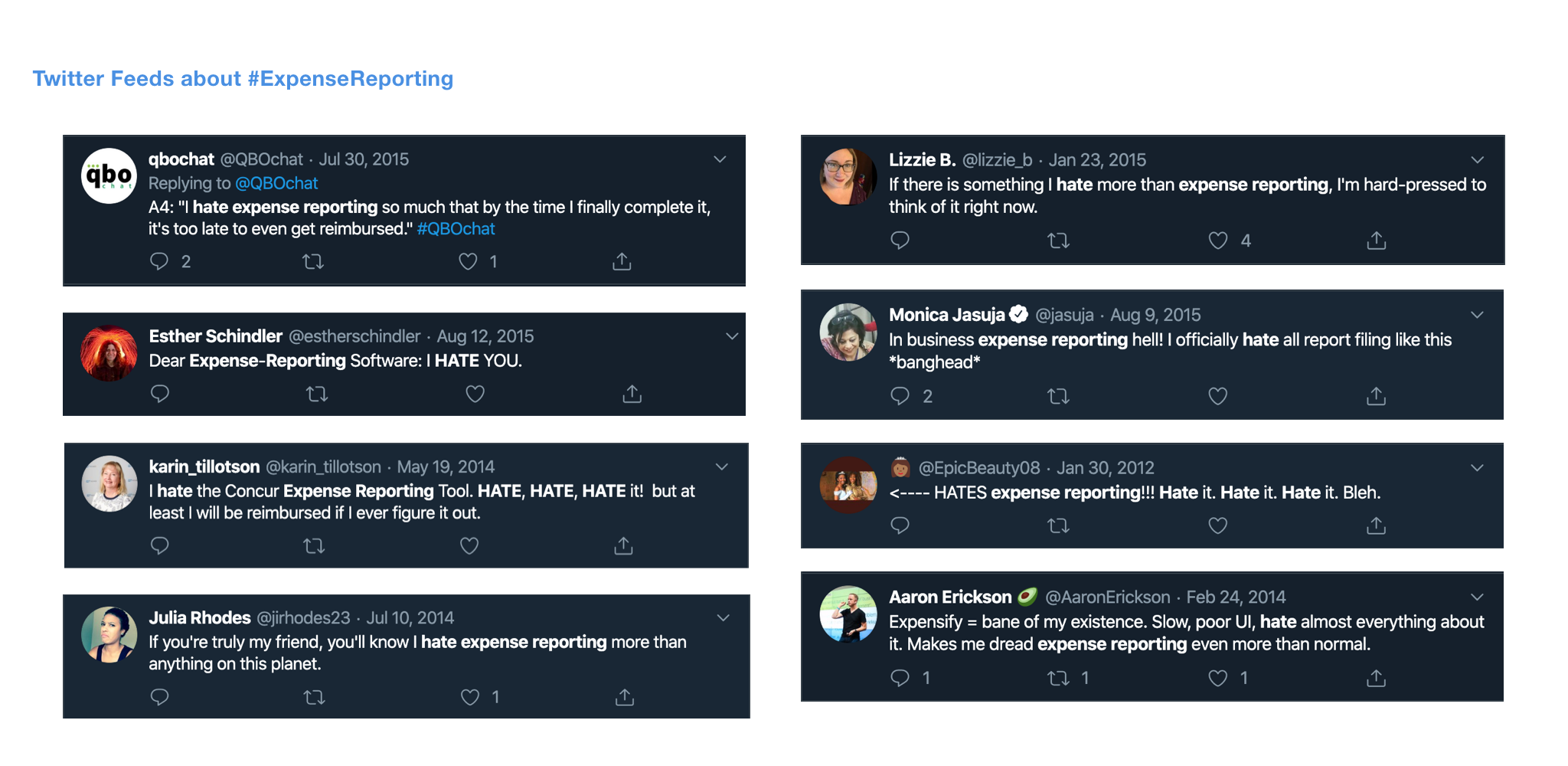
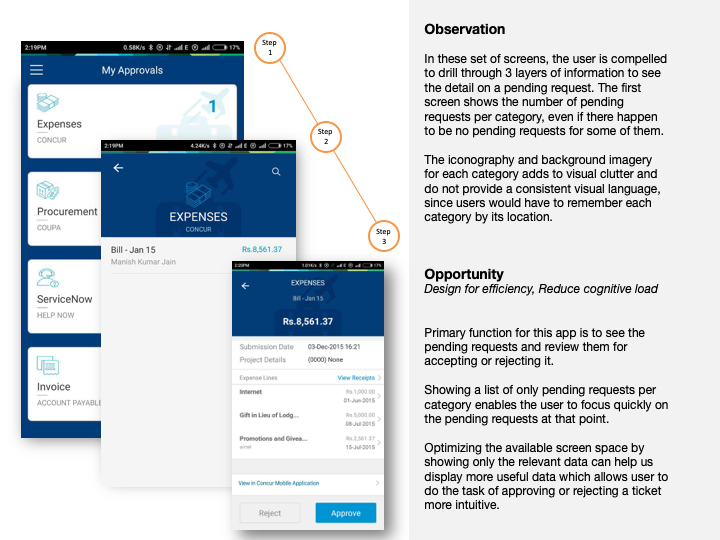
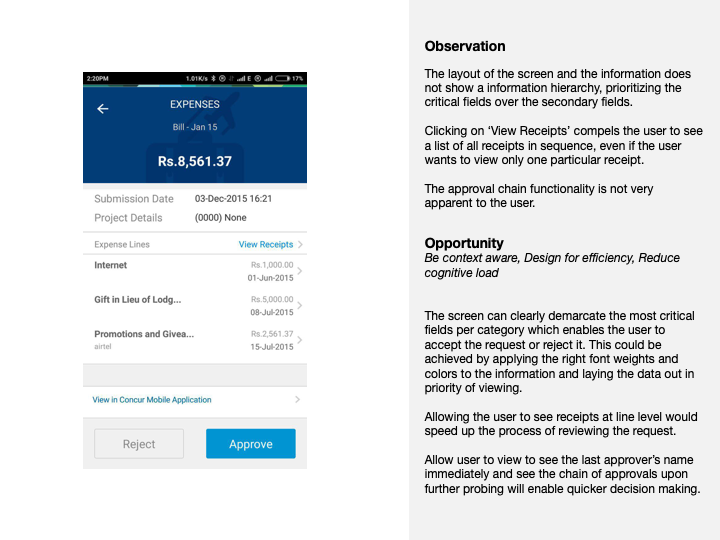
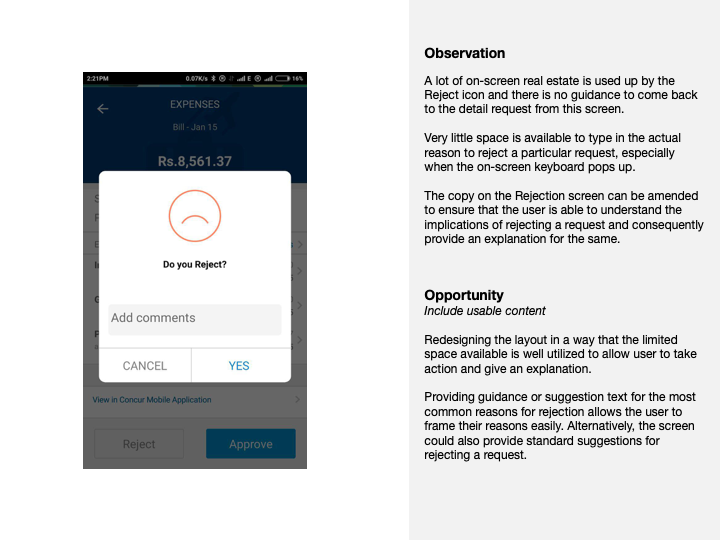
Existing Design Heuristic Analysis




User Interviews with team members, team leads and managers

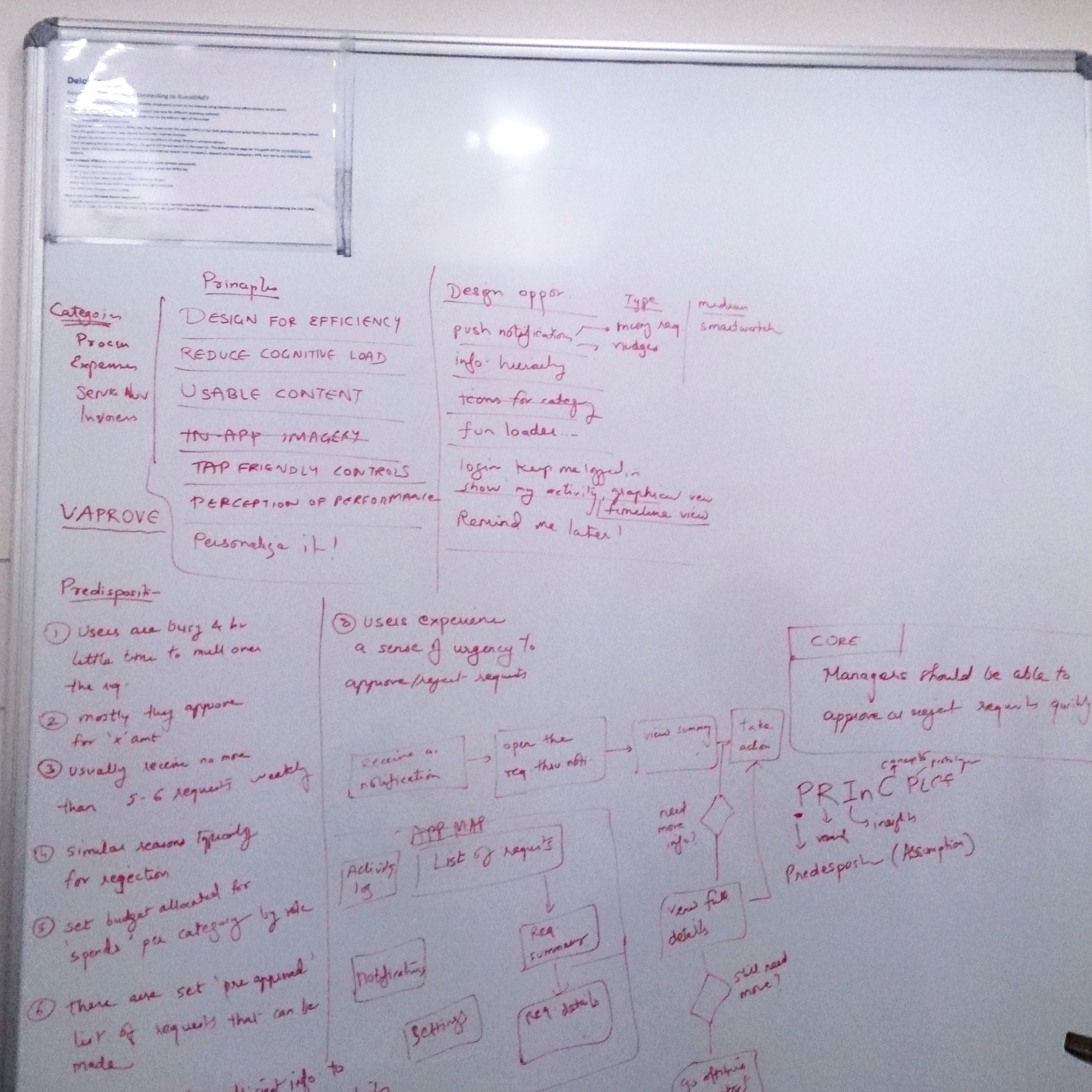
Research Analysis

Synthesizing the research analysis to define:
DESIGN GOALS, DESIGN PRINCIPLES, PRIMARY PERSONAS, PRIMARY AND SECONDARY TASKFLOWS, USER JOURNEYS.
Key Research Insights
Analyzing the key insights gathered from online research, user interviews and studying the present application helped me in deriving design principles for the next stage.

Design Principles

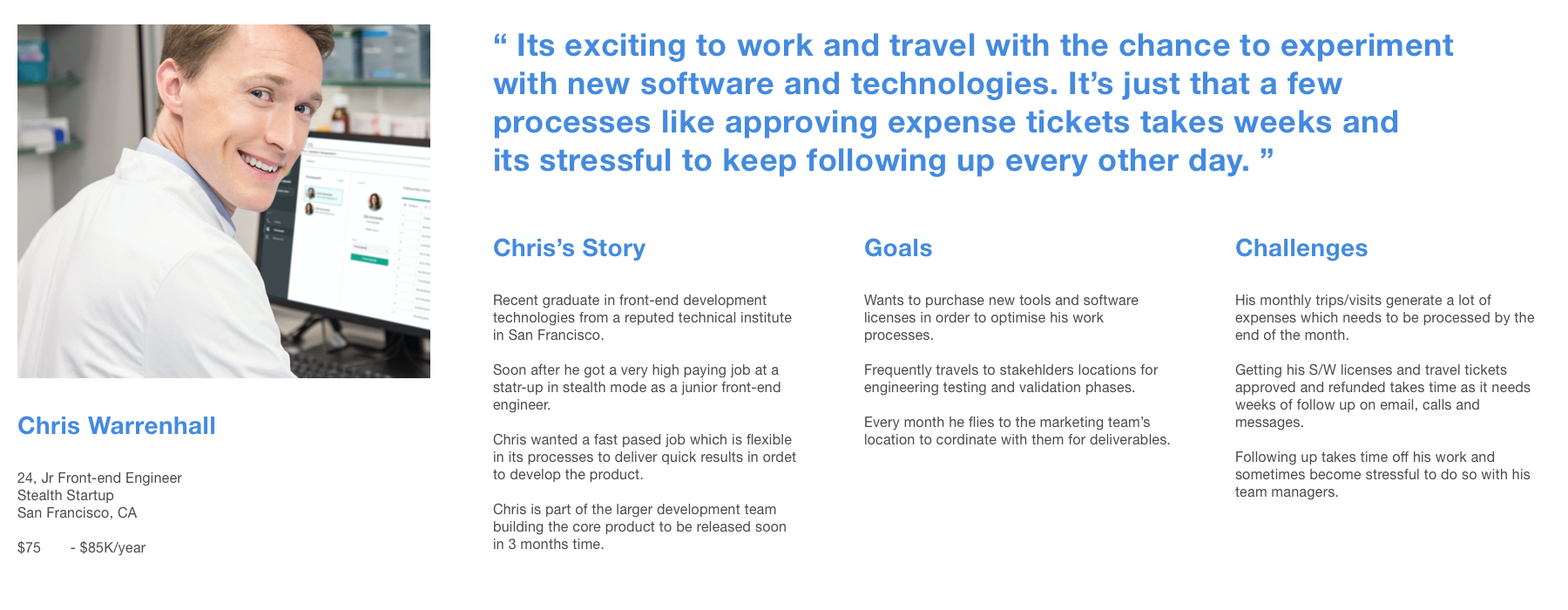
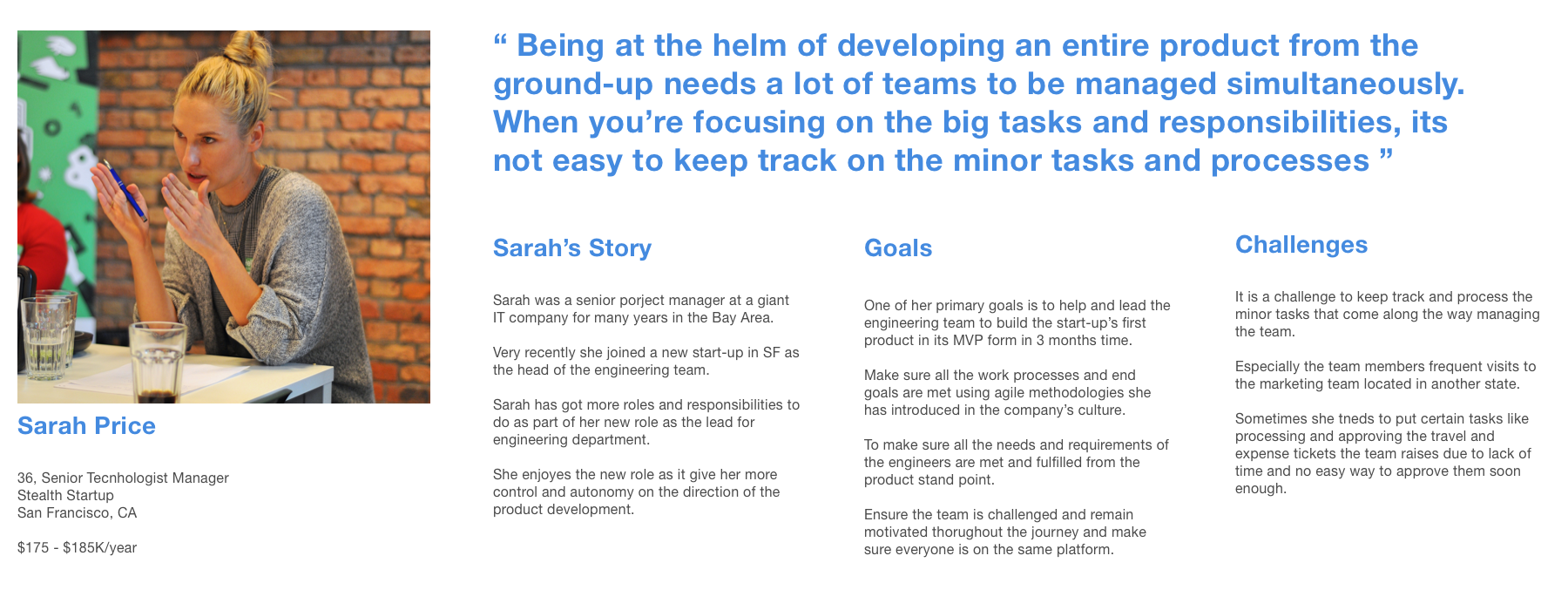
Personas for the Target Audience



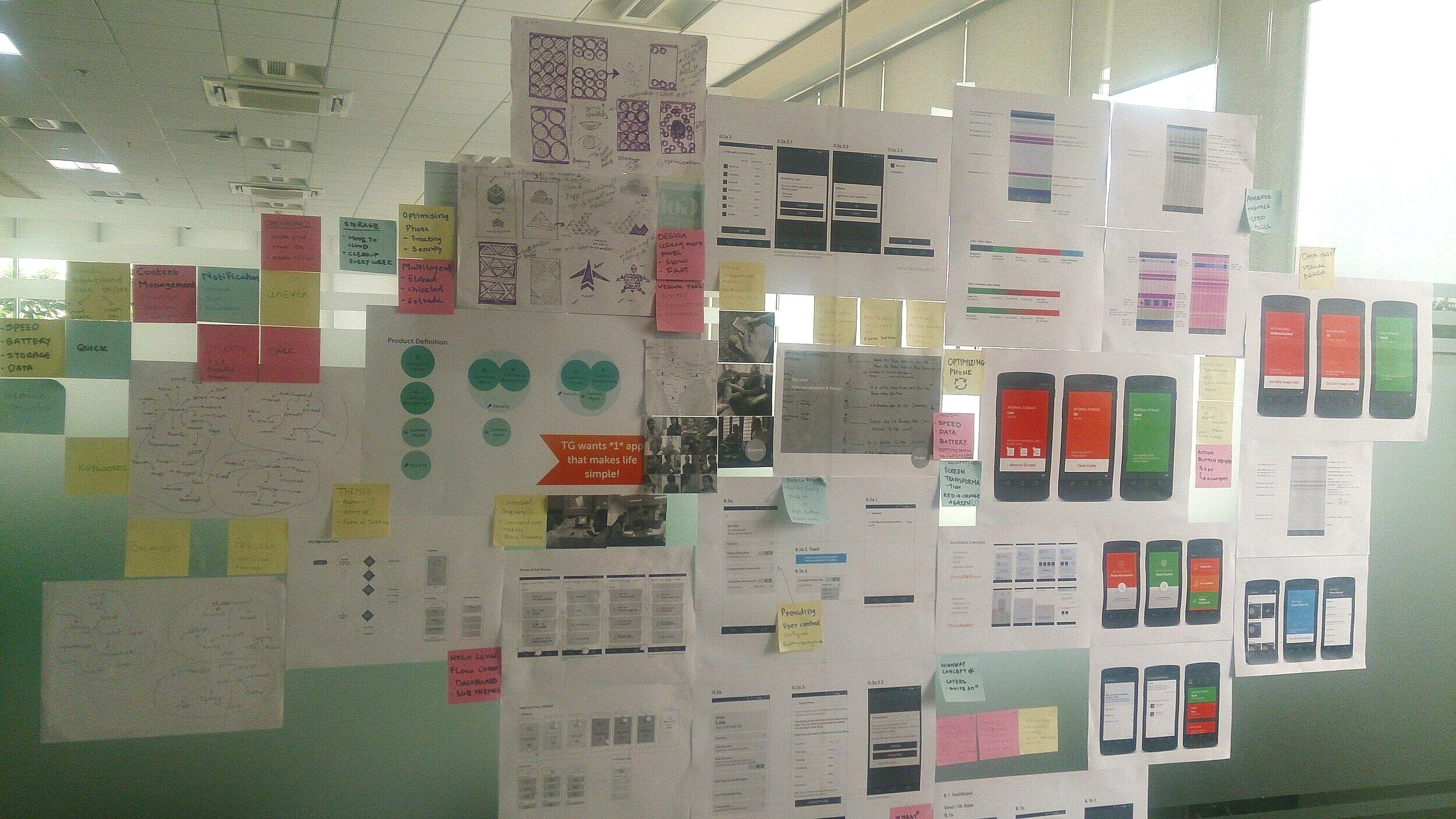
Conceptualization
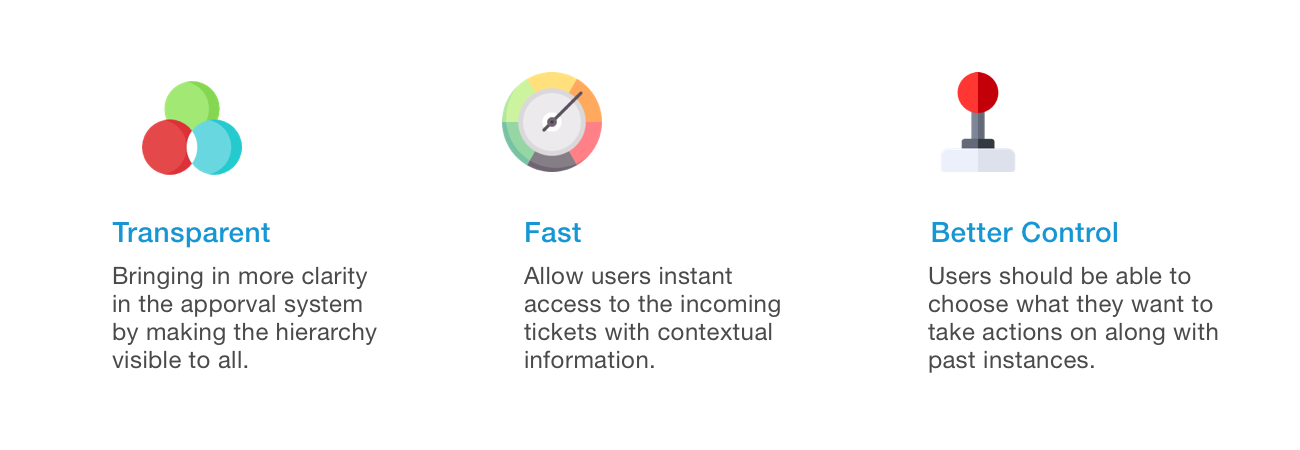
We felt that using the app for core activities required too much work. Our own testing team found it using a bit of chore. It was clear that the we should focus on designing the experience more "quick and easy". To make it feel more effortless, we focused on 3 things: Transparent, Fast and Better Control.

Choosing the final concept.
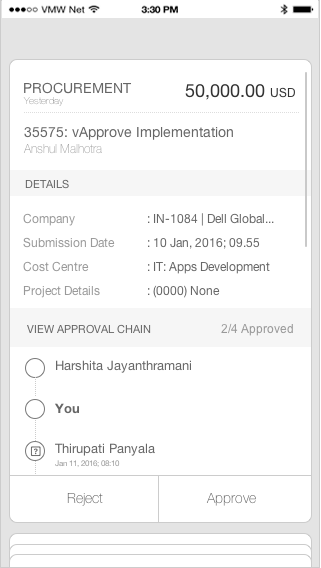
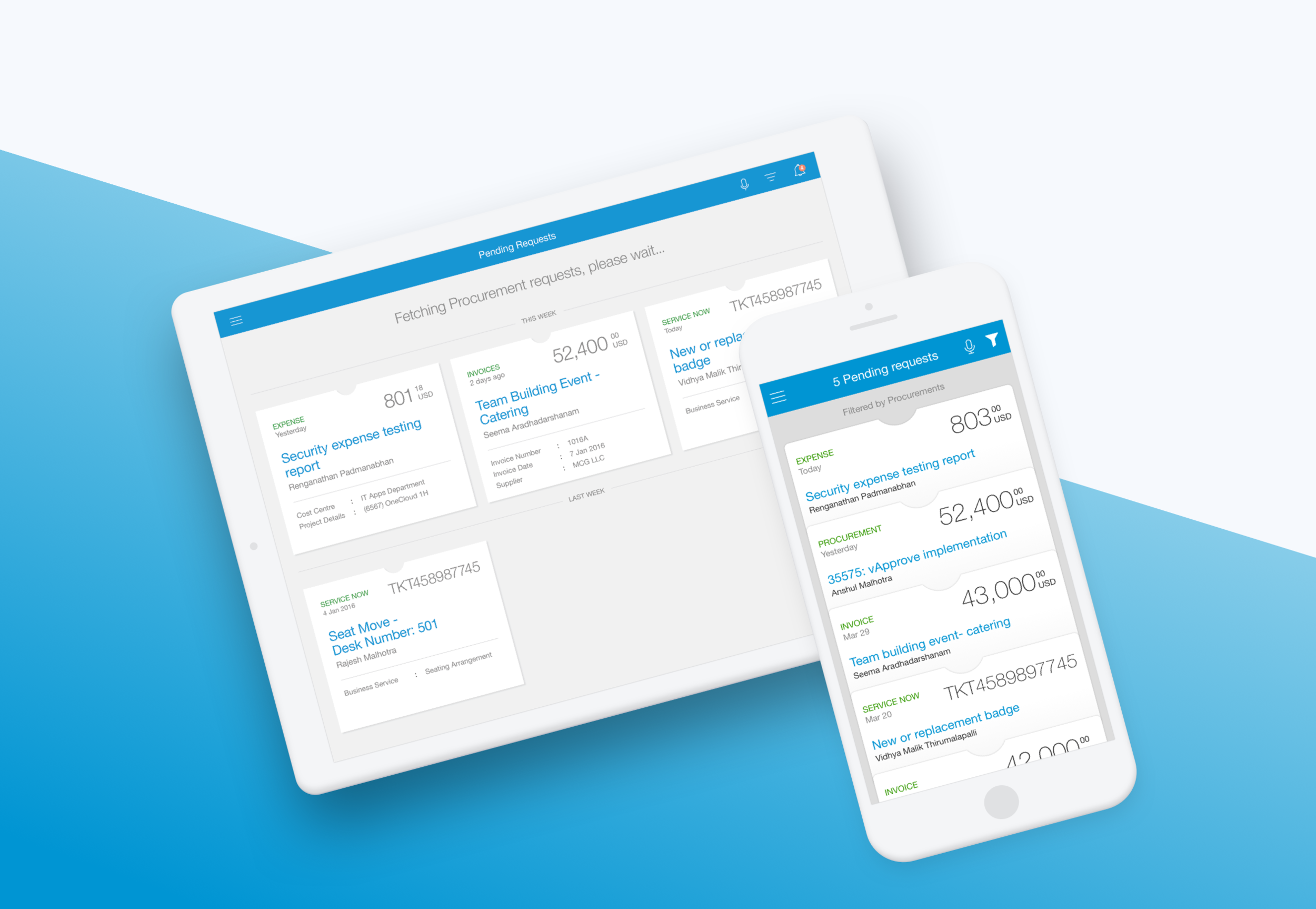
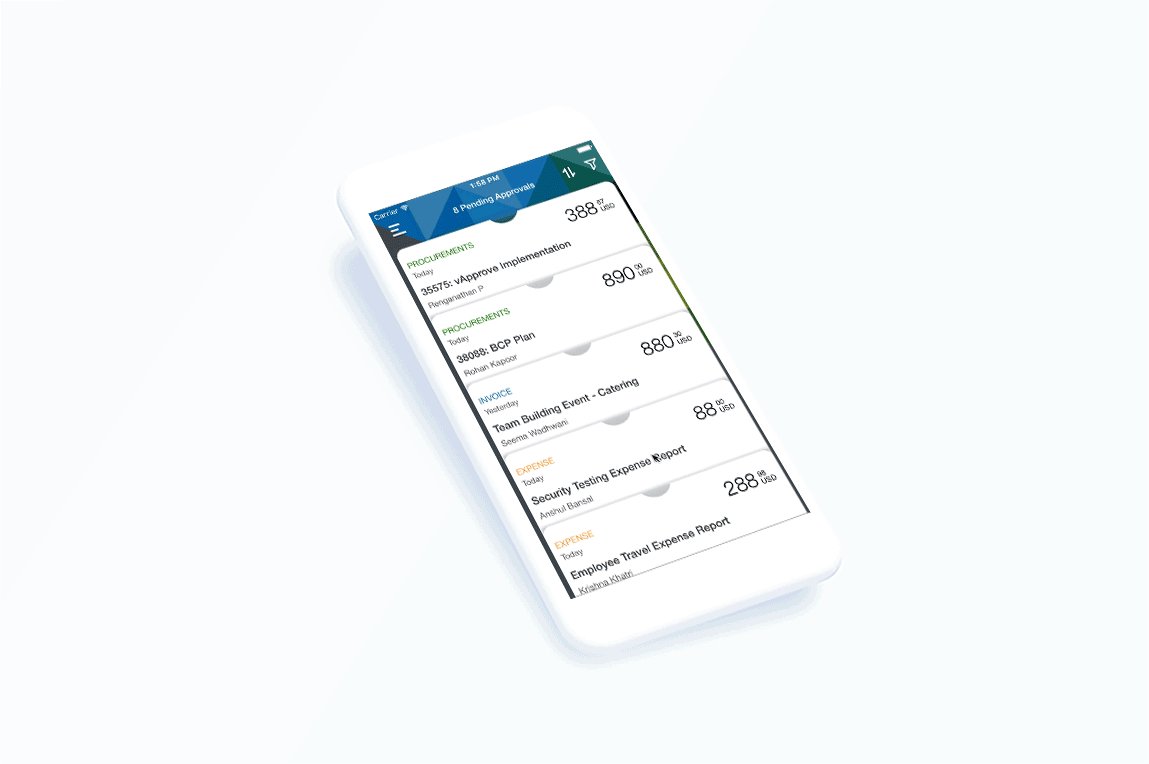
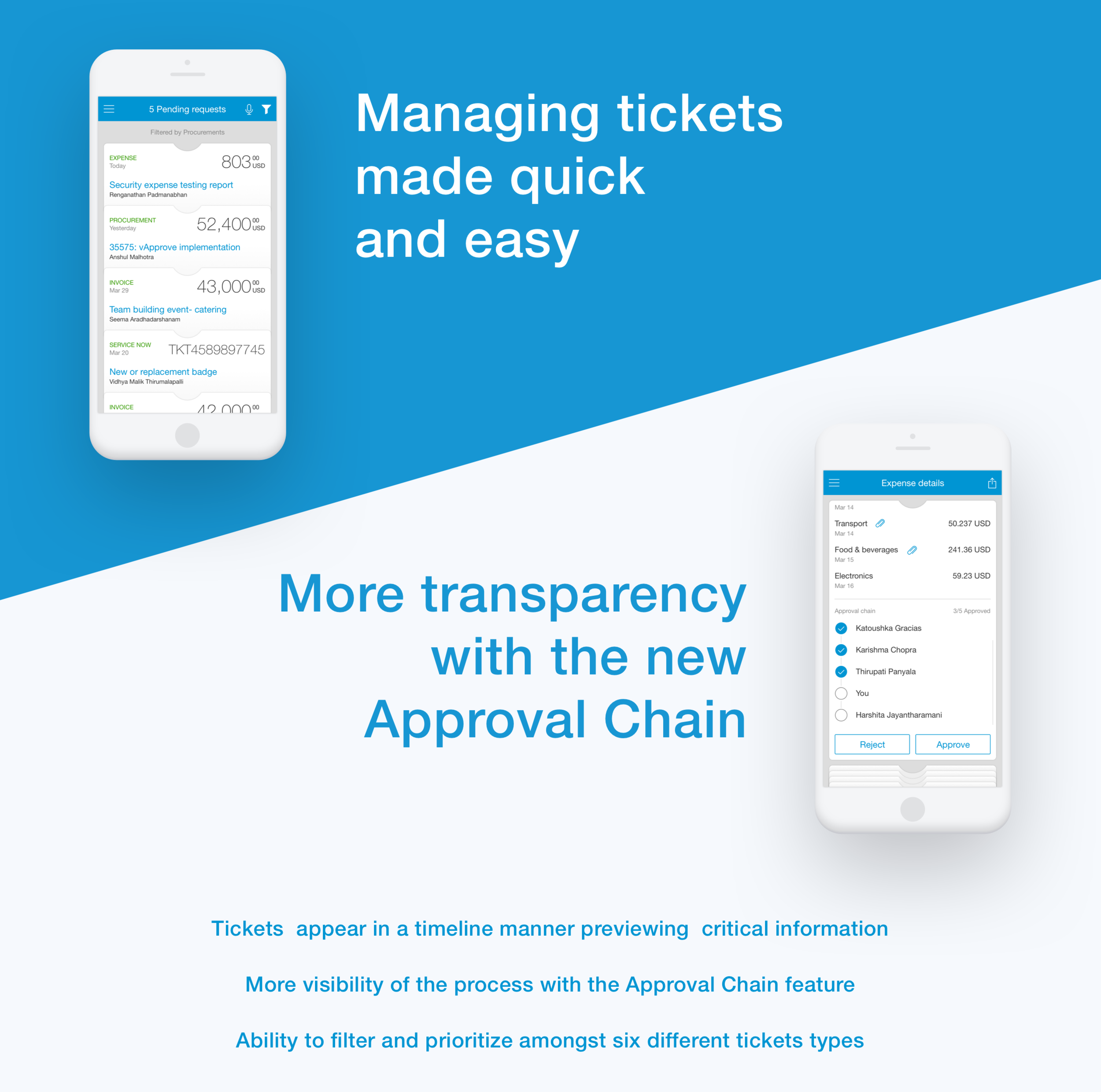
Focus was on the improving the core experience of approving or rejecting tickets and making it as quick as possible without losing too much time processing
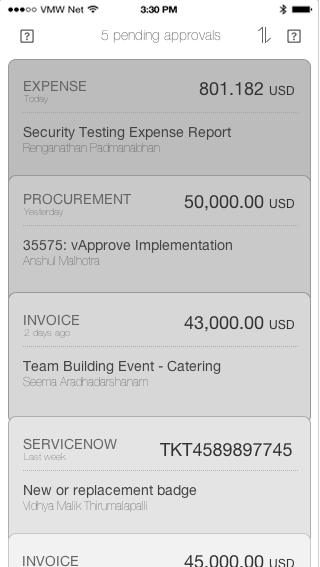
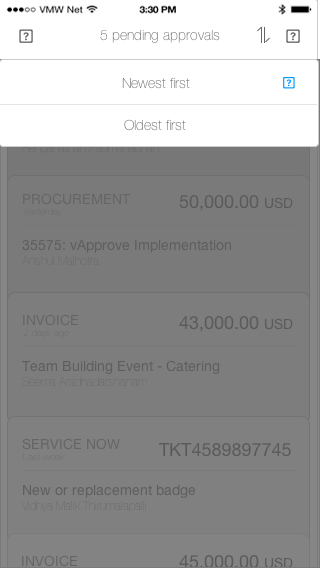
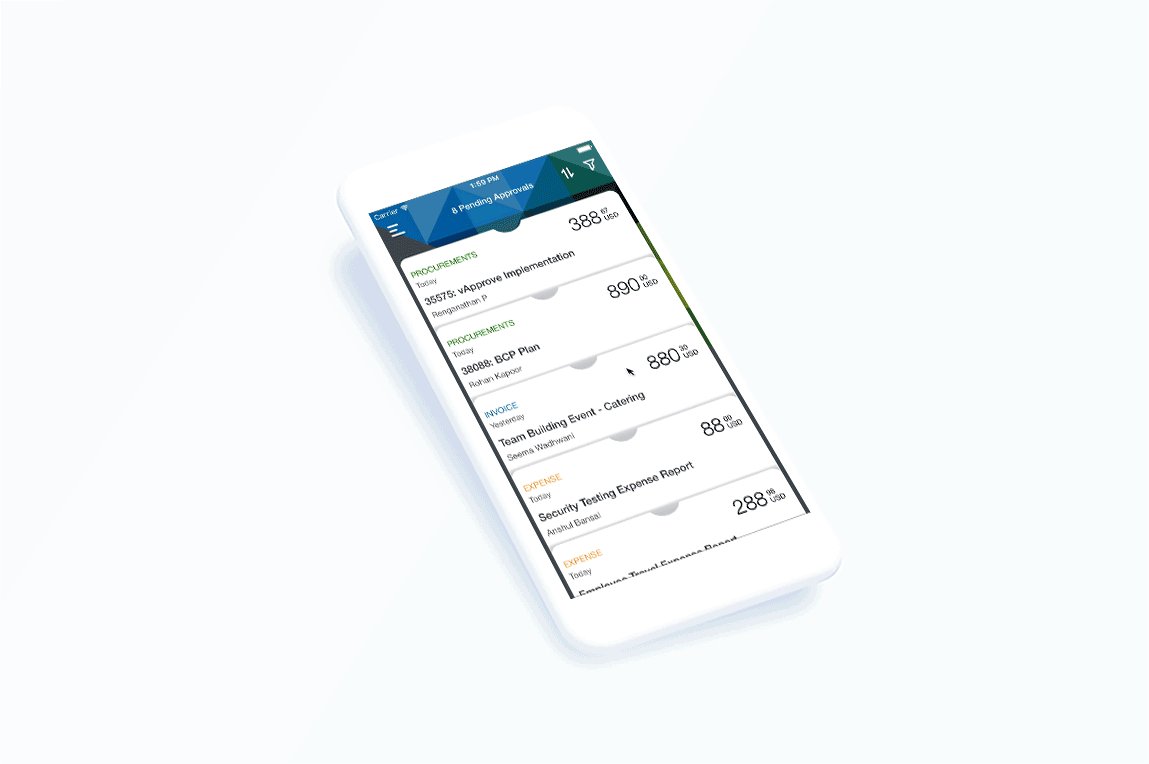
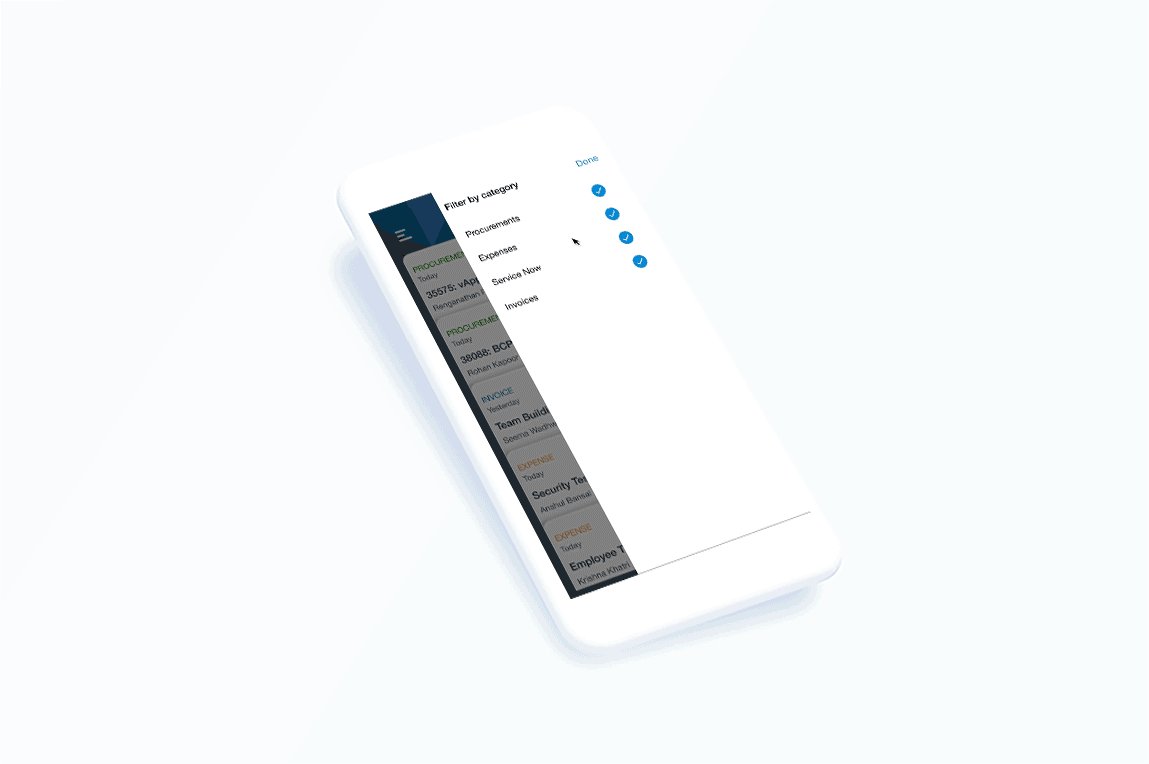
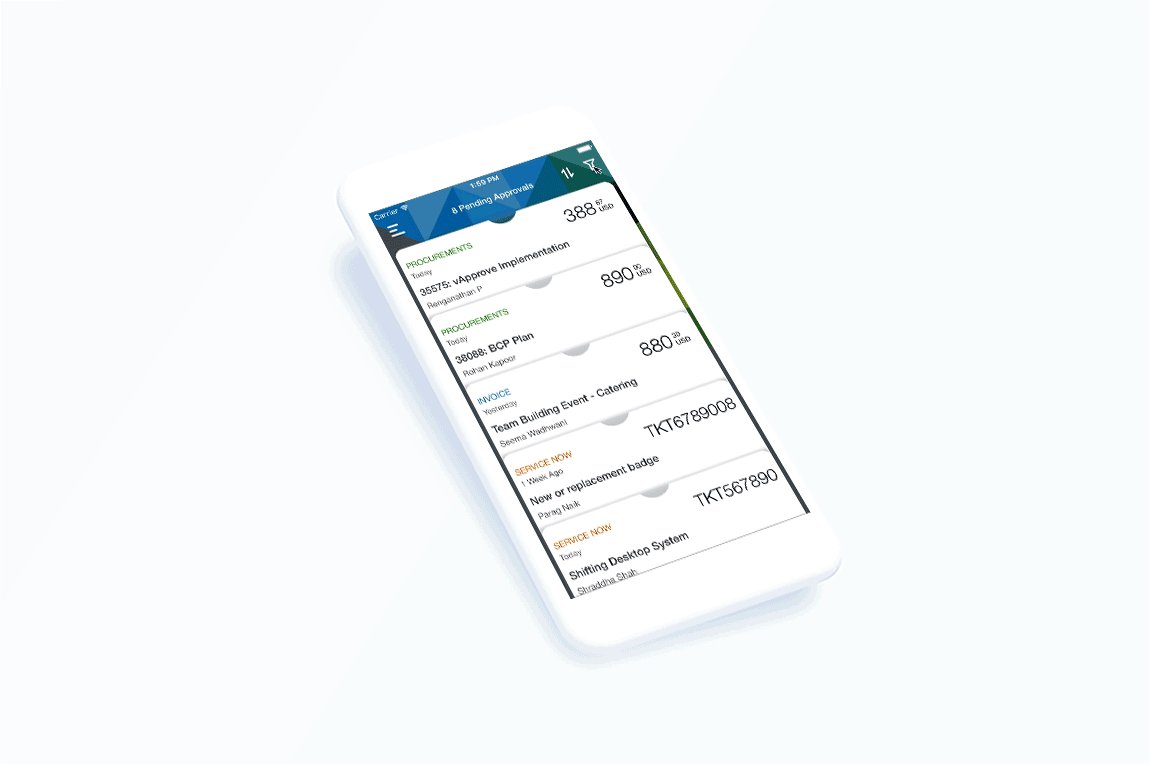
Replaced the old category style approach with a stacked-up cards visualization for the tickets from all the different concepts visualized with paper and sketch.
Introduced voice commands for which we wrote scripts dictating how the voice feature will perform to certain voice inputs.
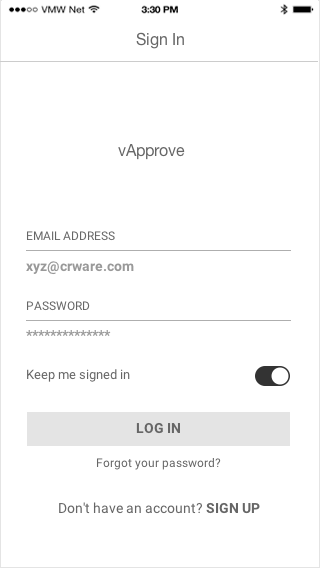
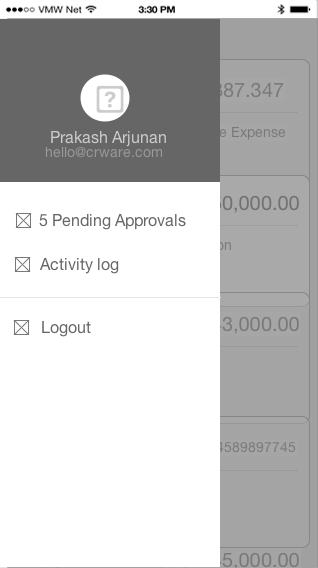
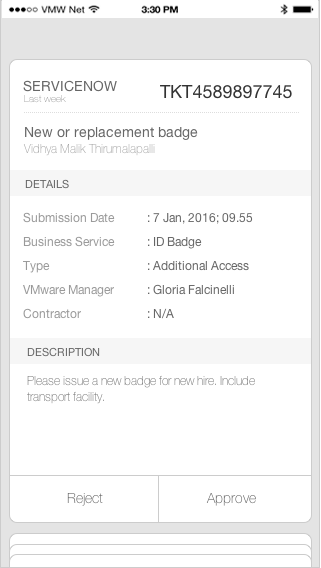
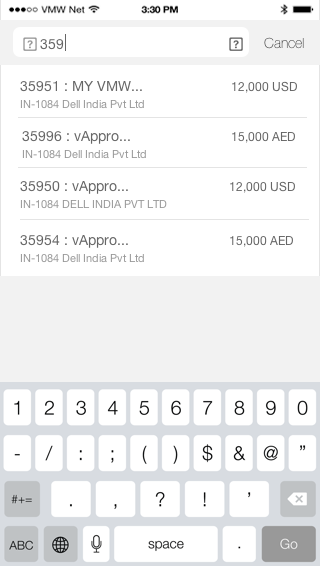
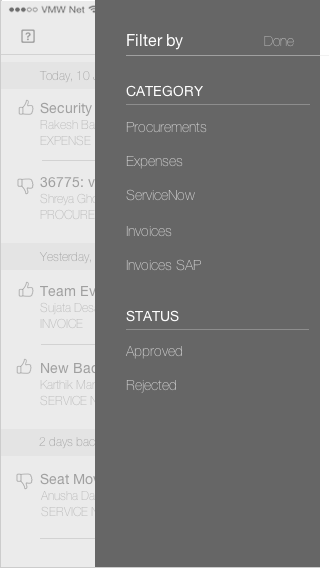
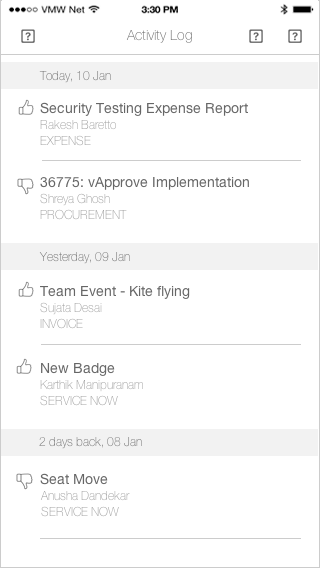
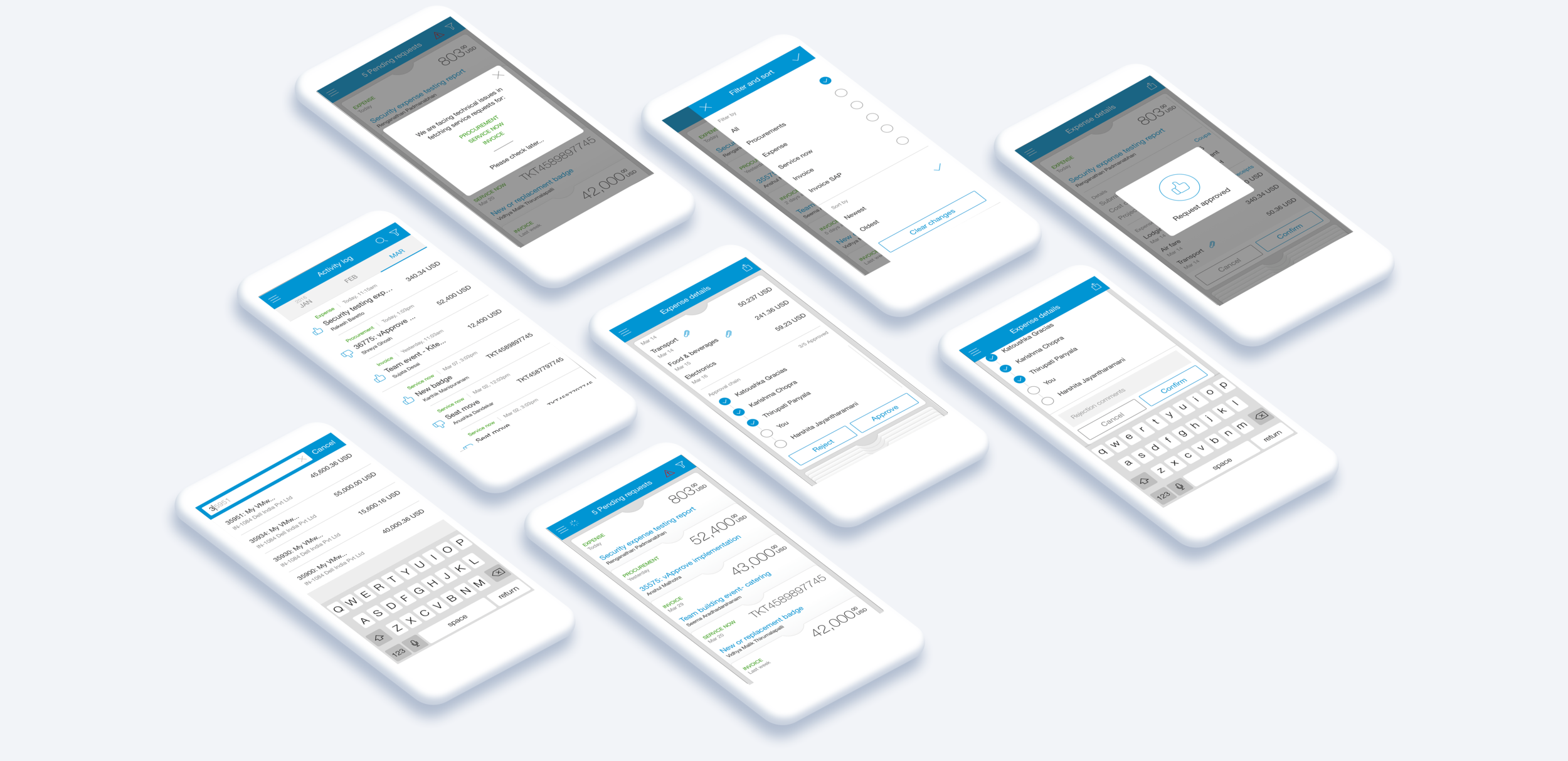
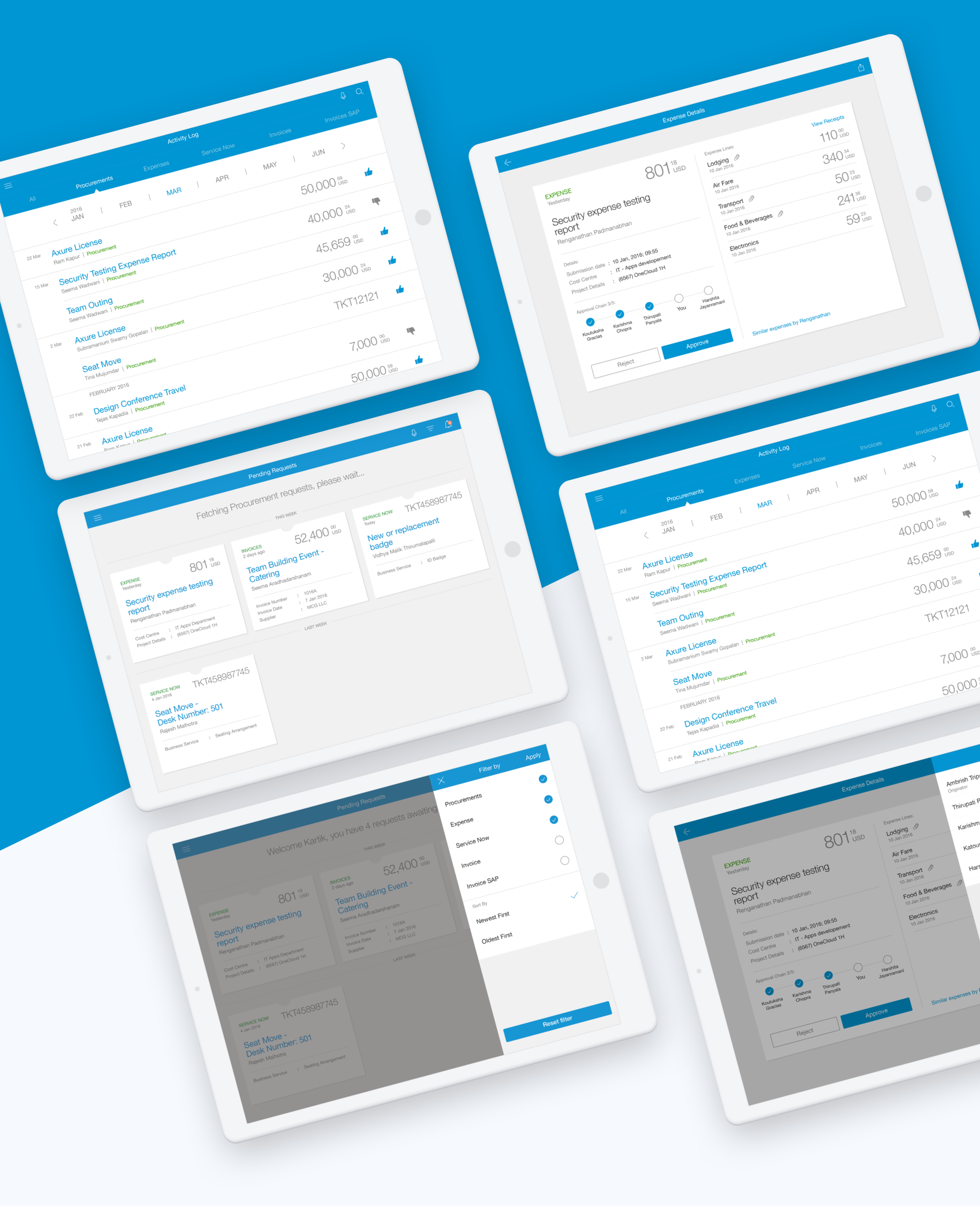
Finalized wireframe concepts showing the flow of ticket approvals for EXPENSE, PROCUREMENT, SERVICE, ServiceNow, INVOICE and InvoicesNow types.
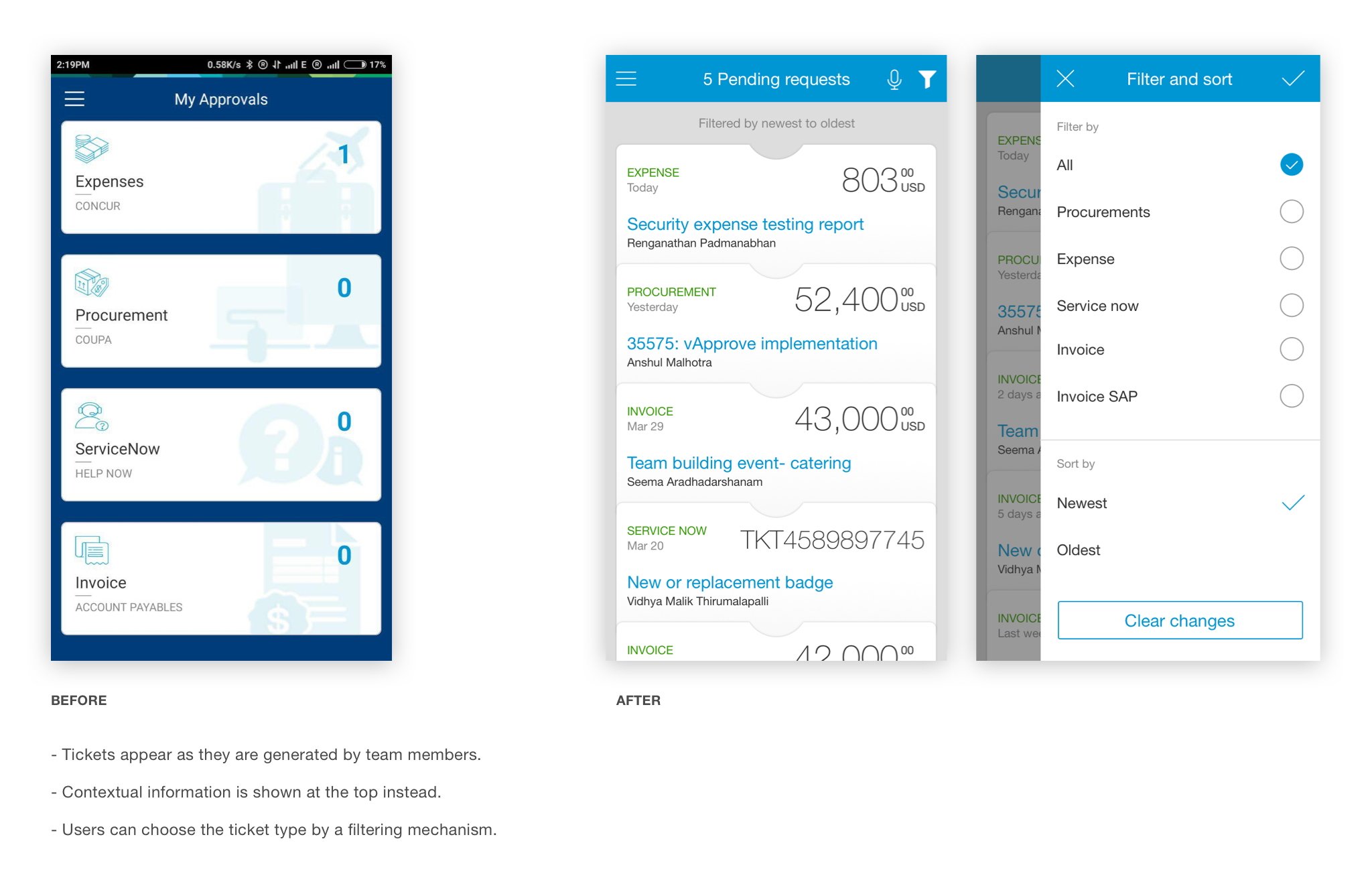
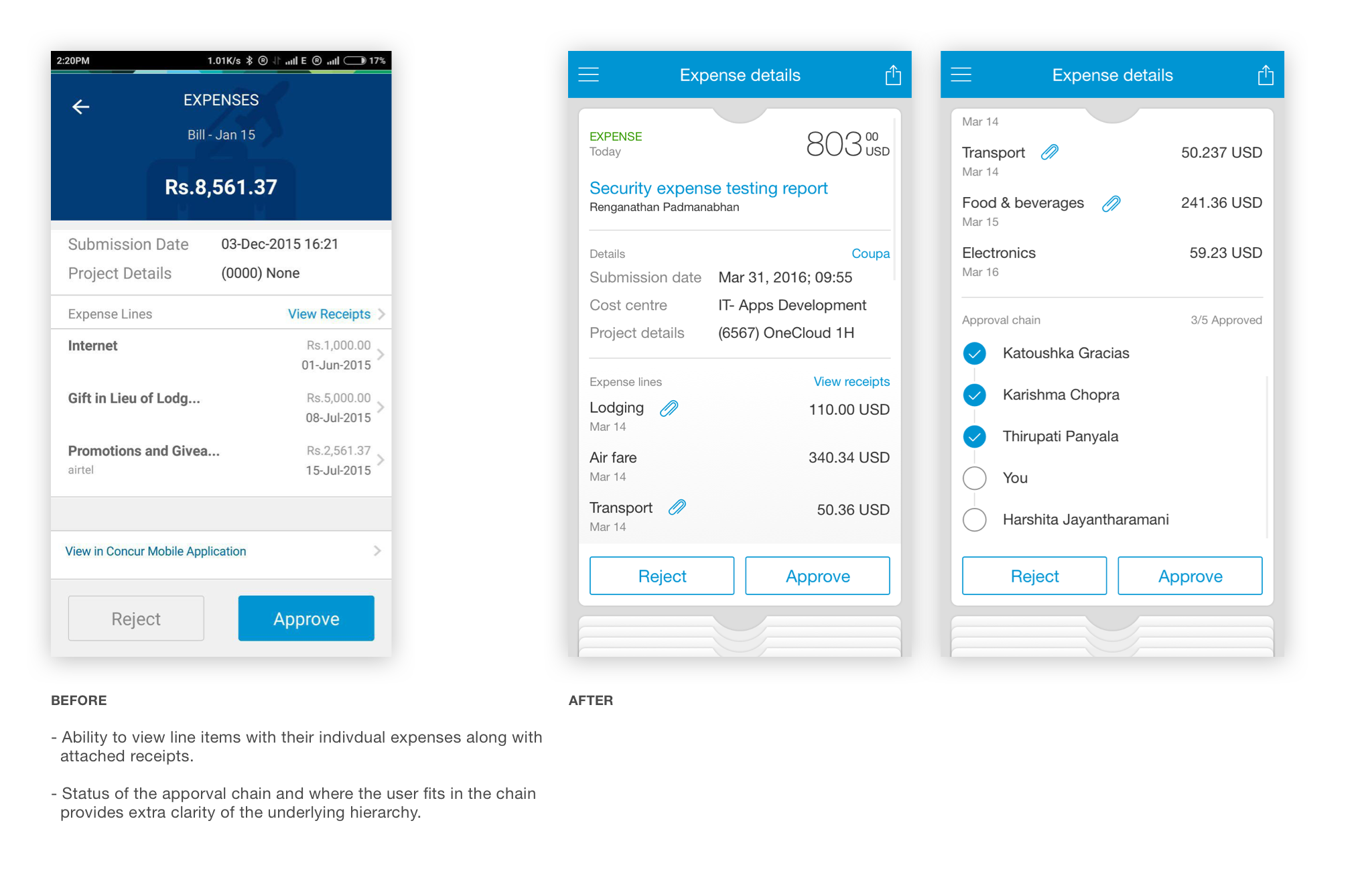
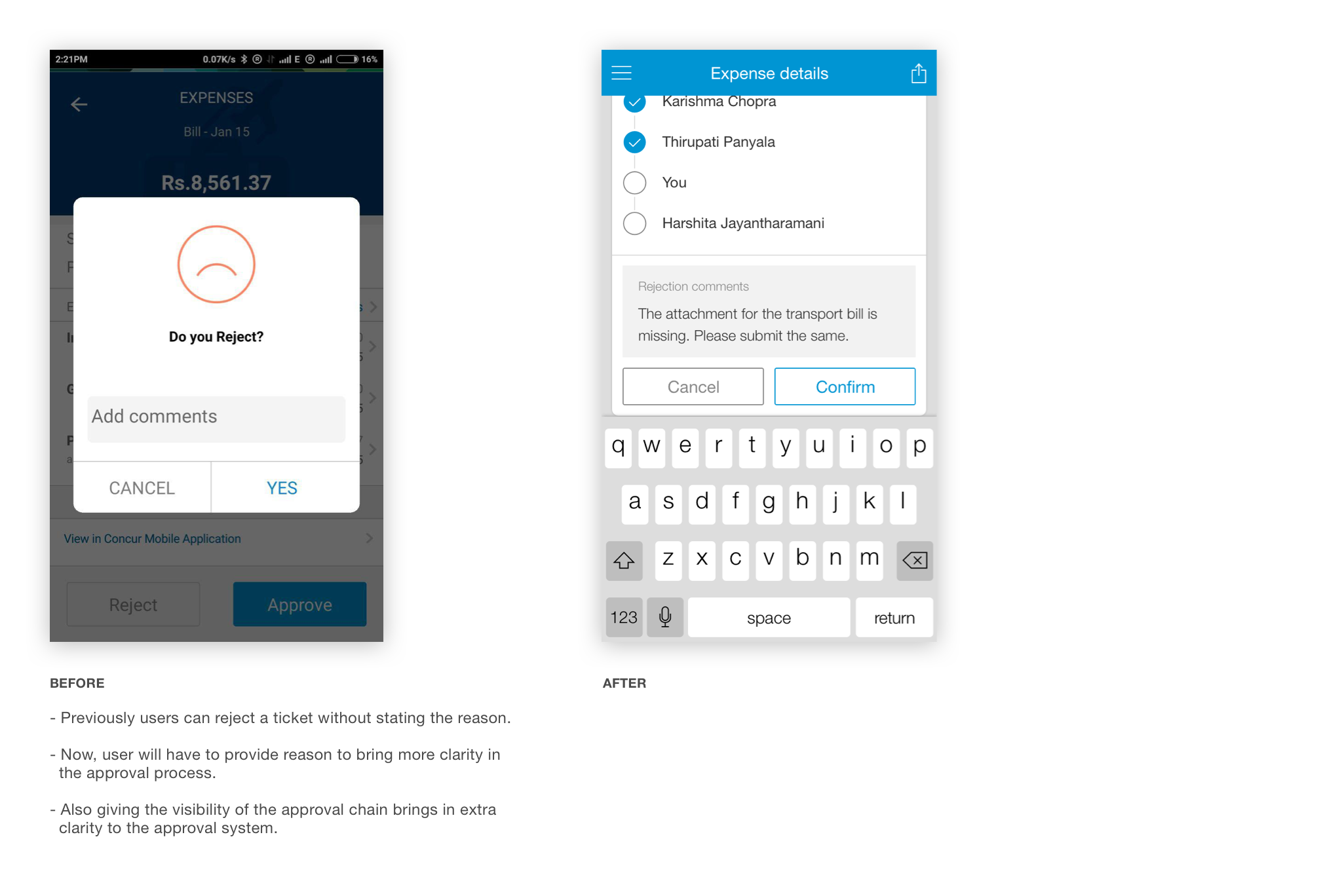
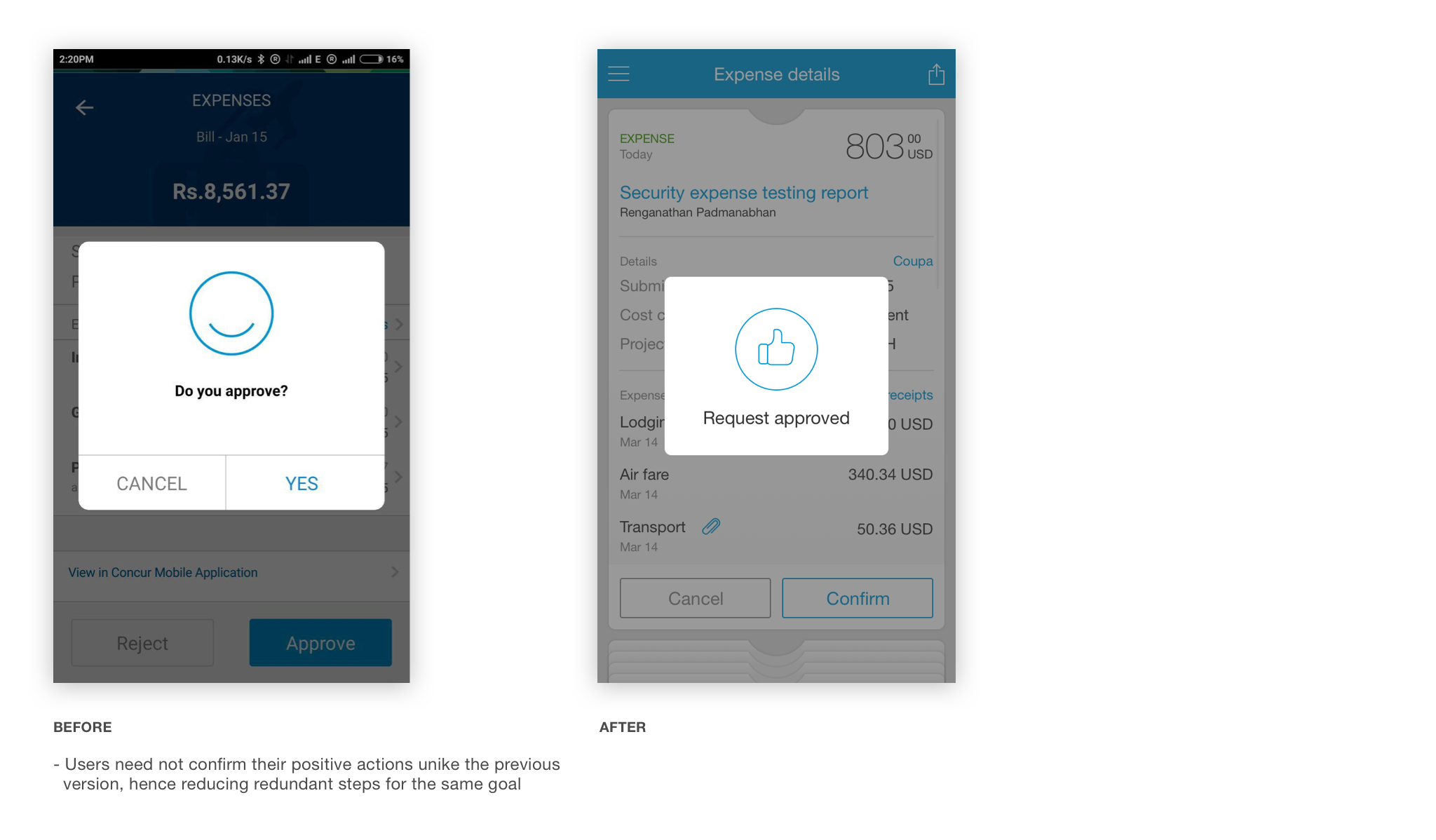
Design Intervention - Before & After




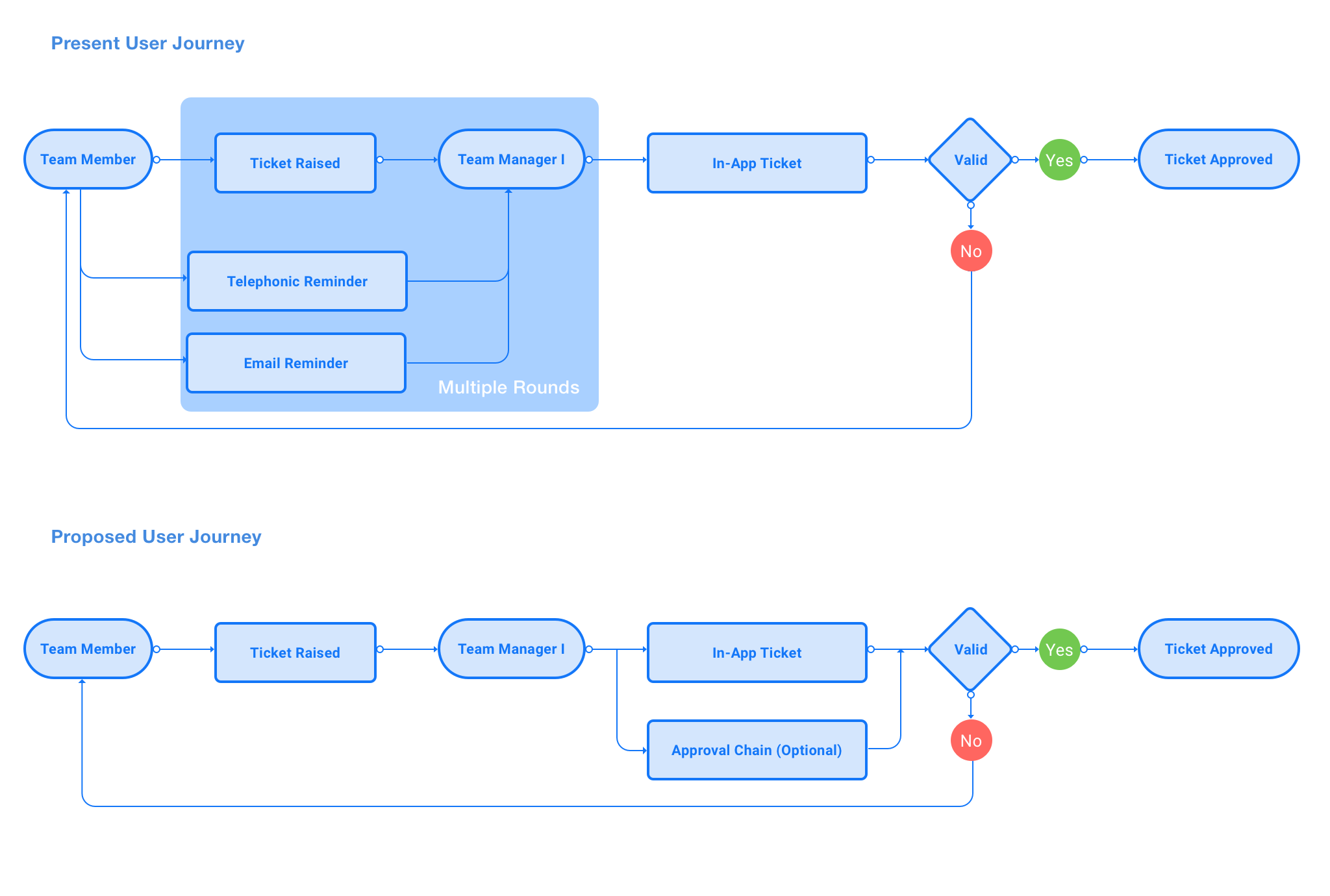
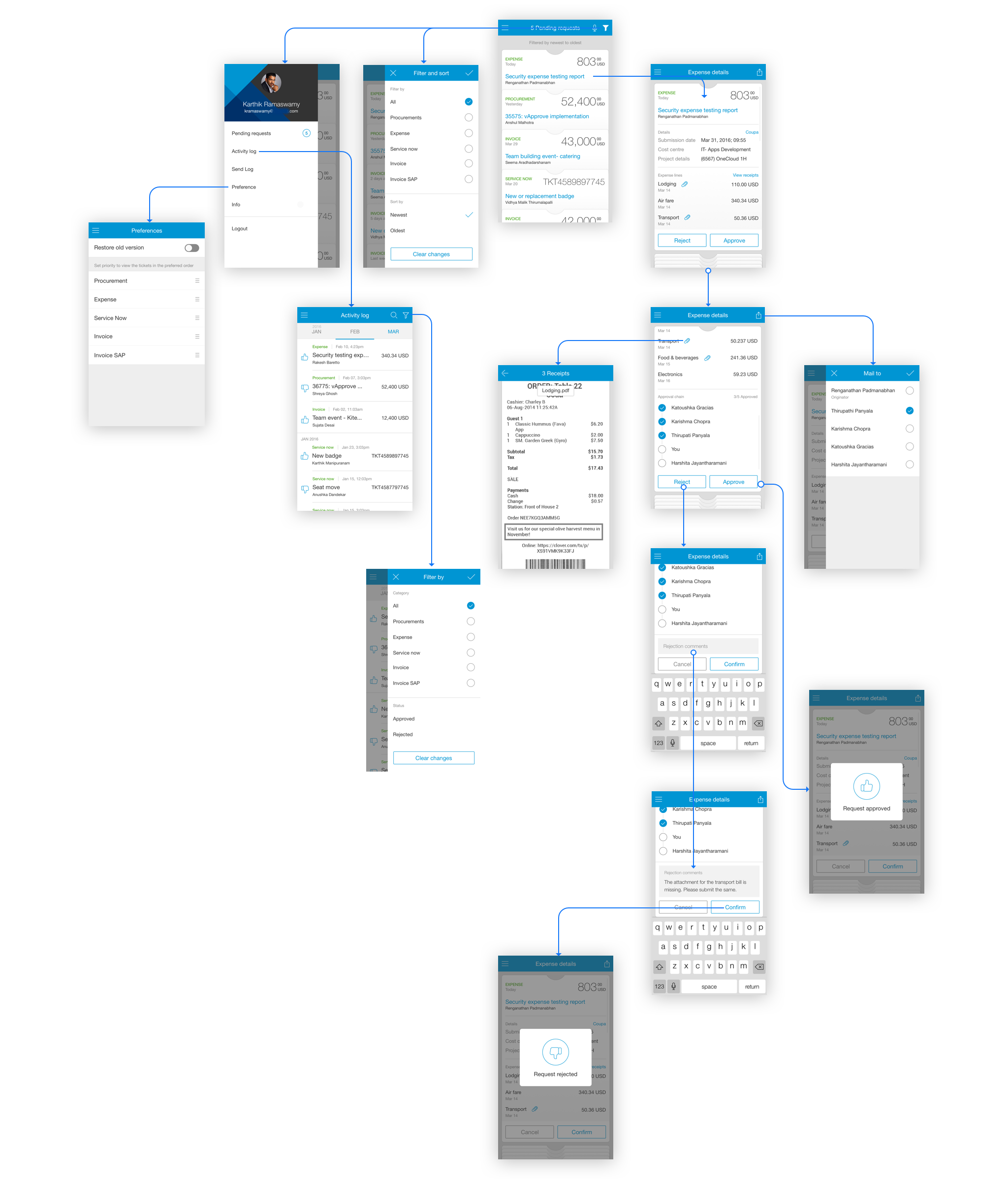
Interaction Flow

Prototype showing all possible user journeys
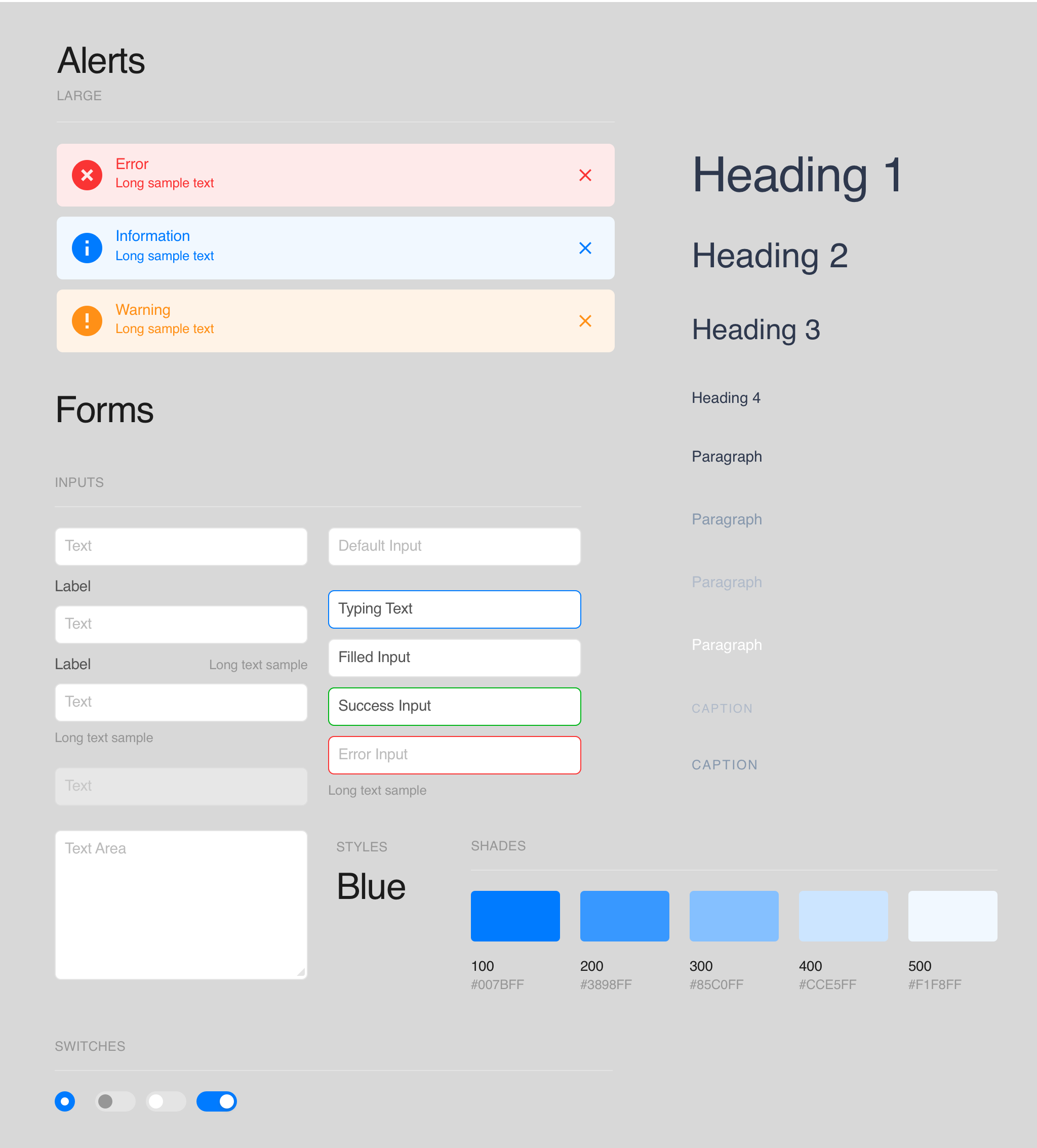
Visual Design
In parallel with the UX design of the applications, I was also deeply involved in the visual design, which included creating a set of reusable components, designing icons for the navigation and iOS app loading page, using the brand typography and colors when possible to create a consistent experience across the different platforms.



The Result
Post design usability tests showed a much improved engagement and quicker responses to the raised tickets. The idea, after the much needed design intervention, resulted in more than 79.8% drop in response time for the tickets been raised.
Both stakeholders, the team members who raise tickets and team leads/managers expressed an overall 9 out of 10 score in response to improved usability and the ability to approve or reject tickets instantaneously without doing any manual, phone or email follow ups.
Having the visibility of the approval chain concept enhanced the trust and clarity aspect up to 9 out of 10 score based on our post design reviews with clients.
Retrospective
Design before Technical Specifications
Since the design project was kicked off after the underlying technology and program logic had already been built out, the team's ideas and concepts were limited considerably. We could have built an incredibly fast application s designed for smart watches which gave just the right information helping the users to process the tickets approvals much quicker and easier on the go.
Investing in User Research
Due to a tight timeline and limited user group, we had to design the concept based purely on our own experience and knowledge. With no time allocated for user research, I depended heavily on guerrilla user studies with other designers and developers within the company, informal feedback sessions and ad-hoc Dashboard demos. Allocating some time in user research as the starting point of the design process and is still required.